https://github.com/alduncanson/react-address-autocomplete
An easy to use text input for addresses with autocompletion.
https://github.com/alduncanson/react-address-autocomplete
address autocomplete google javascript npm react
Last synced: 9 months ago
JSON representation
An easy to use text input for addresses with autocompletion.
- Host: GitHub
- URL: https://github.com/alduncanson/react-address-autocomplete
- Owner: alDuncanson
- License: mit
- Created: 2019-12-14T20:14:02.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-09T00:57:34.000Z (about 3 years ago)
- Last Synced: 2024-10-24T00:19:22.479Z (about 1 year ago)
- Topics: address, autocomplete, google, javascript, npm, react
- Language: JavaScript
- Homepage: https://react-address-autocomplete.netlify.com/
- Size: 1.15 MB
- Stars: 8
- Watchers: 1
- Forks: 0
- Open Issues: 18
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
# react-address-autocomplete




A simple text input for entering addresses using Google's Places API. You can try it out [here!](https://react-address-autocomplete.netlify.app/)
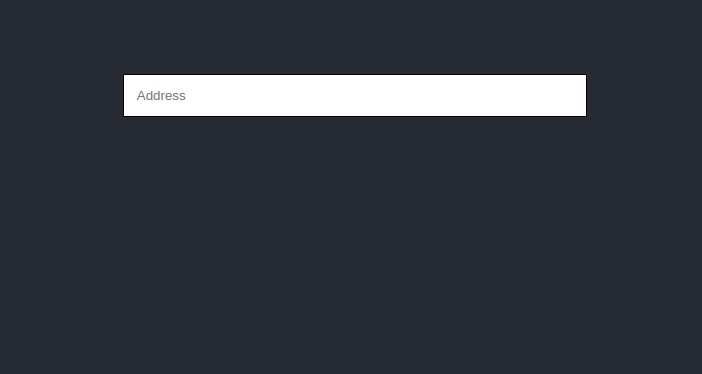
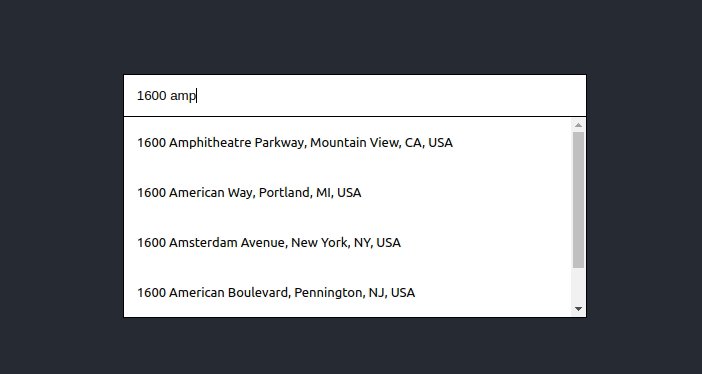
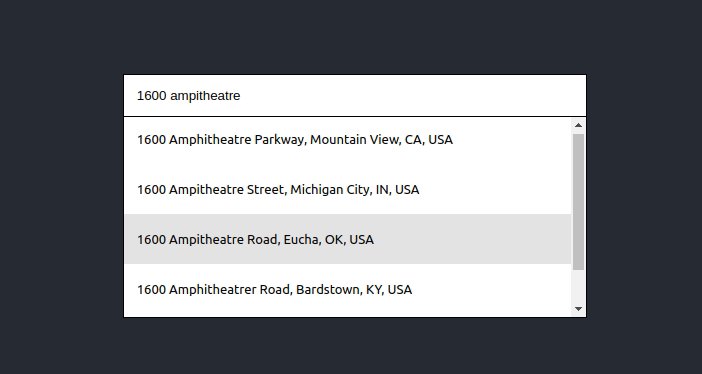
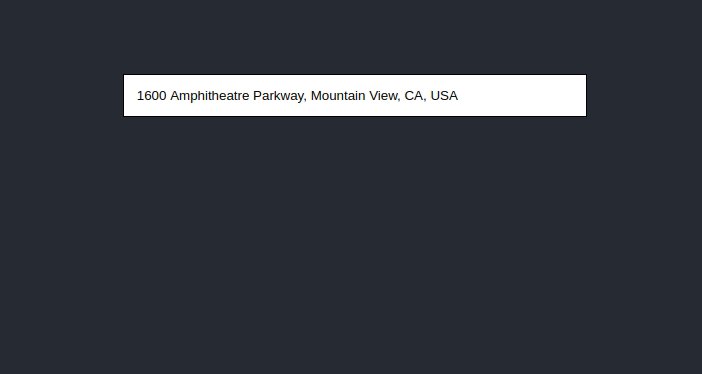
# Demo

# Install
_Requires React 16 or later_
```sh
npm install --save @alduncanson/react-address-autocomplete
```
or
```sh
yarn add @alduncanson/react-address-autocomplete
```
# Usage
```jsx
import React from 'react'
import './App.css'
import AddressInput from '@alDuncanson/react-address-autocomplete'
export const App = () => {
return (
console.log(address)}/>
)
}
```
After you start typing, you can then navigate through the prediction list with your mouse or keyboard with ↑ and ↓ arrow keys and select your address by clicking or pressing the Enter key
# Props
- `style`: Object - style object for the `` element
- `placeholder`: String - input placeholder text. Otherwise defaults to 'Address'
- `handleAddress`: Callback - a function that takes the selected address as a parameter and returns it as a string
- `apiKey`: String - your Google Places API Key
# Contributing
Pull requests are welcome and greatly appreciated. As new as this module is, I am still working on setting up a proper contribution flow as well as making an actual build/bundling script to make helping out easier. If you have suggestions, submit them as an issue please :)