https://github.com/aleph-viewer/aleph
Aleph is a 3D object viewer and annotation/measurement tool built with A-Frame, AMI, StencilJS, and Ionic
https://github.com/aleph-viewer/aleph
a-frame ami ionic-framework stenciljs threejs
Last synced: 9 months ago
JSON representation
Aleph is a 3D object viewer and annotation/measurement tool built with A-Frame, AMI, StencilJS, and Ionic
- Host: GitHub
- URL: https://github.com/aleph-viewer/aleph
- Owner: aleph-viewer
- License: mit
- Created: 2019-11-24T09:01:53.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-07-08T12:43:58.000Z (over 2 years ago)
- Last Synced: 2024-11-04T10:44:09.316Z (about 1 year ago)
- Topics: a-frame, ami, ionic-framework, stenciljs, threejs
- Language: JavaScript
- Homepage:
- Size: 11.7 MB
- Stars: 77
- Watchers: 9
- Forks: 12
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-stenciljs - Aleph - Frame, AMI, StencilJS, and Ionic (List of Awesome Components Made using StencilJS / Component Libraries)
README

Aleph
[](https://github.com/aleph-viewer/aleph/labels/help%20wanted)

[](https://github.com/aleph-viewer/aleph/labels/question)
[](https://github.com/aleph-viewer/aleph/labels/bug)
**Aleph** is a 3D object viewer and annotation/measurement tool built with [A-Frame](https://aframe.io), [AMI](https://github.com/FNNDSC/ami), [StencilJS](http://stenciljs.com), and [Ionic](https://ionicframework.com)

- [**Website**](#website)
- [**Scope**](#scope)
- [**Getting Started**](#getting-started)
- [**Contributing**](#contributing)
- [**Feedback**](#feedback)
- [**Documentation**](#documentation)
- [**License**](#license)
## Website
[Visit the Aleph demo page](https://aleph-viewer.com) to try it out.
## Scope
- Usable as a web component within any page/framework and has a [Universal Viewer](http://universalviewer.io) integration
- Has a supporting Control Panel (a separate web component) showing associated settings for a given mesh or volume
- Straight-forward to debug, using a single source of truth and unidirectional data flow ([redux](https://redux.js.org/))
- Themable to allow customised colour schemes (css variables)
- Encapsulates 3D rendering logic in a well-defined component model, with pre-existing community support/adoption (A-Frame)
- Utilises the component model to extensibly display 3D media file types (GLTF+DRACO, DICOM)
- Renders 3D scenes declaratively, decoupling the presentation layer from the application layer
- Permits annotation of points on a 3D mesh or volume with a title and description
- Permits measurement of lengths and angles, with the potential to be extended to areas and volumes
- Permits annotation/measurement data to be stored/retrieved as json
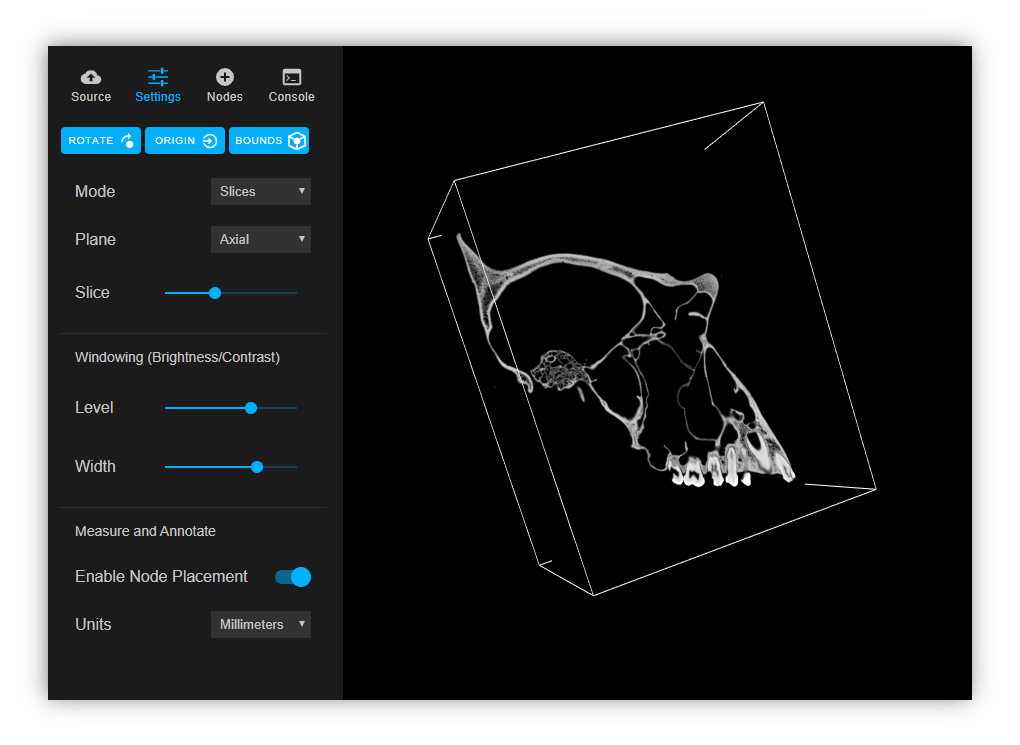
- Permits slice and volume views of volumetric data, with axis/slice selection and point cloud windowing controls
- Permits panning, rotating, and animated transitions between annotations/measurements
- Has "in-scene" annotation/measurement tools as opposed to overlaid, permitting future AR/VR/XR use cases
## Getting Started
Clone the repository and run `npm install`
### Dev Builds
For development with readable sources and hot reloading run:
npm run build:dev
### Production Builds
For minified production builds run:
npm run build
### View on localhost
npm start
## Contributing
Read below to learn how to take part in improving Aleph:
- Fork the repository and [run the examples from source](#getting-started)
- Get familiar with [Code of Conduct](CODE_OF_CONDUCT.md)
- Read our [guide to contributing](CONTRIBUTING.md)
- Find an issue to work on and submit a pull request
- First time contributing to open source? Pick a [good first issue](https://github.com/aleph-viewer/aleph/labels/good%20first%20issue) to get you familiar with GitHub contributing process.
- First time contributing to Aleph? Pick a [beginner friendly issue](https://github.com/aleph-viewer/aleph/labels/beginners) to get you familiar with codebase and our contributing process.
- Want to become a Committer? Solve an issue showing that you understand Aleph objectives and architecture. [Here](https://github.com/aleph-viewer/aleph/labels/help%20wanted) is a good list to start.
- Could not find an issue? Look for bugs, typos, and missing features.
## Feedback
Read below how to engage with Aleph [community](COMMUNITY_TEAM.md):
- Join the discussion on [Slack](http://universalviewer.io/#contact).
- Ask a question, request a new feature and file a bug with [GitHub issues](https://github.com/aleph-viewer/aleph/issues/new).
- Star the repository to show your support.
## Documentation
### Web Components
- [al-angle-editor](/src/components/al-angle-editor/readme.md)
- [al-console](/src/components/al-console/readme.md)
- [al-control-panel](/src/components/al-control-panel/readme.md)
- [al-edge-editor](/src/components/al-edge-editor/readme.md)
- [al-graph-editor](/src/components/al-graph-editor/readme.md)
- [al-node-editor](/src/components/al-node-editor/readme.md)
- [al-node-list](/src/components/al-node-list/readme.md)
- [al-settings](/src/components/al-settings/readme.md)
- [al-tabs](/src/components/al-tabs/readme.md)
- [al-url-picker](/src/components/al-url-picker/readme.md)
- [al-viewer](/src/components/al-viewer/readme.md)
Aleph can be used to display GLTF files and DICOM series. GLTF can be used in conjunction with DRACO compression.
To annotate/measure an object, open the "Settings" tab in the control panel and check "Enable Node Placement". Clicking on a 3D object will create a node which can be given a title and description. Nodes can be used as points of interest or can be connected via edges. With a node selected, SHIFT + Click to create an edge between that and another node. Edges can be used for measurement and can also be labeled with a title and description. Units of measurement can be changed in the control panel. SHIFT + Click between edges to measure angles.
The two top-level web components are `` and ``. `` wraps a tabs-based interface containing ``, ``, ``, and ``. `` contains the A-Frame scene and all 3D rendering logic. It also contains a Redux store that acts as single source of truth for the viewer and control panel. `` can be used independently of ``, which can be lazy loaded to provide additional options.
## License
- [MIT](LICENSE)