Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alex289/what-do-we-eat
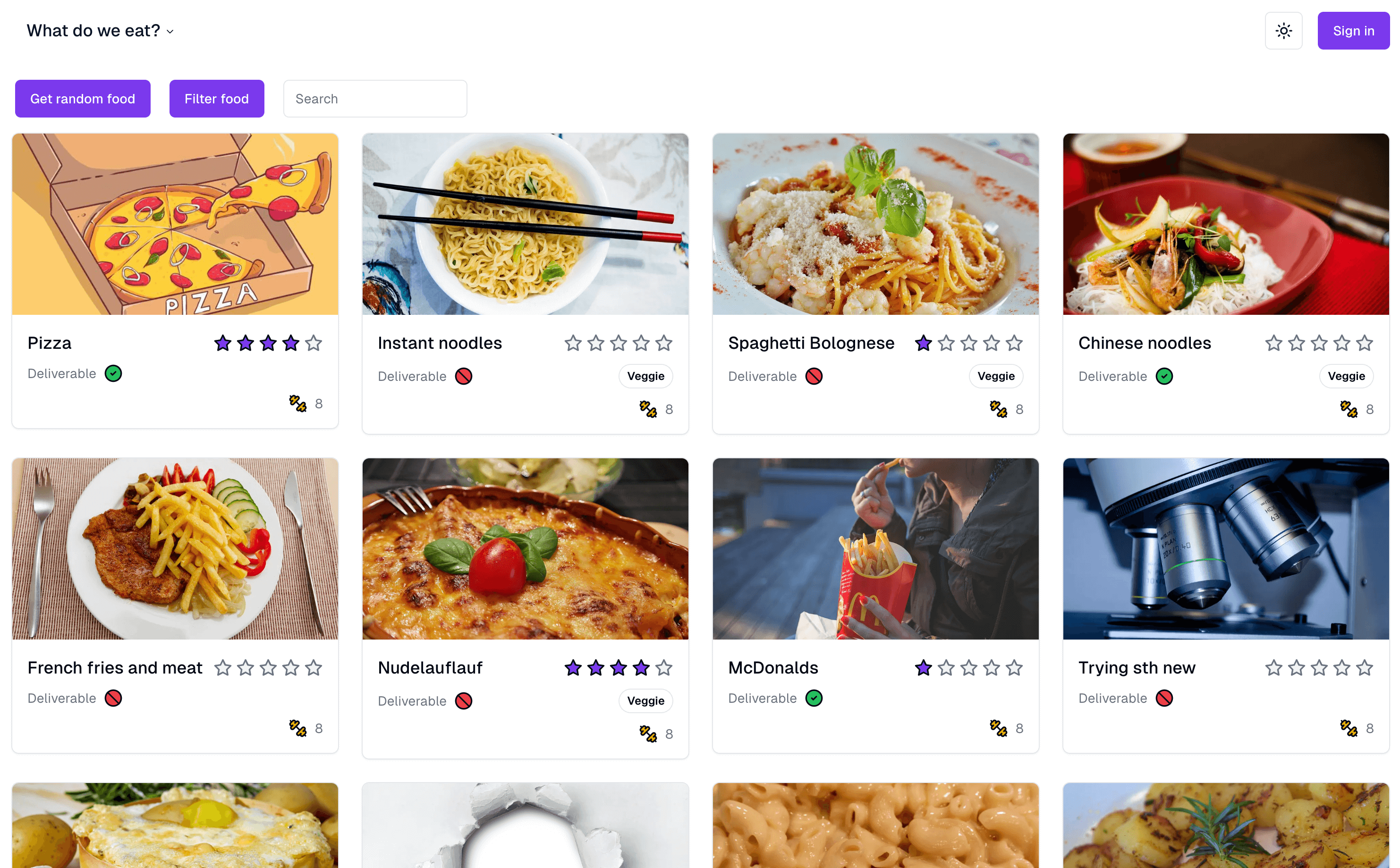
Web app to tell you what to eat
https://github.com/alex289/what-do-we-eat
nextjs prisma react tailwindcss typescript vercel
Last synced: about 1 month ago
JSON representation
Web app to tell you what to eat
- Host: GitHub
- URL: https://github.com/alex289/what-do-we-eat
- Owner: alex289
- License: mit
- Created: 2020-10-22T17:33:24.000Z (over 4 years ago)
- Default Branch: main
- Last Pushed: 2025-01-01T15:24:48.000Z (about 2 months ago)
- Last Synced: 2025-01-01T16:29:09.054Z (about 2 months ago)
- Topics: nextjs, prisma, react, tailwindcss, typescript, vercel
- Language: TypeScript
- Homepage: https://what-do-we-eat.vercel.app
- Size: 3.12 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 1
-
Metadata Files:
- Readme: Readme.md
- License: LICENSE
Awesome Lists containing this project
README

# What do we eat?
> Inspired by https://github.com/t3dotgg/t3gallery
Web app to tell you what to eat
- **Framework**: [Next.js](https://nextjs.org/)
- **Database**: [Vercel Postgres](https://vercel.com/docs/storage/vercel-postgres)
- **ORM**: [Drizzle](https://orm.drizzle.team/)
- **Authentication**: [Clerk](https://clerk.com/)
- **Deployment**: [Vercel](https://vercel.com)
- **Styling**: [Tailwind CSS](https://tailwindcss.com/) and [Shadcn](https://ui.shadcn.com/)
## Overview
- `src/app/*` - All pages.
- `src/app/api/*` - All route handlers.
- `src/components/*` - All custom components and Shadcn components.
- `src/lib/*` - A collection of helpful utilities or code for external services.
- `src/server/*` - Server related code like database stuff and rate limiting.
- `src/styles/*` - A small amount of global styles. I'm mostly using vanilla Tailwind CSS.
- `src/types/*` - All types
- `public/*` - Static assets including fonts and images.
## Running Locally
```bash
$ git clone https://github.com/Alex289/what-do-we-eat.git
$ cd what-do-we-eat
$ pnpm
$ cp .env.example .env
# Fill in the .env file
$ pnpm dev
```
## Cloning / Forking
Please review the [license](https://github.com/Alex289/what-do-we-eat/blob/main/LICENSE) and remove all of my personal information.