https://github.com/alexZajac/react-native-skeleton-content
A customizable skeleton-like loading placeholder for react native projects using expo.
https://github.com/alexZajac/react-native-skeleton-content
animation component loader react-native skeleton
Last synced: 6 months ago
JSON representation
A customizable skeleton-like loading placeholder for react native projects using expo.
- Host: GitHub
- URL: https://github.com/alexZajac/react-native-skeleton-content
- Owner: alexZajac
- License: mit
- Created: 2019-06-18T15:01:59.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-17T04:57:47.000Z (over 1 year ago)
- Last Synced: 2025-03-18T00:12:47.046Z (7 months ago)
- Topics: animation, component, loader, react-native, skeleton
- Language: TypeScript
- Homepage: https://www.npmjs.com/package/react-native-skeleton-content
- Size: 6.79 MB
- Stars: 625
- Watchers: 4
- Forks: 133
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-humanscape - react-native-skeleton-content - 스켈레톤 (로딩 중) 컴포넌트 (React, React Native / Components)
README
## React Native Skeleton Content
> If you are not using expo, please head up to [this page](https://github.com/alexZajac/react-native-skeleton-content-nonexpo) instead.

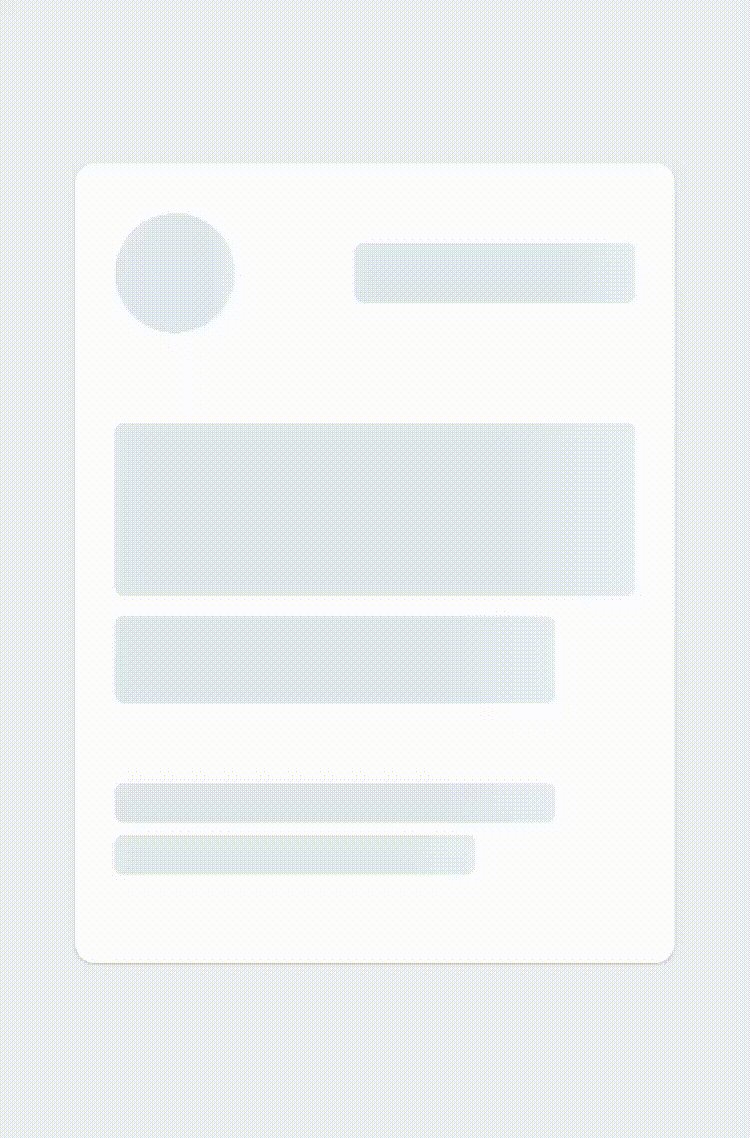
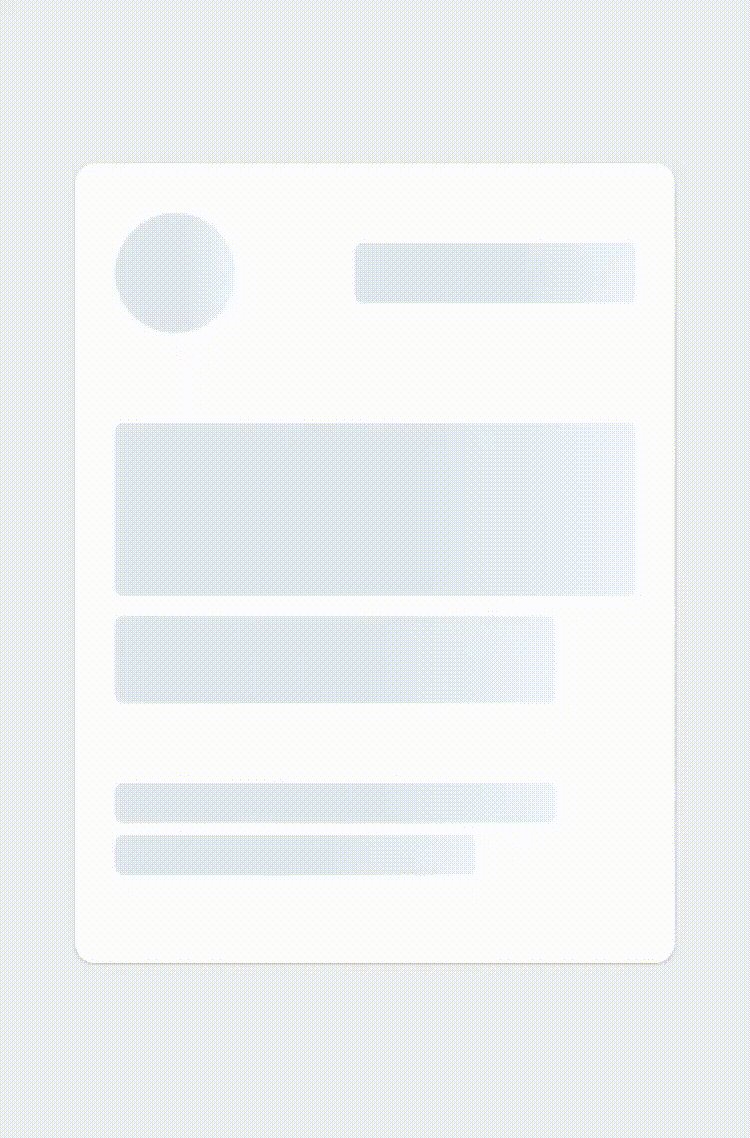
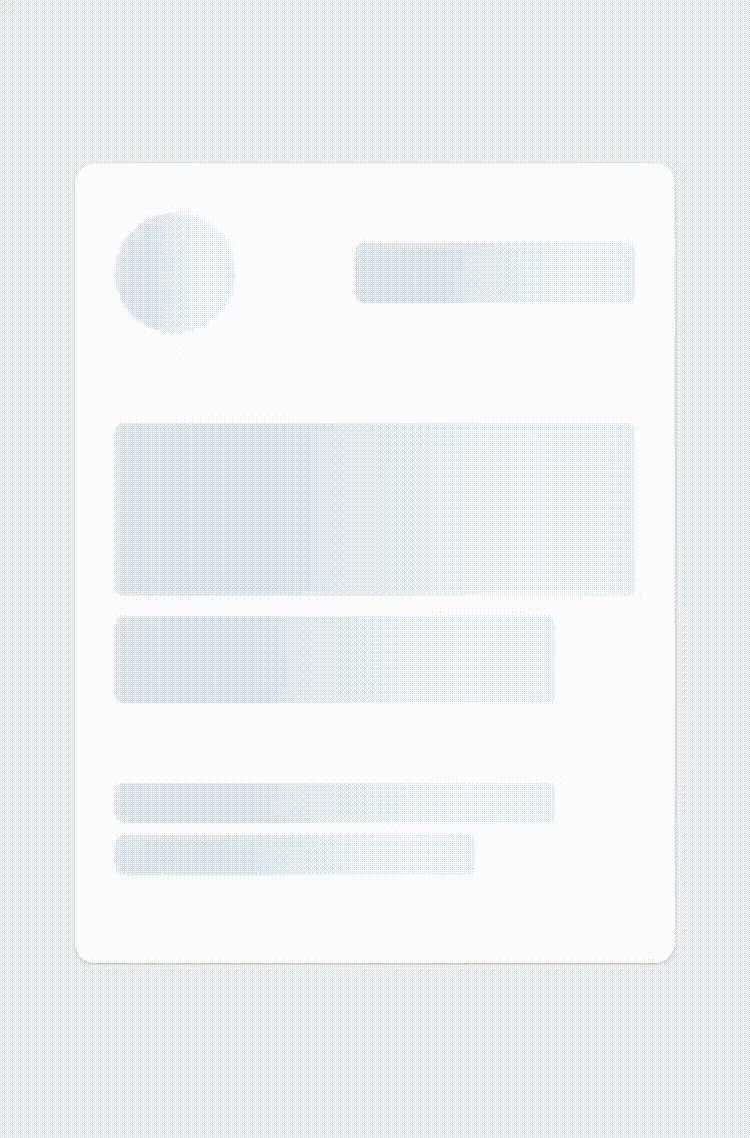
React native Skeleton Content, a simple yet fully customizable component made to achieve loading animation in a Skeleton-style. Works in both iOS and Android.
### New Features
- The package has been rewritten to Hooks and is using the declarative [react-native-reanimated](https://github.com/software-mansion/react-native-reanimated) package for animations
- It now supports nested layouts for children bones, see an example on [this snack](https://snack.expo.io/@alexandrezajac/skeleton-content-demo)
- It finally supports percentages dimensions for bones, for any type of animation!
[](https://travis-ci.org/alexZajac/react-native-skeleton-content)
[](https://coveralls.io/github/alexZajac/react-native-skeleton-content?branch=master)
[](https://www.npmjs.com/package/react-native-skeleton-content)
- [React Native Skeleton Content](#react-native-skeleton-content)
- [Installation](#installation)
- [Usage](#usage)
- [Props](#props)
- [Examples](#examples)
- [Playground](#playground)
### Installation
`npm install react-native-skeleton-content`
### Usage
1. Import react-native-skeleton-content:
```javascript
import SkeletonContent from 'react-native-skeleton-content';
```
2. Once you create the SkeletonContent, you have two options:
- **Child Layout** : The component will figure out the layout of its bones with the dimensions of its direct children.
- **Custom Layout** : You provide a prop `layout` to the component specifying the size of the bones (see the [Examples](#examples) section below). Below is an example with a custom layout. A key prop for each child is optional but highly recommended.
```jsx
export default function Placeholder() {
return (
Your content
Other content
);
}
```
3. Then simply sync the prop `isLoading` to your state to show/hide the SkeletonContent when the assets/data are available to the user.
```jsx
export default function Placeholder () {
const [loading, setLoading] = useState(true);
return (
{...otherProps}
/>
)
}
```
### Props
| Name | Type | Default | Description |
| ------------------ | ---------------- | ----------------------- | --------------------------------------------------------------------------------------------------------------------------------- |
| isLoading | bool | **required** | Shows the Skeleton bones when true |
| layout | array of objects | [] | A custom layout for the Skeleton bones |
| duration | number | 1200 ms | Duration of one cycle of animation |
| containerStyle | object | flex: 1 | The style applied to the View containing the bones |
| easing | Easing | bezier(0.5, 0, 0.25, 1) | Easing of the bones animation |
| animationType | string | "shiver" | The animation to be used for animating the bones (see demos below) |
| animationDirection | string | "horizontalRight" | Used only for shiver animation, describes the direction and end-point (ex: horizontalRight goes on the x-axis from left to right) |
| boneColor | string | "#E1E9EE" | Color of the bones |
| highlightColor | string | "#F2F8FC" | Color of the highlight of the bones |
**Note**: The Easing type function is the one provided by [react-native-reanimated](https://github.com/software-mansion/react-native-reanimated), so if you want to change the default you will have to install it as a dependency.
### Examples
See the playground section to experiment :
**1** - Changing the direction of the animation (animationDirection prop) :

```javascript
export default function Placeholder () {
return (
...
/>
)
}
```
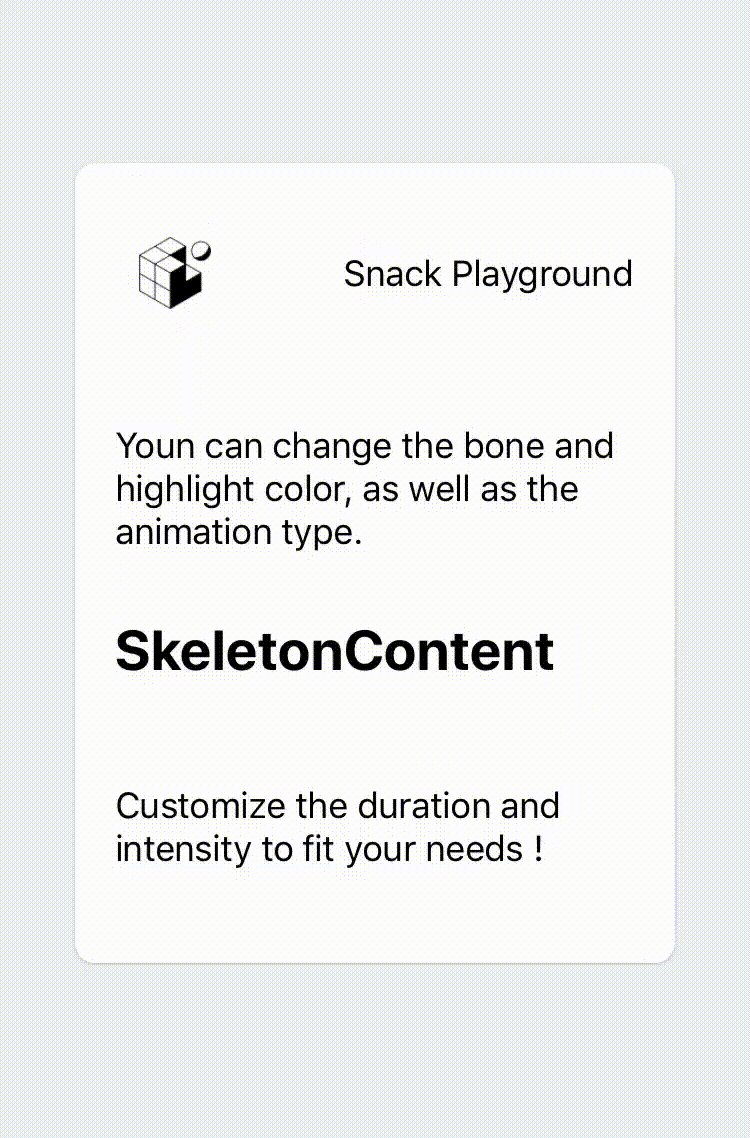
**2** - Changing the colors and switching to "pulse" animation (boneColor, highlightColor and animationType prop) :

```jsx
export default function Placeholder () {
return (
...
/>
)
}
```
**3** - Customizing the layout of the bones (layout prop) :

```jsx
export default function Placeholder () {
return (
...
/>
)
}
```
### Playground
You can test out the features and different props easily on [**Snack**](https://snack.expo.io/@alexandrezajac/skeleton-content-demo).
Don't hesitate to take contact if anything is unclear !