Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alexadam/glitch-studio
data bending & glitch tools
https://github.com/alexadam/glitch-studio
art data-bending glitch glitch-art glitch-effect glitch-mona glitch-studio glitchart glitches glitching glitchlib png png-decoder visual visual-effects
Last synced: about 1 month ago
JSON representation
data bending & glitch tools
- Host: GitHub
- URL: https://github.com/alexadam/glitch-studio
- Owner: alexadam
- License: mit
- Created: 2015-03-25T13:42:53.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2020-07-04T12:35:23.000Z (about 4 years ago)
- Last Synced: 2024-04-06T13:32:30.317Z (5 months ago)
- Topics: art, data-bending, glitch, glitch-art, glitch-effect, glitch-mona, glitch-studio, glitchart, glitches, glitching, glitchlib, png, png-decoder, visual, visual-effects
- Language: JavaScript
- Homepage: https://alexadam.github.io/demos/dynamic-glitch/index.html
- Size: 36.8 MB
- Stars: 79
- Watchers: 8
- Forks: 15
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# glitch-studio
Data bending & glitch tools

**Demo:** https://alexadam.github.io/demos/dynamic-glitch/index.html
## Dynamic PNG Codec Glitch
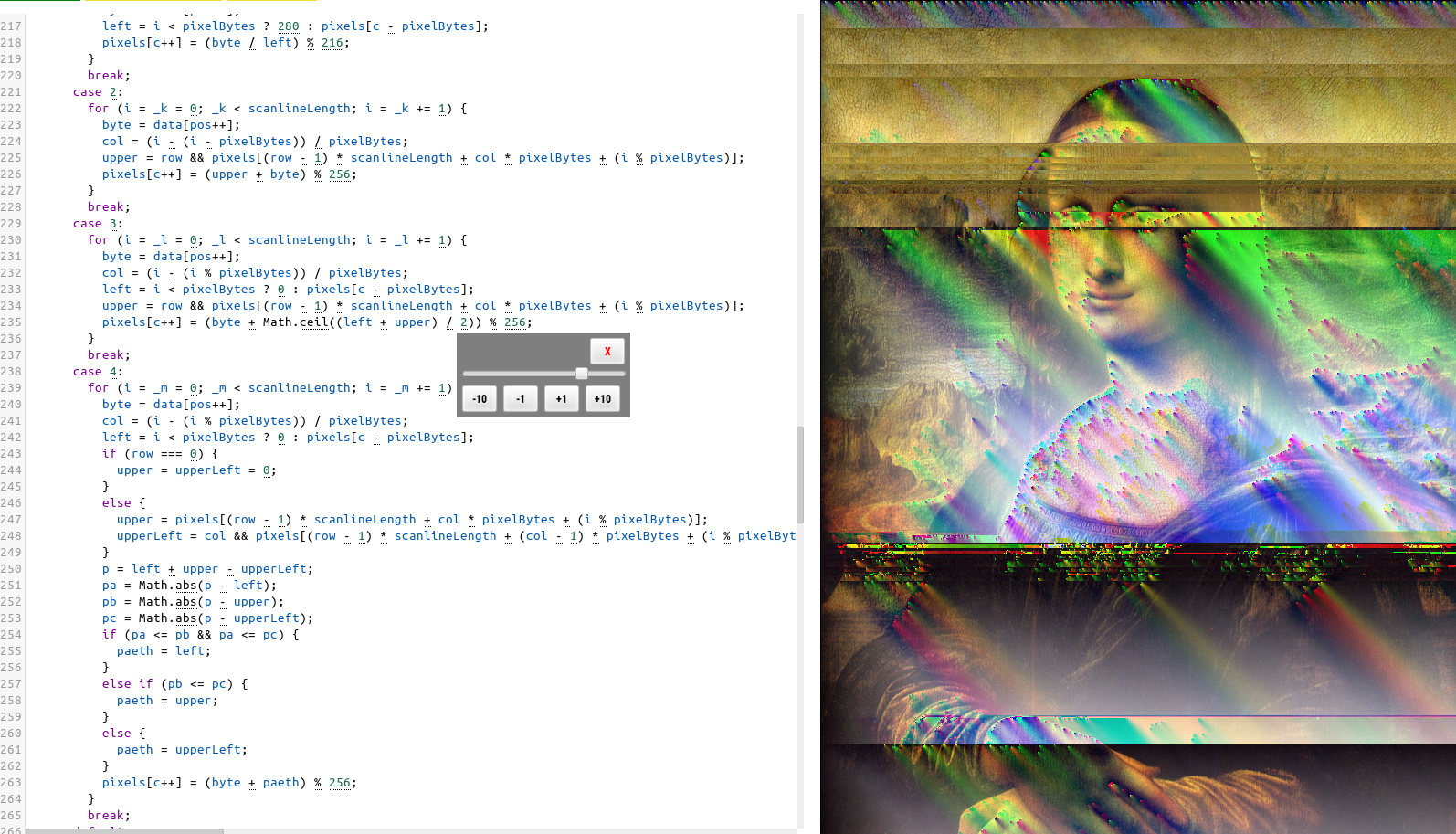
Glitch an image by randomly changing a PNG image codec's internal parameters. In these examples you can dynamically change a JavaScript implementation of the PNG decoder (on the left pane) and see the live result (on the right pane). To edit faster, click & hold (or Ctrl + ~) on the underlined items -> it works on Math functions, operators and numbers.
demo: https://alexadam.github.io/demos/dynamic-glitch/dist/dynamic-png/index.html
examples:
https://vimeo.com/160601444
https://vimeo.com/160601817

## JPEG -> GIF Glitch
Create a GIF animation by repeating an image + random glitch
Demo: https://alexadam.github.io/demos/dynamic-glitch/dist/jpeg-to-gif/index.html
Example:


## JPEG Glitch
Demo: https://alexadam.github.io/demos/dynamic-glitch/dist/static-jpeg/index.html


## Credits
PNG codec: https://github.com/devongovett/png.js/
Editor: https://codemirror.net/
GIF lib: https://github.com/jnordberg/gif.js
Background image: https://www.pexels.com/photo/grayscale-photo-of-road-1038935/