https://github.com/alexadam/sport-stats
Sport stats UI components
https://github.com/alexadam/sport-stats
3d react soccer sport-stats sports sports-data sportsanalytics threejs ui ui-components
Last synced: 8 months ago
JSON representation
Sport stats UI components
- Host: GitHub
- URL: https://github.com/alexadam/sport-stats
- Owner: alexadam
- License: mit
- Created: 2015-07-29T17:05:09.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2016-11-07T13:15:39.000Z (about 9 years ago)
- Last Synced: 2025-04-15T03:03:45.809Z (8 months ago)
- Topics: 3d, react, soccer, sport-stats, sports, sports-data, sportsanalytics, threejs, ui, ui-components
- Language: JavaScript
- Homepage:
- Size: 2.84 MB
- Stars: 71
- Watchers: 9
- Forks: 18
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Sport Stats
Sport stats UI components (react components + three, d3)
[**Demo**](https://alexadam.github.io/demos/sport-stats/)

## How to use
```
npm install https://github.com/alexadam/sport-stats
# or downlod/clone this repository
```
```
import {LiveEvents, LiveEvent, Field2D, Field3D, PlayerDetails, GameStats, TeamsTable, FieldPlay} from 'sport-stats';
```
You can find a demo project in the 'example-project' directory.
# Components
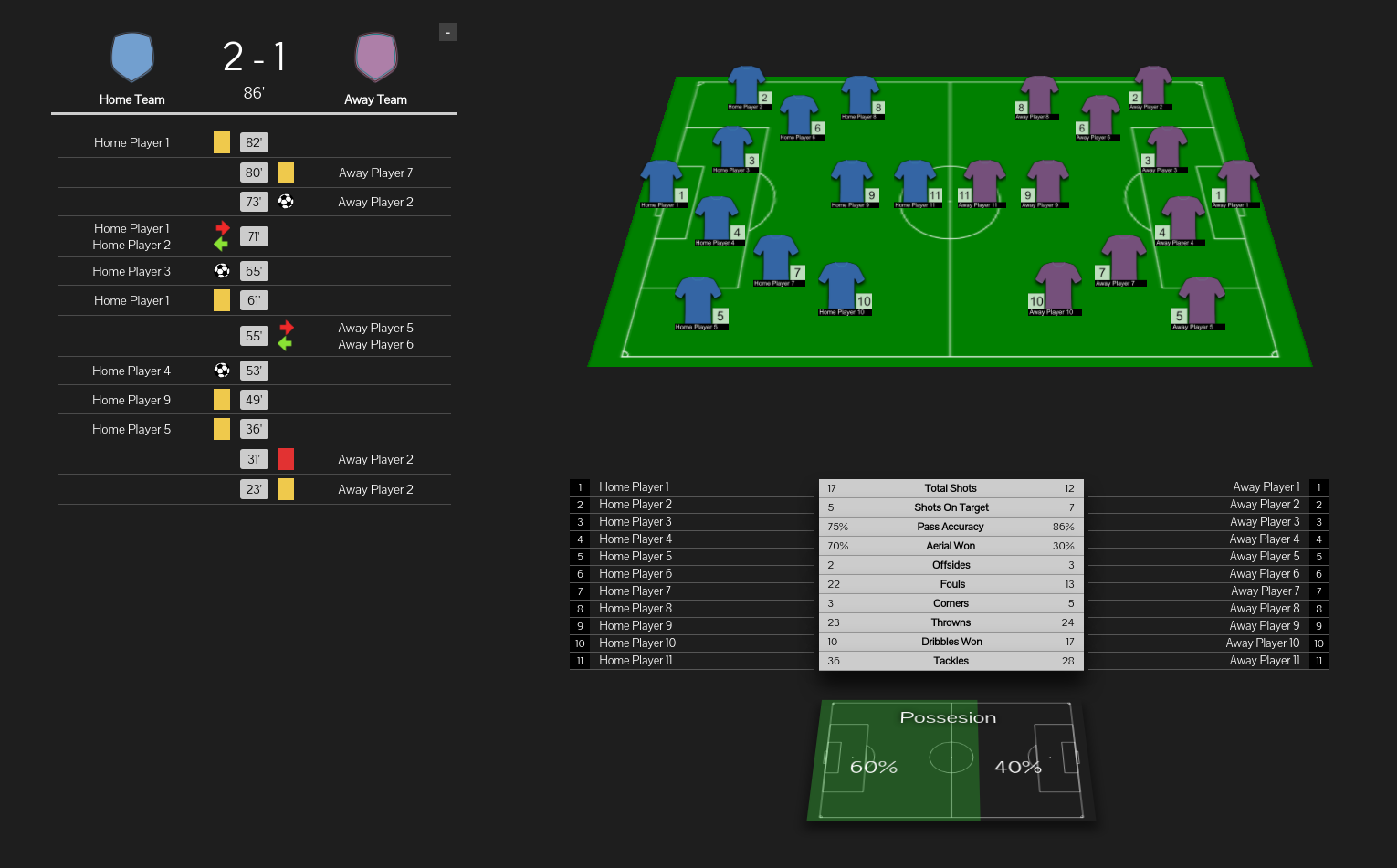
## 3D Field
```
```
```
homeTeam = {
id: 1,
name: 'Home Team',
logoUrl: '/textures/team1.png',
playerPositionById: [
[1],
[2, 3, 4, 5],
[6, 7],
[8, 9, 10],
[11]
],
players: [
{
id: 1,
name: 'Home Player 1',
tShirtImgUrl: '/textures/tshirt5.png',
tShirtNr: '1',
faceImgUrl: '/textures/generic-face.png'
},
{
id: 2,
name: 'Home Player 2',
tShirtImgUrl: '/textures/tshirt5.png',
tShirtNr: '2',
faceImgUrl: '/textures/generic-face.png'
},
...........
```

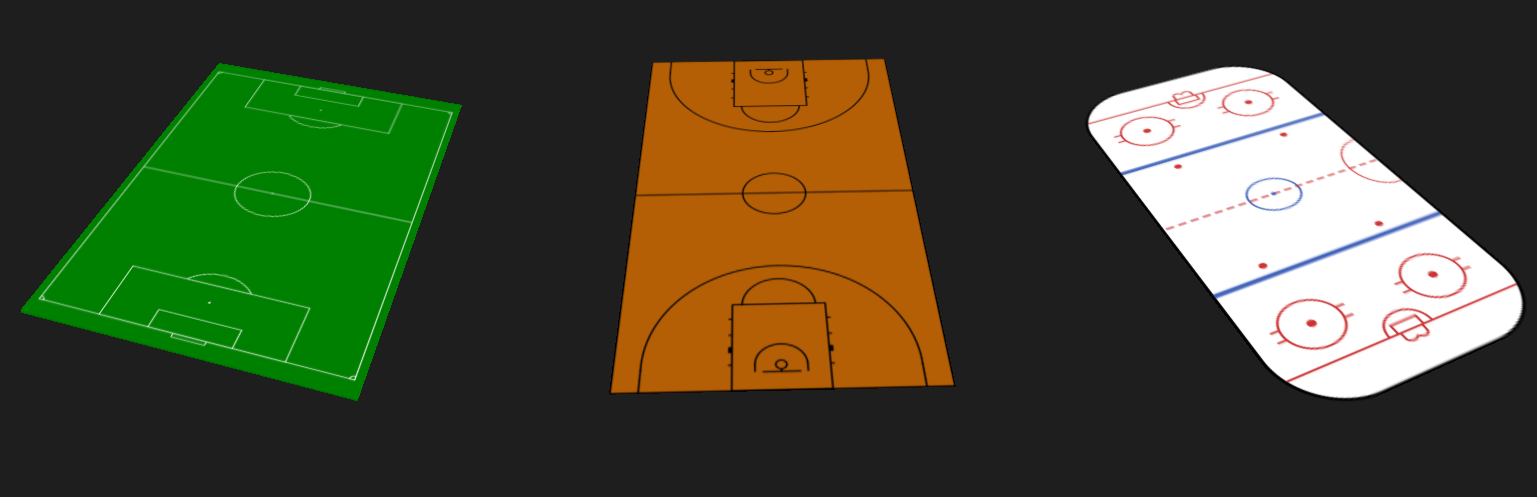
### Multiple textures
```
soccerField = {
width: 105,
height: 68,
textureUrl: 'textures/soccer.png'
}
iceHockeyField = {
width: 68 * 2.15,
height: 68,
textureUrl: 'textures/icehockey.png'
}
basketball = {
width: 89,
height: 51,
textureUrl: 'textures/basketball.png'
}
```

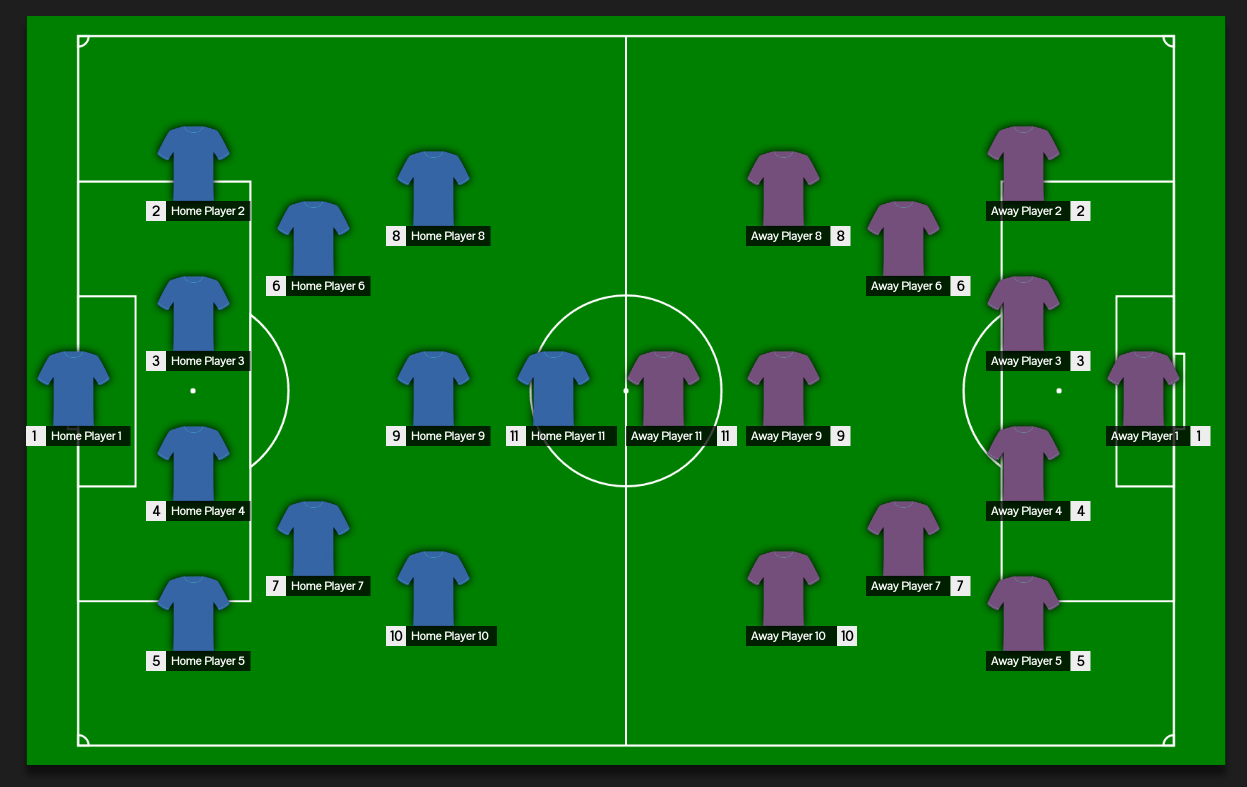
## 2D Field
```
```
```
soccerField2D = {
width: 1200,
height: 780,
textureUrl: 'textures/soccer.png'
}
```


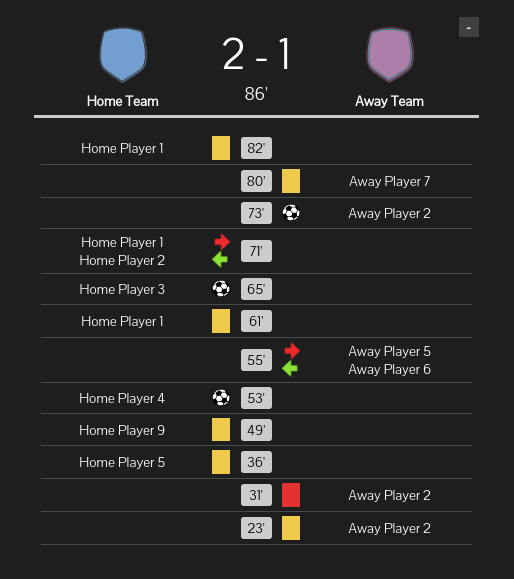
## Live Events
```
{this.eventsData.map((event, i) => )}
```
```
matchData = {
score: '2 - 1',
time: '86\''
}
eventsData = [{
logoUrl: '/textures/yellow-card.png',
time: '82\'',
players: [
{
id: 1,
teamId: 1,
name: 'Home Player 1'
}
]
},
{
logoUrl: '/textures/change2.png',
time: '71\'',
players: [
{
id: 1,
teamId: 1,
name: 'Home Player 1'
},
{
id: 2,
teamId: 1,
name: 'Home Player 2'
}
]
},
...........
```

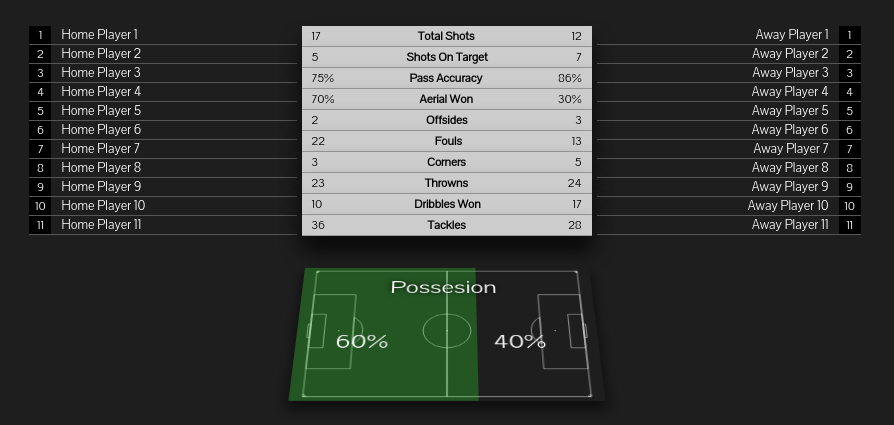
## Game Stats
```
```
```
gameStats = [
{
type: 'Total Shots',
home: '17',
away: '12'
},
{
type: 'Shots On Target',
home: '5',
away: '7'
},
{
type: 'Pass Accuracy',
home: '75%',
away: '86%'
},
{
type: 'Aerial Won',
home: '70%',
away: '30%'
},
....
possesionData = {
type: 'Possesion',
home: '60%',
away: '40%'
};
```

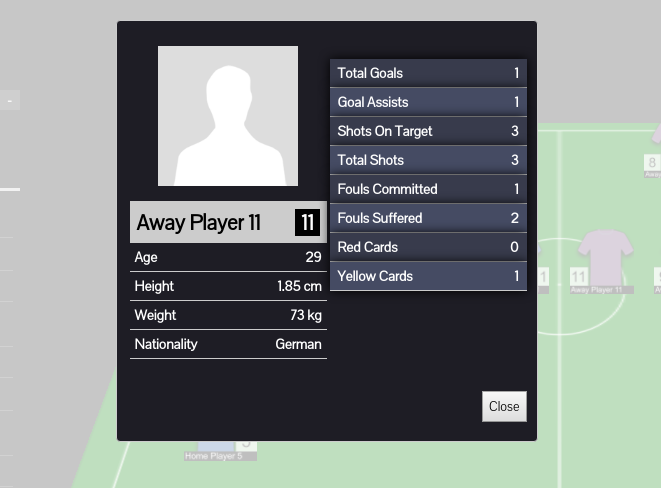
## Player Details
```
```
```
playerBioData: {
'Age': '29',
'Height': '1.85 cm',
'Weight': '73 kg',
'Nationality': 'German'
},
playerStateData: {
'Total Goals': '1',
'Goal Assists': '1',
'Shots On Target': '3',
'Total Shots': '3',
'Fouls Committed': '1',
'Fouls Suffered': '2',
'Red Cards': '0',
'Yellow Cards': '1'
}
```

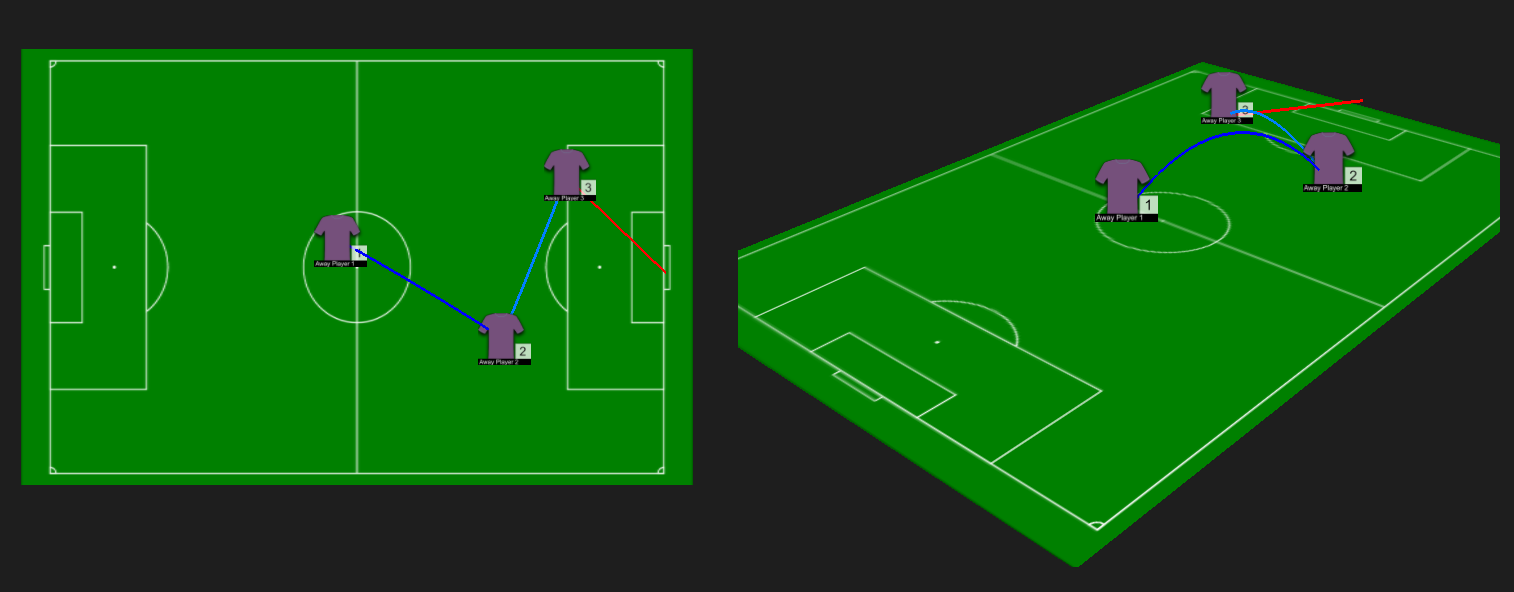
## Field Play (work in progress)
```
```
```
FPObjects = [
{
x: 50,
y: 30,
data: {
// TODO
id: 1,
name: 'Away Player 1',
tShirtImgUrl: '/textures/tshirt9.png',
tShirtNr: '1',
faceImgUrl: '/textures/generic-face.png'
}
},
{
x: 75,
y: 45,
data: {
id: 2,
name: 'Away Player 2',
tShirtImgUrl: '/textures/tshirt9.png',
tShirtNr: '2',
faceImgUrl: '/textures/generic-face.png'
}
},
.....
FPArrows = [
{
start: [50, 30, 0],
middle: [62, 37, 20],
end: [75, 45, 0],
color: 0x0000ff,
lineWidth: 3
},
....
{
start: [85, 20, 0],
end: [100, 35, 2],
color: 0xff0000,
lineWidth: 3
}
......
```

## Credits
Example images from:
* https://pixabay.com
* https://en.wikipedia.org/wiki/File:Icehockeylayout.svg
* https://en.wikipedia.org/wiki/File:Basketball_court_fiba.svg
* https://commons.wikimedia.org/wiki/File:Soccer_Field_Transparant.svg
## TODO
* problems when resizing the 3d components
* finish 'FieldPlay' & 'TeamsTable' + add more (ex. heatmaps, graphs etc.)
* more responsive components
* add a server example with live update