Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alexandershushunov/plop-vue-component-generator
Plop generator to create Vue Components with jest test, storybook, connected to vuex.
https://github.com/alexandershushunov/plop-vue-component-generator
jest plop-generator storybook vue vue-component vuex
Last synced: 2 months ago
JSON representation
Plop generator to create Vue Components with jest test, storybook, connected to vuex.
- Host: GitHub
- URL: https://github.com/alexandershushunov/plop-vue-component-generator
- Owner: AlexanderShushunov
- Created: 2020-02-10T16:31:45.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-10-25T04:44:29.000Z (4 months ago)
- Last Synced: 2024-11-14T01:36:02.348Z (3 months ago)
- Topics: jest, plop-generator, storybook, vue, vue-component, vuex
- Language: JavaScript
- Size: 752 KB
- Stars: 5
- Watchers: 2
- Forks: 1
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# plop-vue-component-generator
[Plop](https://plopjs.com/) generator to create [Vue Components](https://vuejs.org/v2/guide/single-file-components.html)
with [jest test](https://jestjs.io/), [storybook](https://storybook.js.org/),
connected to [vuex](https://vuex.vuejs.org/guide/).
## Generate component
```
cd dir/where/you/want/to/generate/a/component
npx @ashushunov/plop-vue-component-generator
```
Enter the answers and enjoy a new Vue Component!
The new component has a simple render test and a story.
You can install the generator globally.
```
npm install -g @ashushunov/plop-vue-component-generator
cd dir/where/you/want/to/generate/a/component
plop-vue-component-generator
```
## Integrate with IDE
### WebStorm
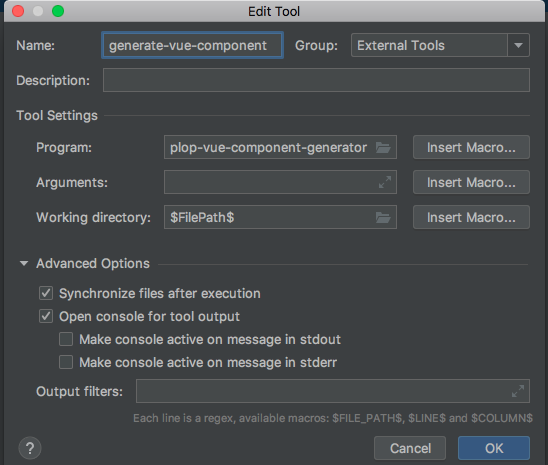
You can add an [external tool](https://www.jetbrains.com/help/webstorm/settings-tools-external-tools.html)
(Preferences -> Tools -> External Tools -> Add)
- Name: *generate-vue-component*
- Program: *plop-vue-component-generator*
- Working directory: *$FilePath$*
If you did not install the generator globally, set
- Program: *npx*
- Arguments: *@ashushunov/plop-vue-component-generator*

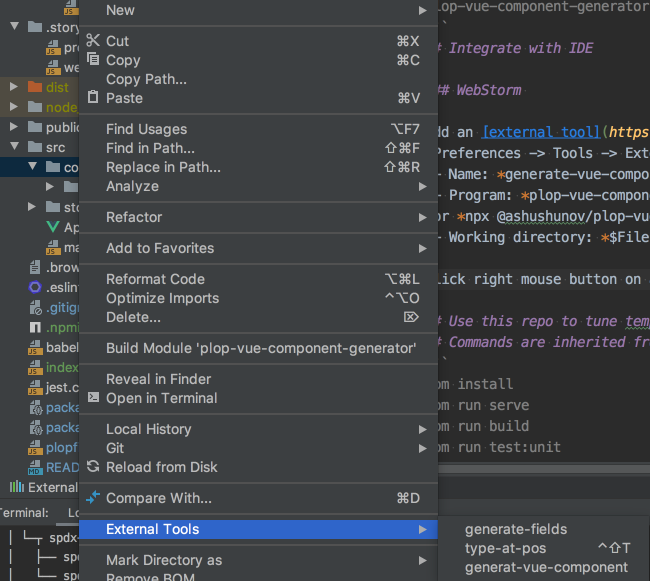
Click the right button mouse on a folder where you want create a new component.
In the context menu choose External Tool -> generate-vue-component.

## Use this repo to tune templates
This project was created with [vue-cli](https://cli.vuejs.org/guide/)
You can fork it and tune templates for you requirements.
Read [plop docs](https://plopjs.com/) and change files in `.plop/Component` ;)
To check generator run
```
npm run plop
```
A new component will be created in `src/components`.
You can run the test
```
npm run jest:unit
```
And generated story
```
npm run storybook
```