https://github.com/alexandrevicenzi/soho
Minimalist Hugo theme based on Hyde
https://github.com/alexandrevicenzi/soho
hugo hugo-blog-theme hugo-theme responsive seo seo-friendly
Last synced: about 2 months ago
JSON representation
Minimalist Hugo theme based on Hyde
- Host: GitHub
- URL: https://github.com/alexandrevicenzi/soho
- Owner: alexandrevicenzi
- License: mit
- Fork: true (spf13/hyde)
- Created: 2020-02-09T22:47:44.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-02-15T23:51:37.000Z (almost 2 years ago)
- Last Synced: 2024-11-15T12:30:05.371Z (about 1 year ago)
- Topics: hugo, hugo-blog-theme, hugo-theme, responsive, seo, seo-friendly
- Language: HTML
- Homepage: https://themes.gohugo.io/soho/
- Size: 1.34 MB
- Stars: 70
- Watchers: 6
- Forks: 58
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# Soho
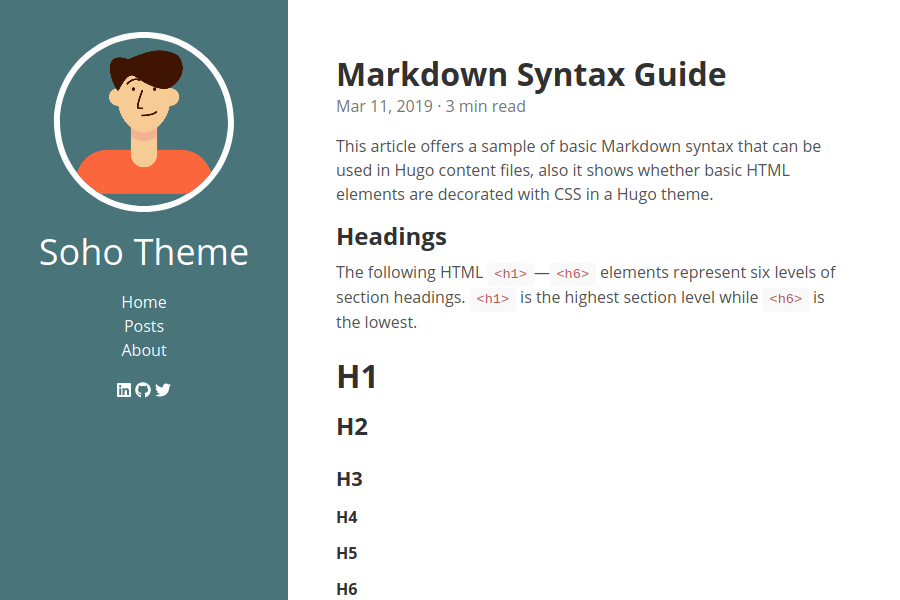
Soho is a minimalist two-column [hugo](https://gohugo.io) theme based on [Hyde](https://github.com/spf13/hyde) inspired by the success of [Flex](https://github.com/alexandrevicenzi/Flex).

## Features
- Mobile First
- Responsive
- Semantic
- SEO best practices
- Open Graph
- Schema.org (Microdata and JSON-LD)
- Twitter Card
- Pagination
- Customizable
- Support all [Hugo Internals](https://gohugo.io/templates/internal/)
## Integrations
- [Disqus](https://disqus.com/)
- [Google Analytics](https://www.google.com/analytics/web/)
## Installation
To install Soho as your default theme, first install this repository in the `themes/` directory:
$ cd themes/
$ git submodule add https://github.com/alexandrevicenzi/soho.git
Second, specify `soho` as your default theme in the `config.toml` file. Just add the line
theme = "soho"
at the top of the file.
## Configuration
```toml
baseURL = "https://example.com"
title = "Soho"
languageCode = "en"
enableInlineShortcodes = true
summarylength = 10
enableEmoji = true
[params]
author = "Author Name"
description = "My Blog"
## Set one of:
# gravatar = "soho@example.com"
profilePicture = "images/profile.png"
copyright = "Author Name"
license = "CC BY-SA 4.0"
licenseURL = "https://creativecommons.org/licenses/by-sa/4.0"
## Set custom theme color.
# themeColor = "#fc2803"
## Set custom CSS and/or JS to override site defaults.
customCss = ["css/blog.css"]
customJs = ["js/blog.js"]
## Set as many as you want.
[[params.socialIcons]]
icon = "fa-linkedin"
title = "Linkedin"
url = "#"
[[params.socialIcons]]
icon = "fa-github"
title = "GitHub"
url = "#"
[[params.socialIcons]]
icon = "fa-twitter"
title = "Twitter"
url = "#"
[menu]
[[menu.main]]
name = "Posts"
weight = 100
identifier = "posts"
url = "/posts/"
[[menu.main]]
name = "About"
identifier = "about"
weight = 300
url = "/about/"
[taxonomies]
category = "categories"
series = "series"
tag = "tags"
[markup]
[markup.highlight]
codeFences = true
guessSyntax = false
hl_Lines = ""
lineNoStart = 1
lineNos = false
lineNumbersInTable = true
noClasses = true # if false, you need to provide you own custom CSS
style = "monokai"
tabWidth = 4
```
## License
MIT