https://github.com/alexbrazier/react-native-network-logger
An HTTP network request monitor for React Native with in-app interface for iOS and Android with no native code
https://github.com/alexbrazier/react-native-network-logger
android charles debugger hacktoberfest ios logging network network-debug network-monitoring react-native
Last synced: 8 months ago
JSON representation
An HTTP network request monitor for React Native with in-app interface for iOS and Android with no native code
- Host: GitHub
- URL: https://github.com/alexbrazier/react-native-network-logger
- Owner: alexbrazier
- License: mit
- Created: 2020-06-18T23:27:45.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2024-04-13T15:35:39.000Z (over 1 year ago)
- Last Synced: 2024-04-26T03:32:11.792Z (over 1 year ago)
- Topics: android, charles, debugger, hacktoberfest, ios, logging, network, network-debug, network-monitoring, react-native
- Language: TypeScript
- Homepage:
- Size: 7.49 MB
- Stars: 482
- Watchers: 10
- Forks: 41
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-react-native - react-native-network-logger ★20 - An HTTP network request monitor for React Native including an in-app interface. (Components / Utils & Infra)
- awesome-react-native - react-native-network-logger ★20 - An HTTP network request monitor for React Native including an in-app interface. (Components / Utils & Infra)
- fucking-awesome-react-native - react-native-network-logger ★20 - An HTTP network request monitor for React Native including an in-app interface. (Components / Utils & Infra)
README
# react-native-network-logger [](https://github.com/alexbrazier/react-native-network-logger/stargazers)
[](https://github.com/alexbrazier/react-native-network-logger/actions)
[](https://www.npmjs.com/package/react-native-network-logger?activeTab=dependencies)
[](https://www.npmjs.com/package/react-native-network-logger)
[](https://bundlephobia.com/result?p=react-native-network-logger)
[](https://www.npmjs.com/package/react-native-network-logger)
[](./LICENSE)
An HTTP traffic monitor for React Native including in app interface.
An alternative to Wormholy but for both iOS and Android and with zero native dependencies.
If this project has helped you out, please support us with a star 🌟.
## Features
- Log networks requests on iOS and Android
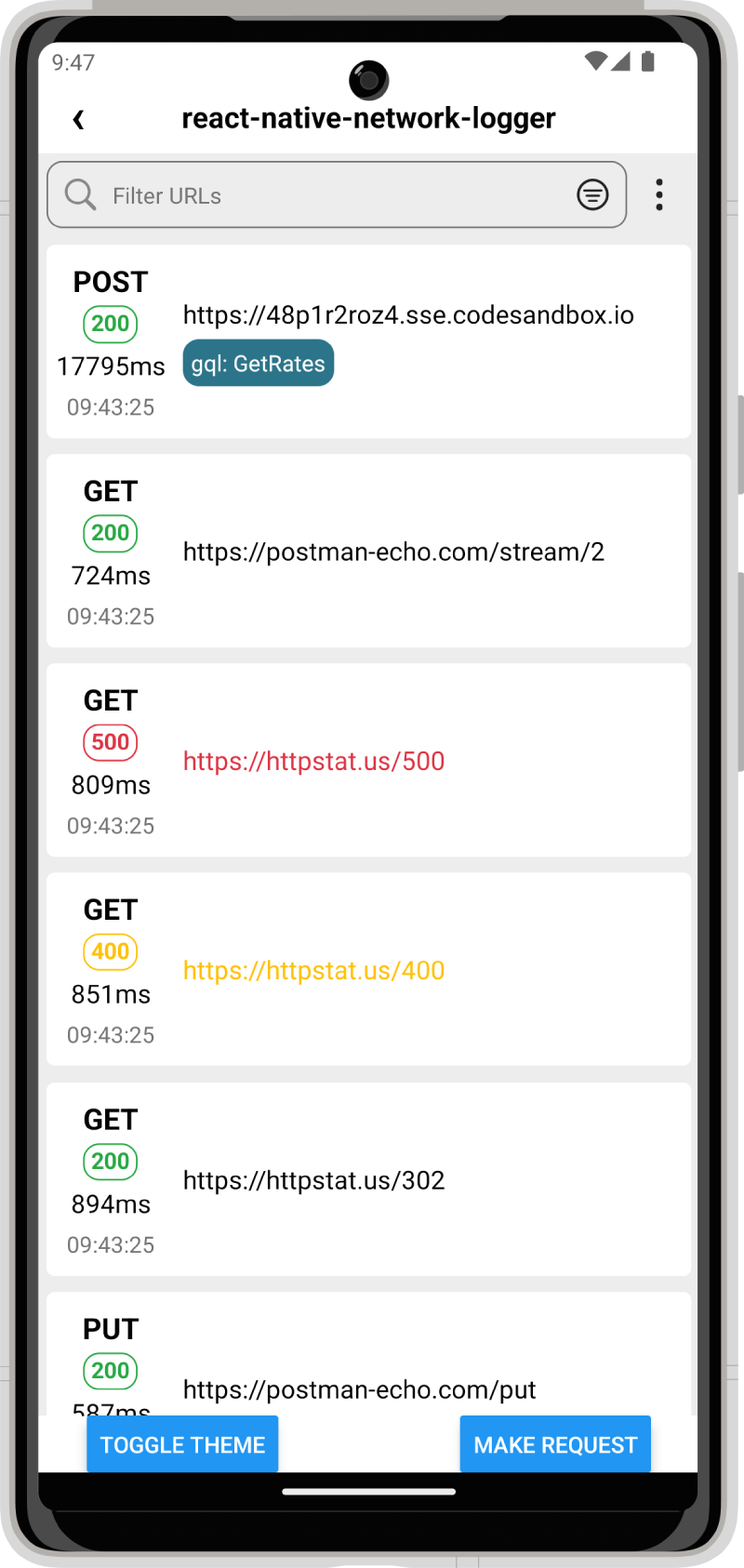
- View network requests made with in app viewer
- Debug network requests on release builds
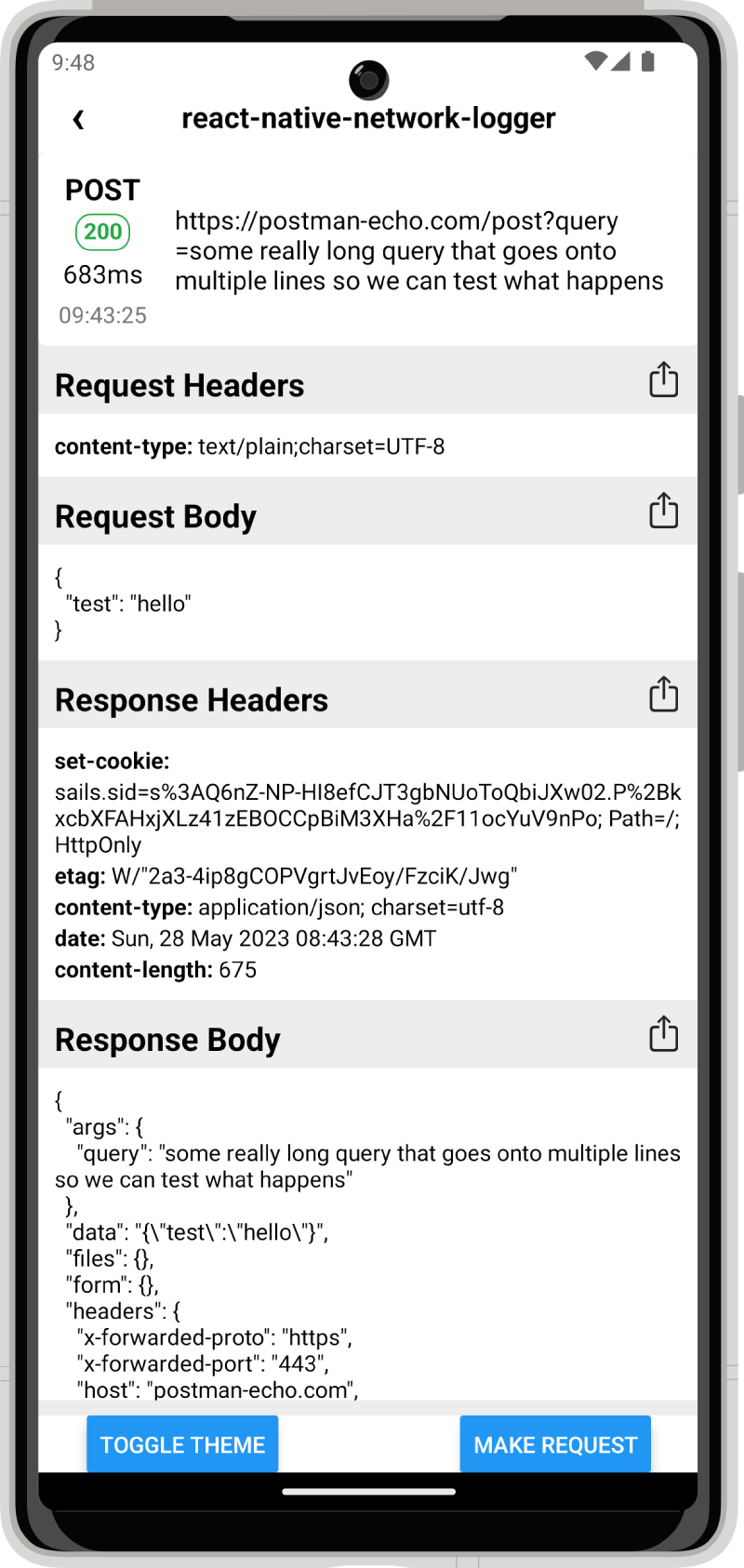
- Individually view request/response headers and body
- Copy or share headers, body or full request
- Share cURL representation of request
- Zero native or JavaScript dependencies
- Built in TypeScript definitions
- Extracts GraphQL operation name
- Export all logs in HAR format
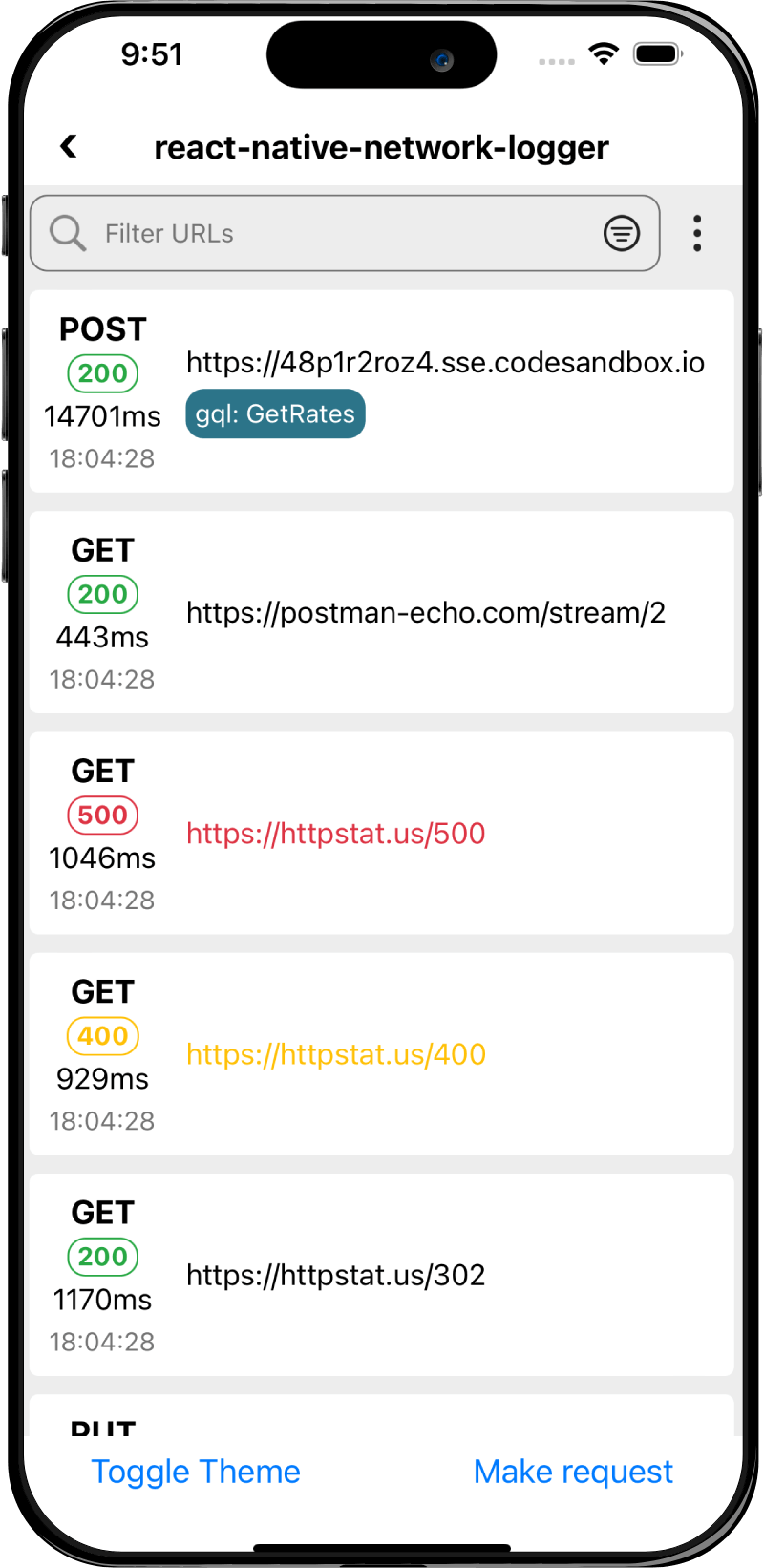
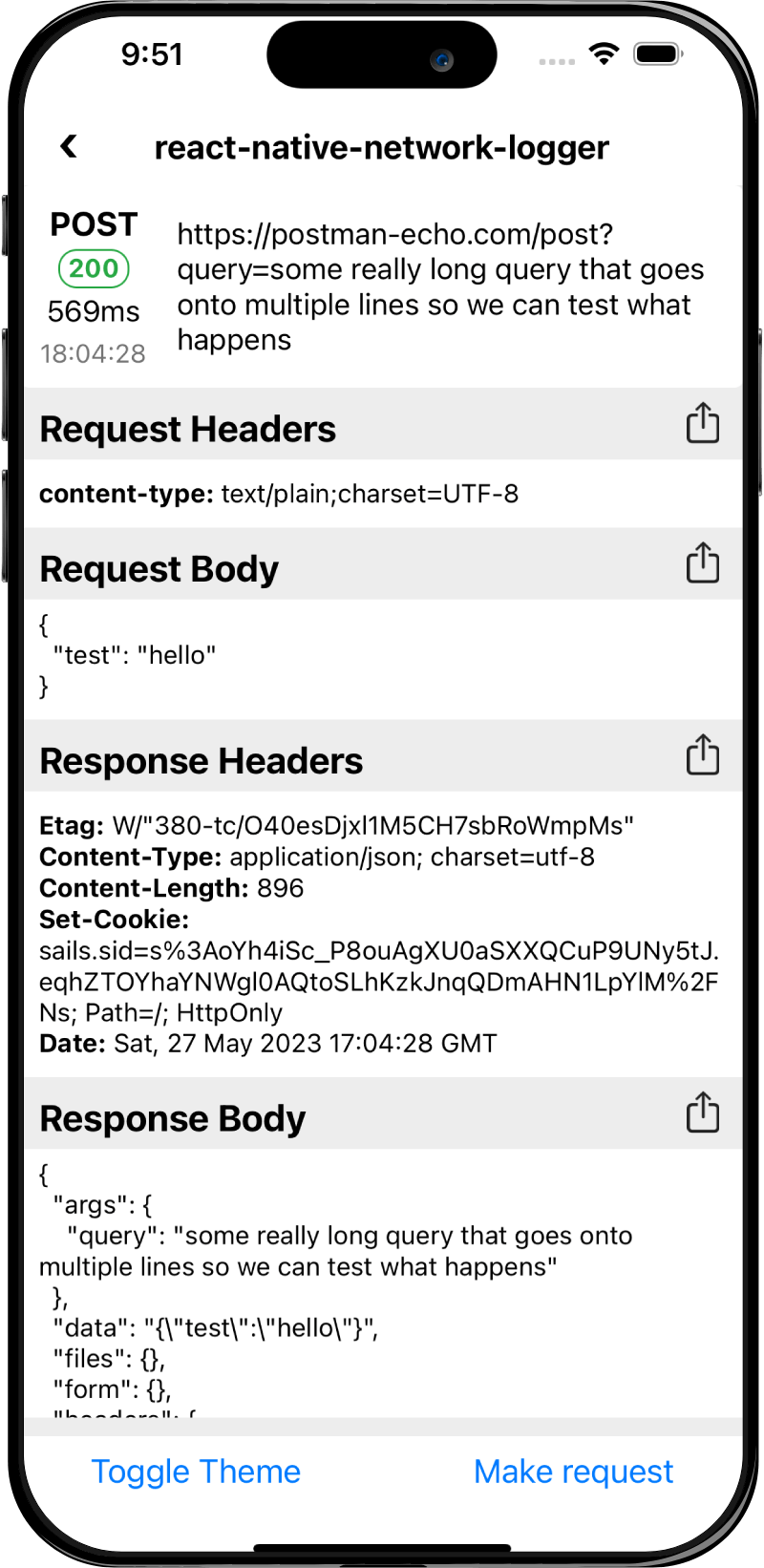
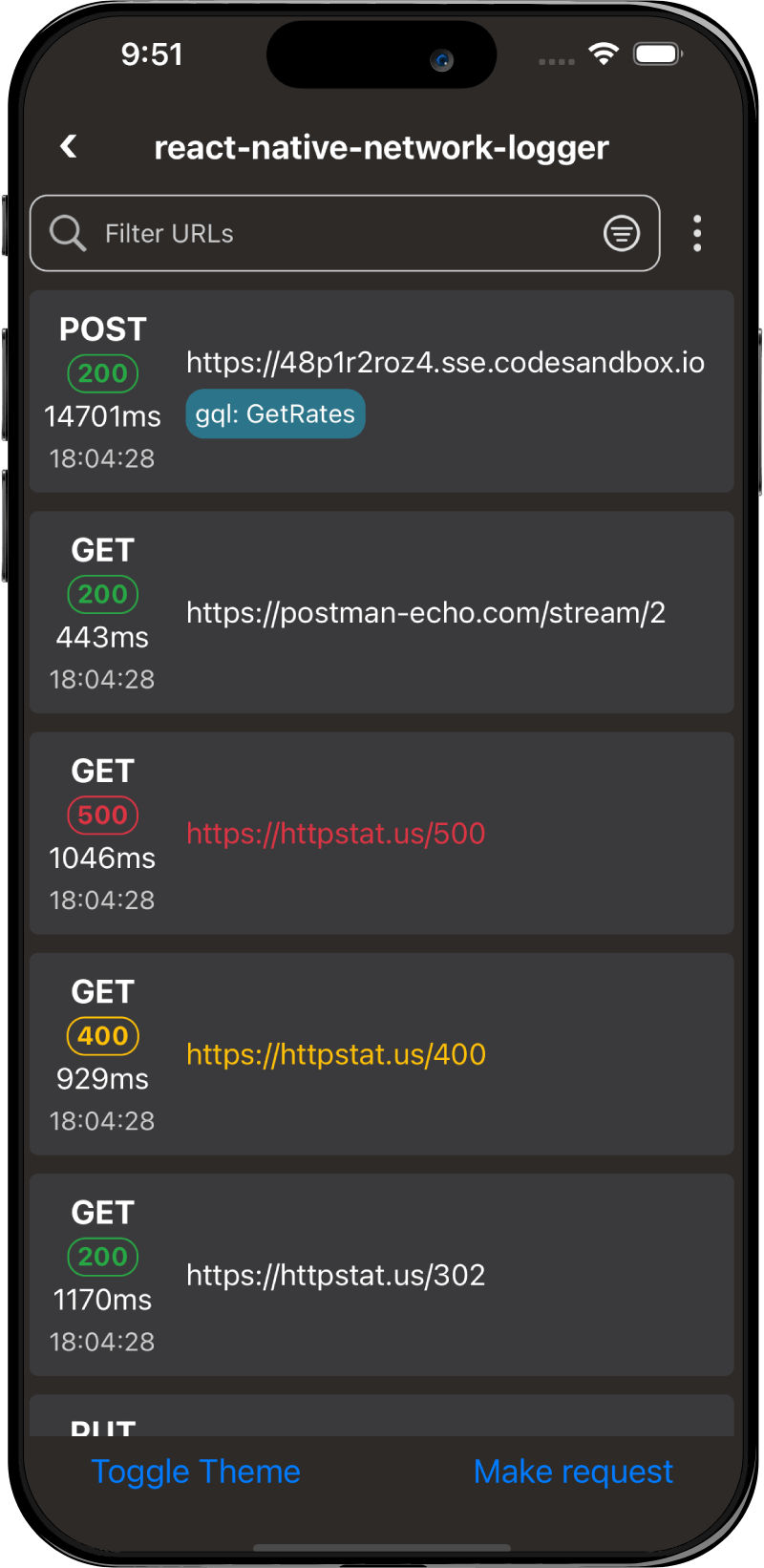
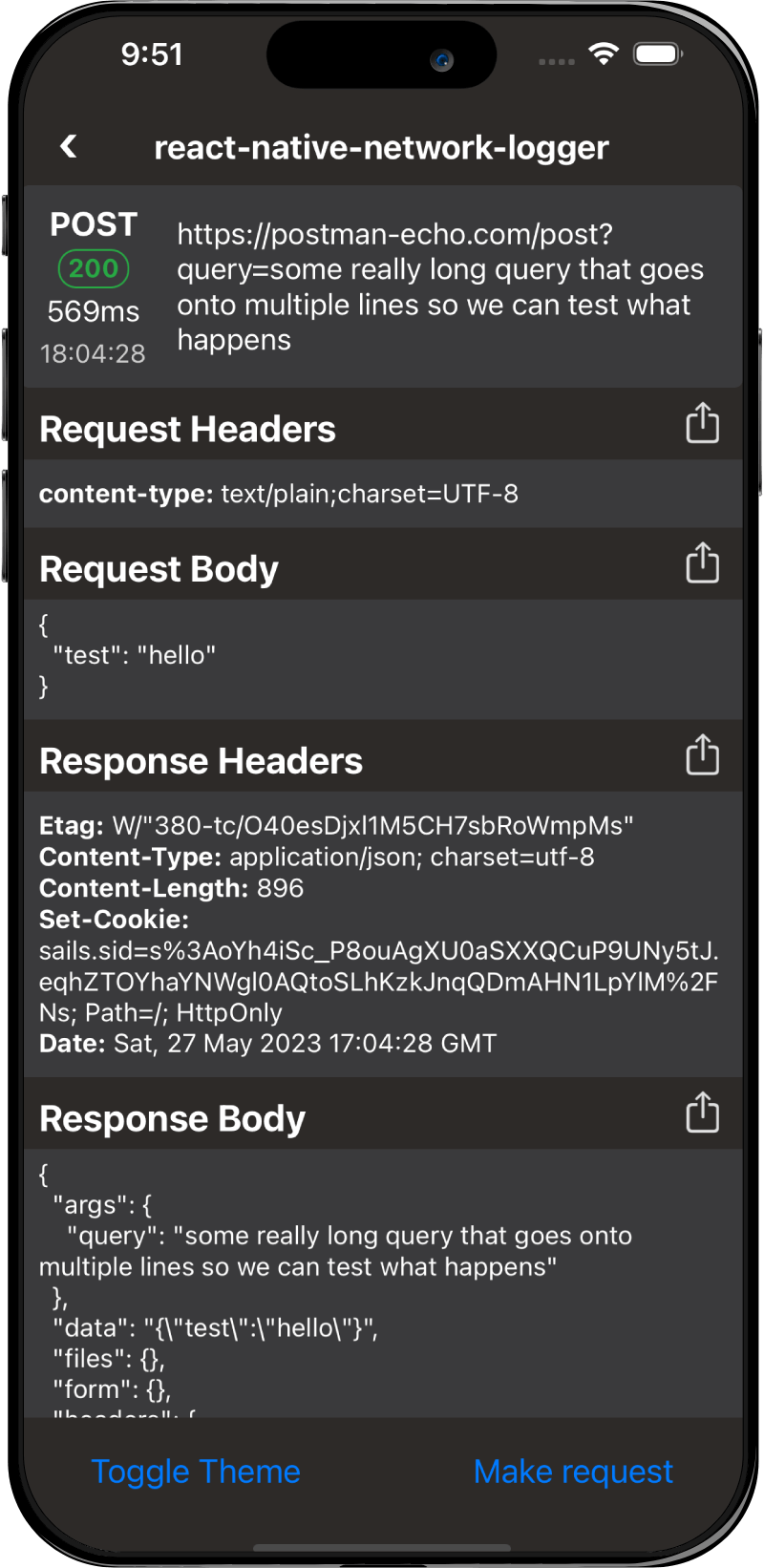
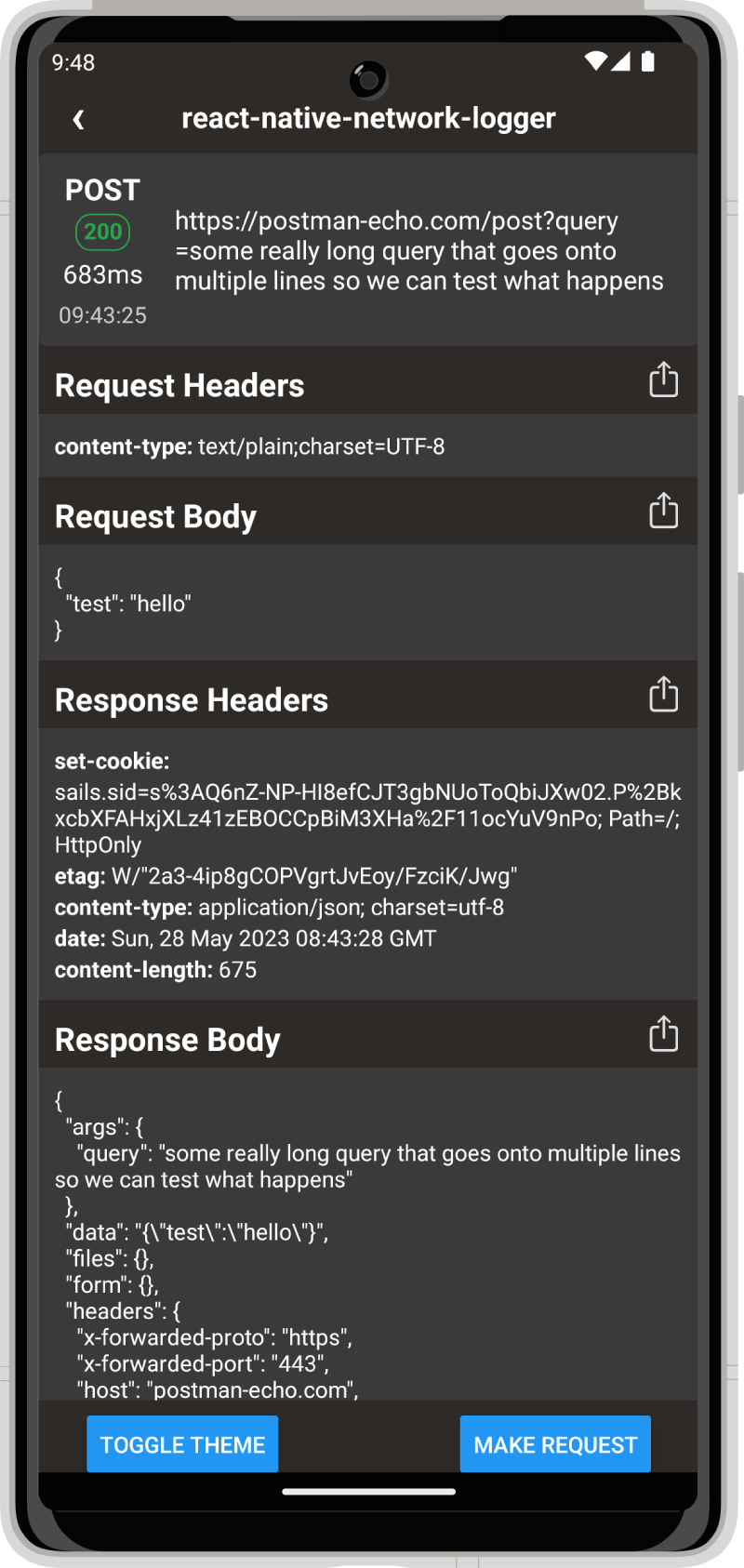
## Screenshots
### iOS




### Android




## Setup
### Install
```bash
yarn add react-native-network-logger
```
or
```
npm install --save react-native-network-logger
```
### Start Logging
Call `startNetworkLogging` in your apps entry point to log every request, or call it on a button press to manually trigger it.
```ts
import { startNetworkLogging } from 'react-native-network-logger';
startNetworkLogging();
AppRegistry.registerComponent('App', () => App);
```
### Display Requests and Responses
```ts
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => ;
```
#### Themes
You can change between the dark and light theme by passing the `theme` prop with `"dark"` or `"light"`.
```ts
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => ;
```
If preferred you can also override the theme entirely by passing in a theme object.
> Note: breaking theme changes are not guaranteed to follow semver for updates
```ts
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => (
);
```
### Logging options
#### Max Requests
You can configure the max number of requests stored on the device using by calling `startNetworkLogging` with the `maxRequests` option. The default is `500`.
```ts
startNetworkLogging({ maxRequests: 500 });
```
#### Ignored Hosts
You can configure hosts that should be ignored by calling `startNetworkLogging` with the `ignoredHosts` option.
```ts
startNetworkLogging({ ignoredHosts: ['test.example.com'] });
```
#### Ignored Urls
You can configure urls that should be ignored by calling `startNetworkLogging` with the `ignoredUrls` option.
```ts
startNetworkLogging({ ignoredUrls: ['https://test.example.com/page'] });
```
#### Ignored Patterns
You can configure url patterns, including methods that should be ignored by calling `startNetworkLogging` with the `ignoredPatterns` option.
```ts
startNetworkLogging({
ignoredPatterns: [/^GET http:\/\/test\.example\.com\/pages\/.*$/],
});
```
The pattern to match with is the method followed by the url, e.g. `GET http://example.com/test` so you can use the pattern to match anything, e.g. ignoring all HEAD requests.
```ts
startNetworkLogging({
// Ignore all HEAD requests
ignoredPatterns: [/^HEAD /],
});
```
#### Sorting
Set the sort order of requests. Options are `asc` or `desc`, default is `desc` (most recent at the top).
```tsx
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => ;
```
#### Max Rows
Set the maximum number of rows to display in the list to improve rendering. Default is same as request limit.
```tsx
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => ;
```
#### Compact Rows
Make the rows smaller to fit more on the screen.
```tsx
import NetworkLogger from 'react-native-network-logger';
const MyScreen = () => ;
```
#### Force Enable
If you are running another network logging interceptor, e.g. Reactotron, the logger will not start as only one can be run at once. You can override this behaviour and force the logger to start by using the `forceEnable` option.
```ts
startNetworkLogging({ forceEnable: true });
```
#### Integrate with existing navigation
Use your existing back button (e.g. in your navigation header) to navigate within the network logger.
```tsx
import NetworkLogger, { getBackHandler } from 'react-native-network-logger';
const navigation = useNavigation();
const onBack = getBackHandler(navigation.goBack);
const MyScreen = () => (
);
```
## Example App
To test the example app, after cloning the repo, install the required dependencies by running:
```sh
yarn bootstrap
```
Then start the example app by running:
```sh
yarn example start
```
You should then be able to open the expo server at http://localhost:3000/ and launch the app on iOS or Android.
For more setup and development details, see [Contributing](#Contributing).
## Why
Network requests can be debugged using tools such as React Native Debugger, however this requires both a debug build of the app and the debugger to be enabled. This library can be built with you app and usable by anyone using your app to see network issues and report them back to developers.
As the library is very small you can safely bundle it with the production version of your app and put it behind a flag, or have a separate testing build of the app which has the network logger enabled.
## Contributing
Please read [CONTRIBUTING.md](CONTRIBUTING.md) for details on our code of conduct, and the process for submitting pull requests.
## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details.