Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alexobviously/squares
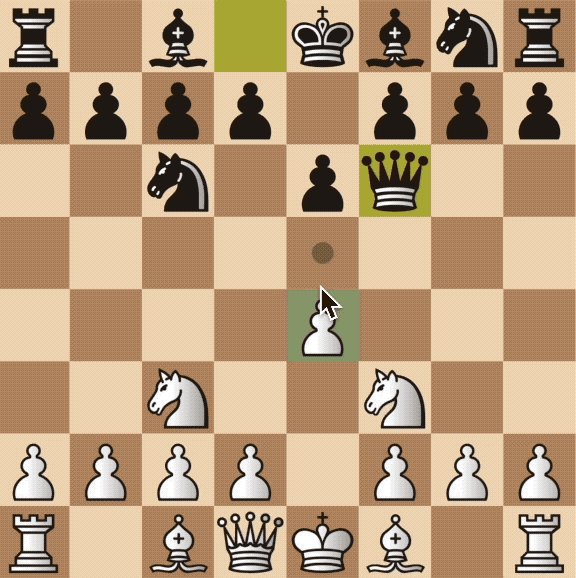
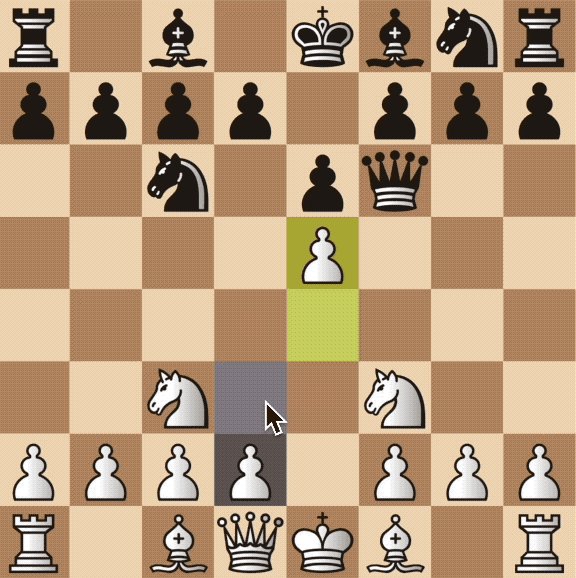
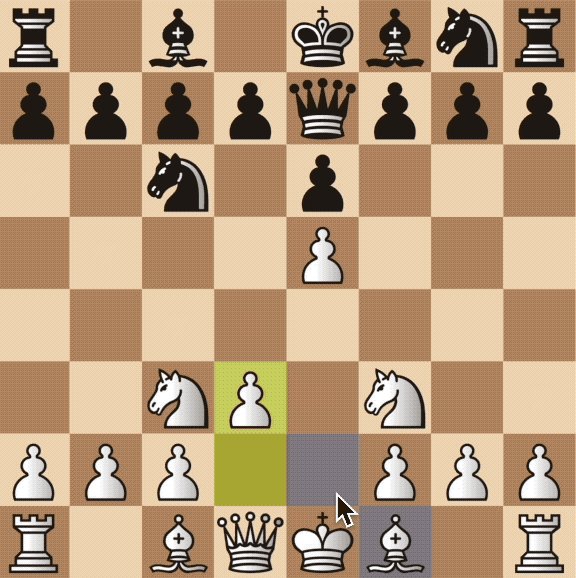
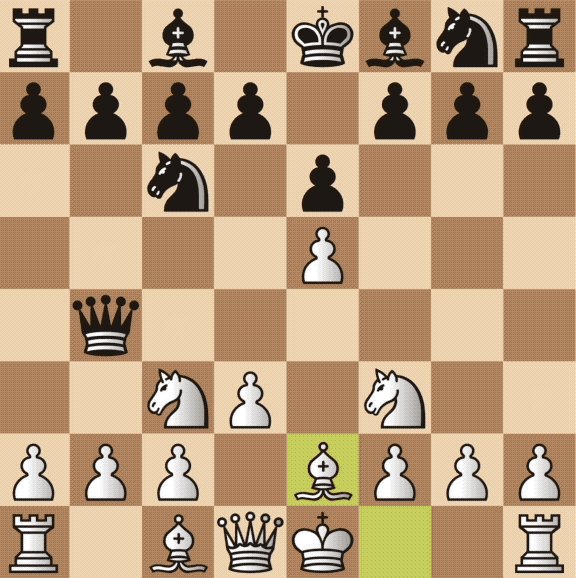
A flexible chessboard widget for Flutter
https://github.com/alexobviously/squares
chess chessboard dart flutter
Last synced: about 1 month ago
JSON representation
A flexible chessboard widget for Flutter
- Host: GitHub
- URL: https://github.com/alexobviously/squares
- Owner: alexobviously
- License: other
- Created: 2021-08-05T10:00:42.000Z (over 3 years ago)
- Default Branch: main
- Last Pushed: 2023-08-08T11:23:18.000Z (over 1 year ago)
- Last Synced: 2024-11-16T03:25:08.465Z (3 months ago)
- Topics: chess, chessboard, dart, flutter
- Language: Dart
- Homepage: https://pub.dev/packages/squares
- Size: 6.9 MB
- Stars: 37
- Watchers: 3
- Forks: 15
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Awesome Lists containing this project
README

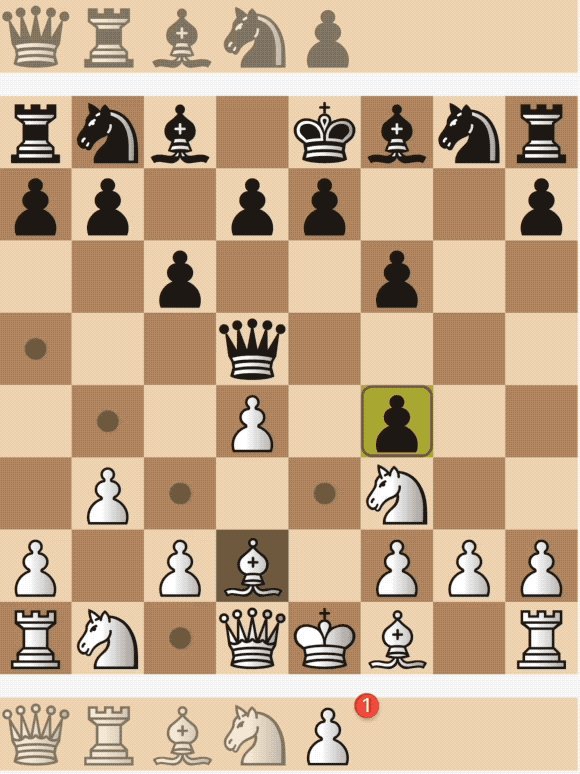
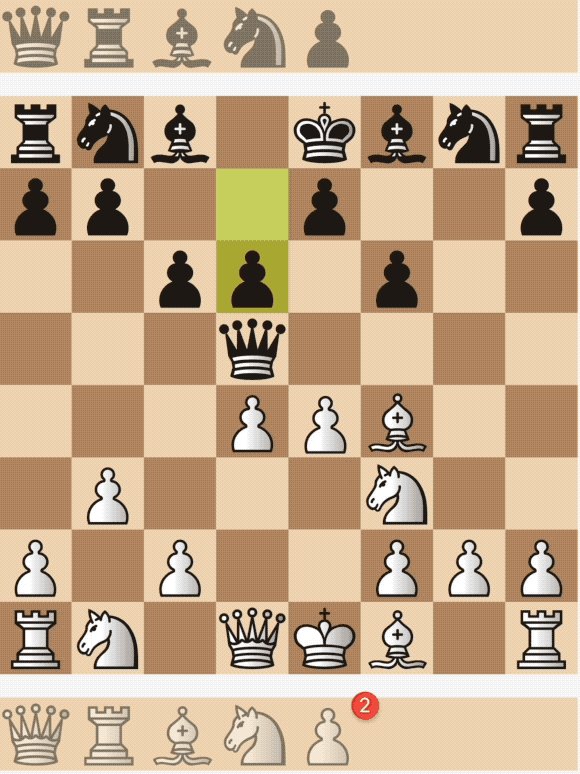
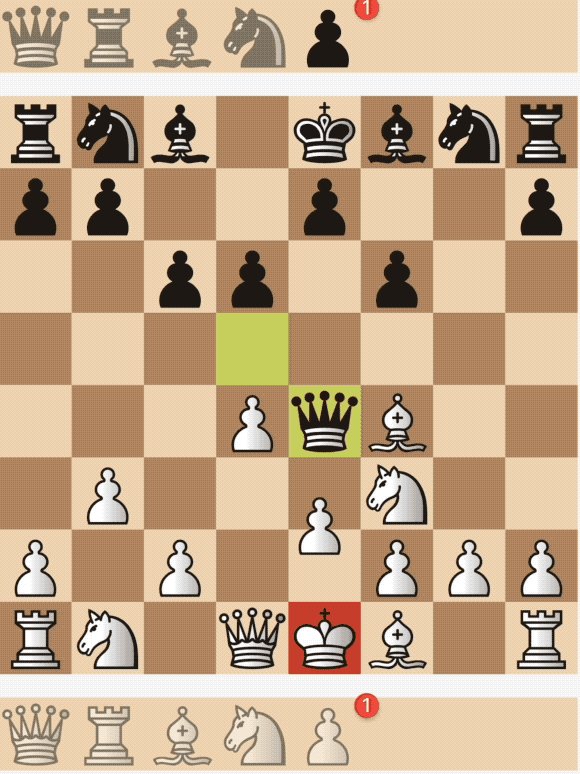
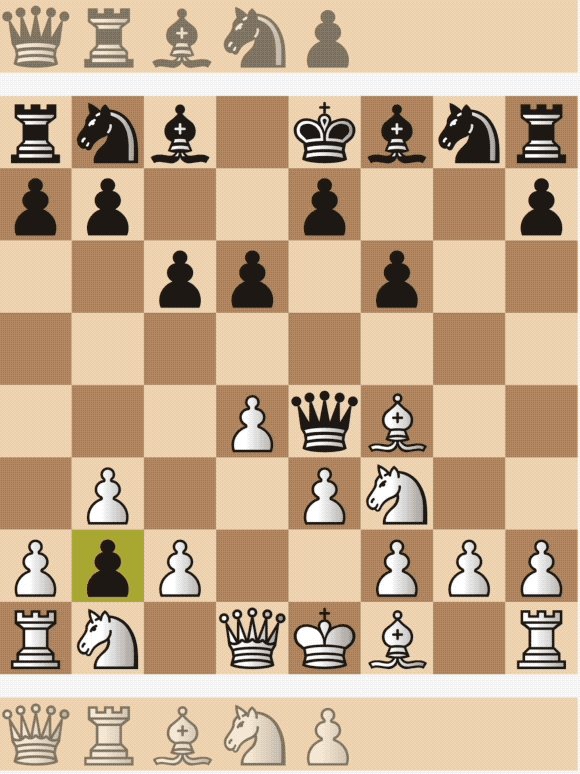
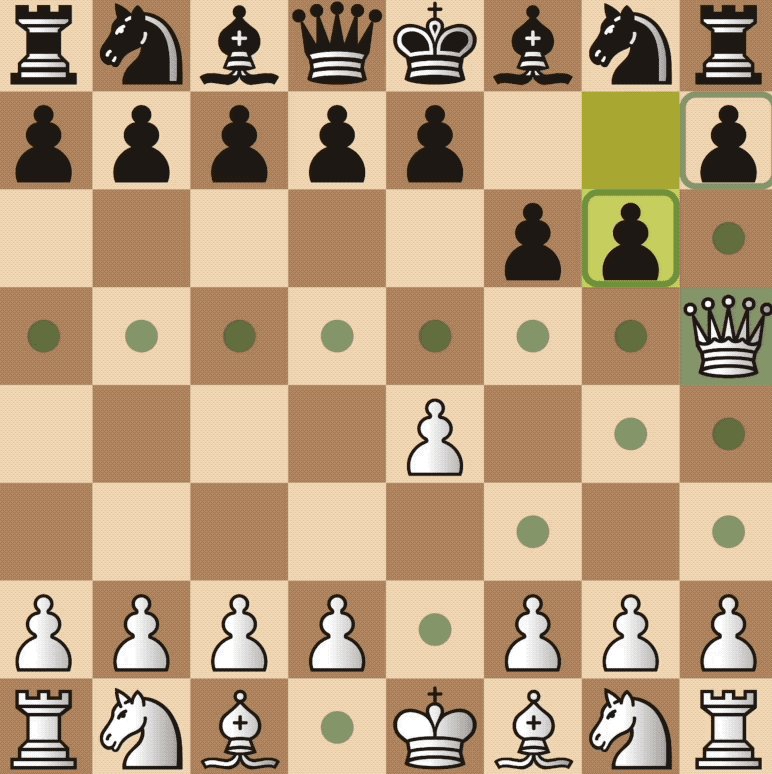
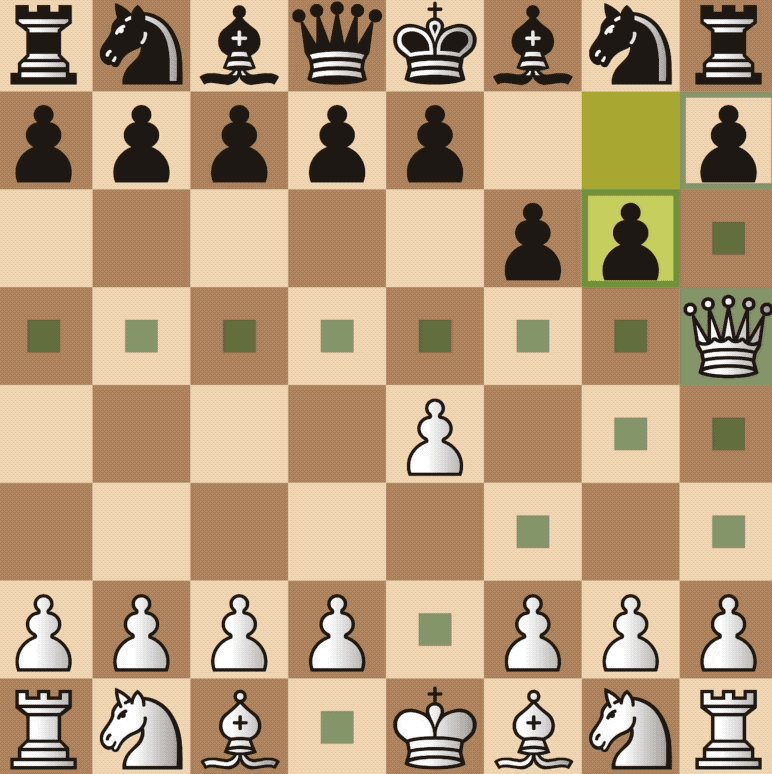
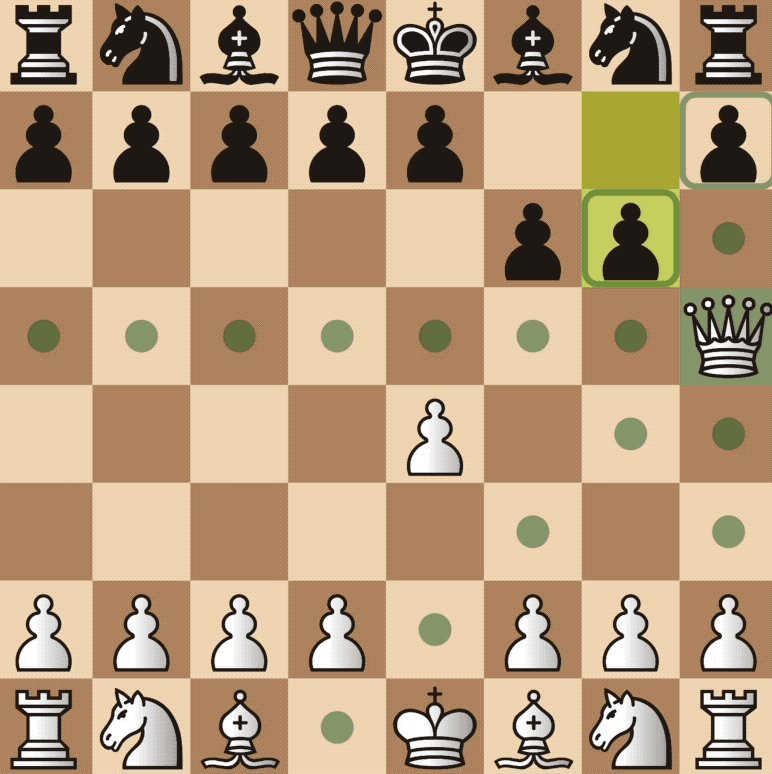
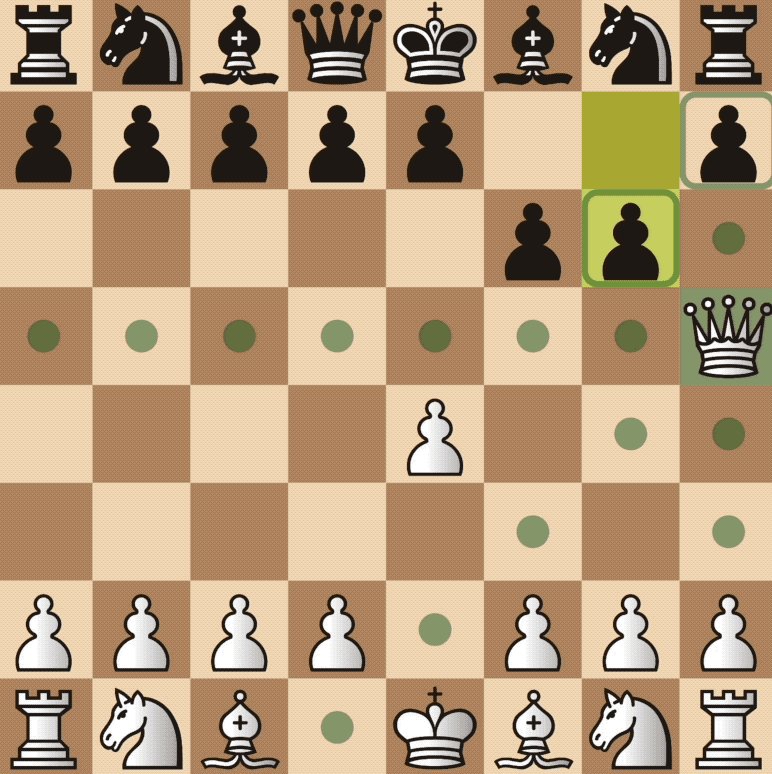
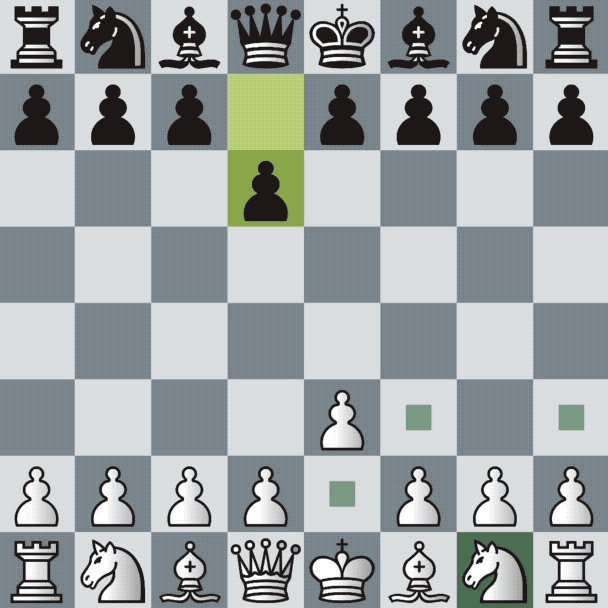
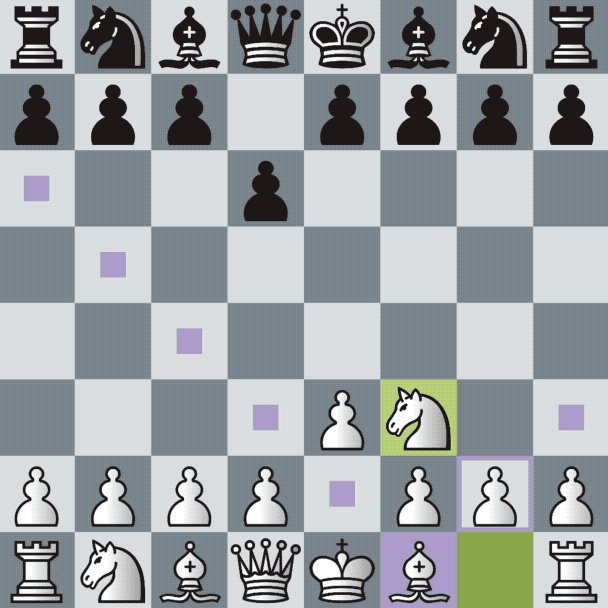
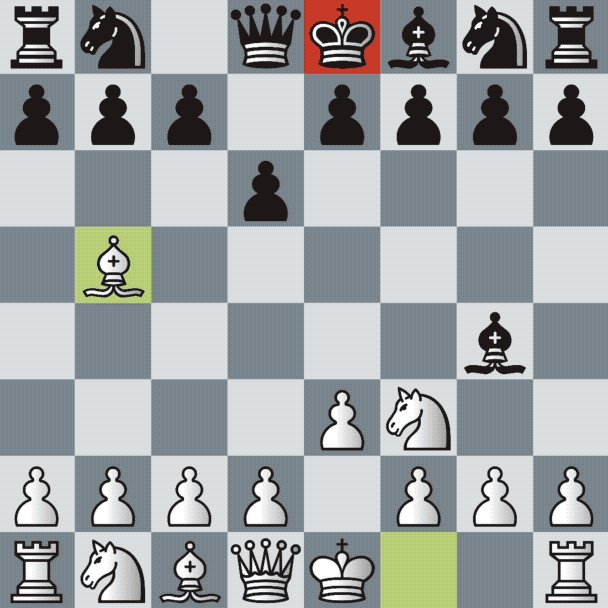
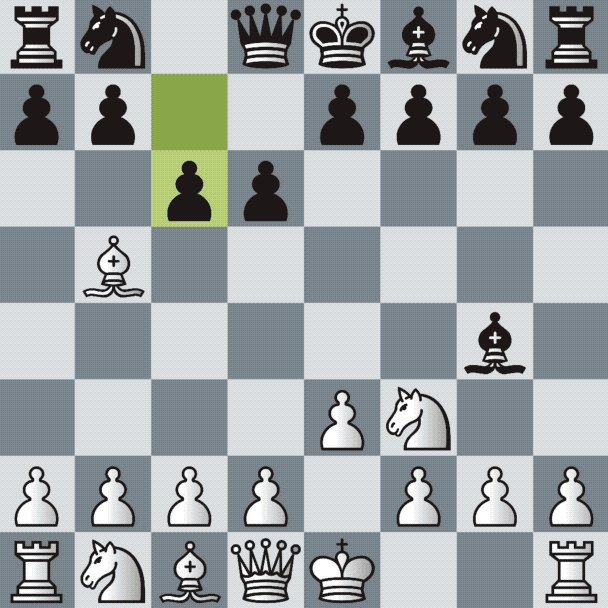
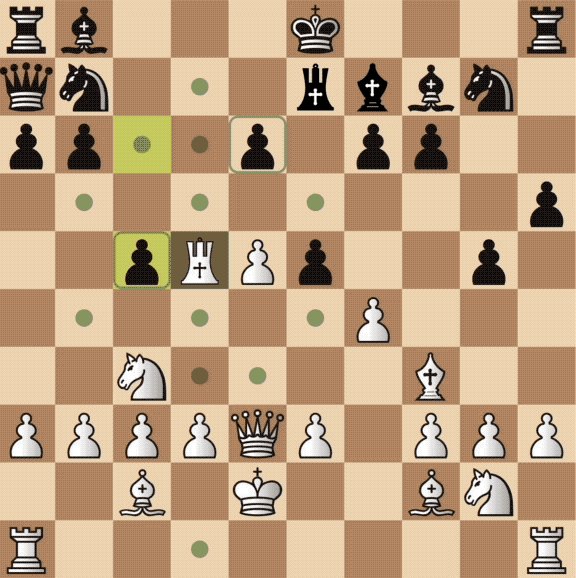
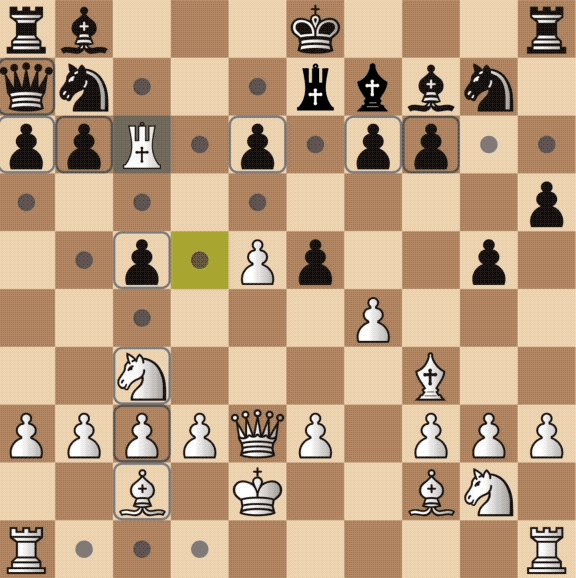
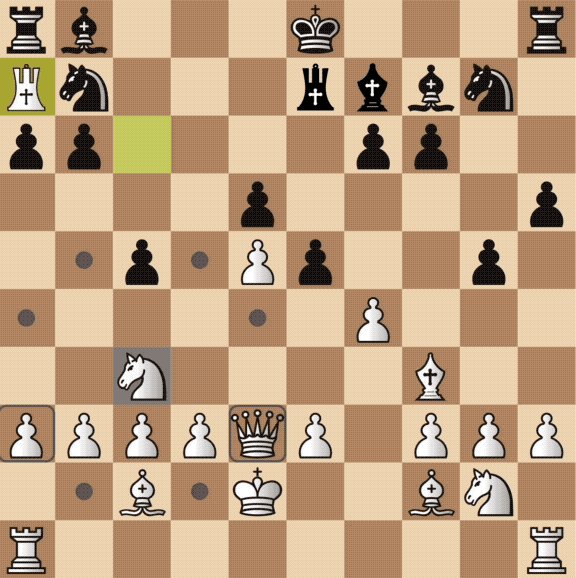
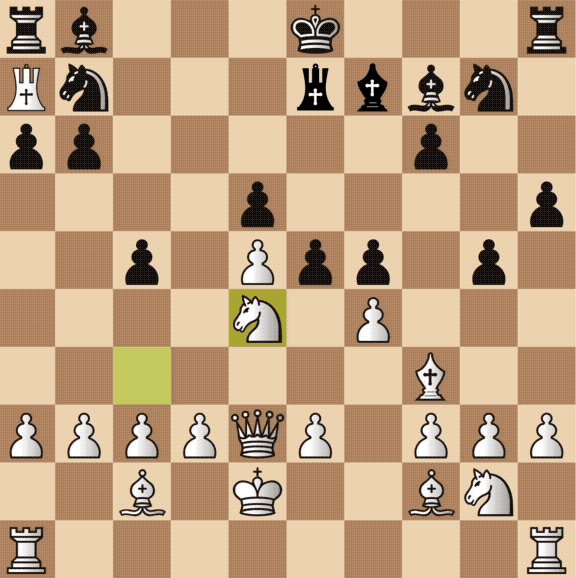
### A flexible chessboard widget for Flutter.
Squares is a chessboard like you've never seen before. Or more accurately, it is a chessboard very much like the ones you have seen before, but one that can do a pretty wide variety of things.
It is a UI package only, meaning it doesn't handle game logic. The [Bishop](https://pub.dev/packages/bishop) package is recommended for game logic, and there is also a small interoperability package, [Square Bishop](https://pub.dev/packages/square_bishop) that provides convenience methods for common type, a state for Squares to use, and extension methods on `Bishop.Game` that generate it.
There are two examples: [a simple one](https://github.com/alexobviously/squares/blob/main/example/simple/lib/main.dart) in around 100 lines, [and a more complex and featureful app](https://github.com/alexobviously/squares/tree/main/example/complex) that demonstrates the various features of Squares in a realistic architecture.
Squares has a stateless `Board` widget that can used to display a complete board representation, and can be integrated at a low level with your own UI logic. However, the more likely use case involves the `BoardController` widget, which implements all of the piece selection and movement logic you're likely to need, including premoves and piece promotion.
### Features
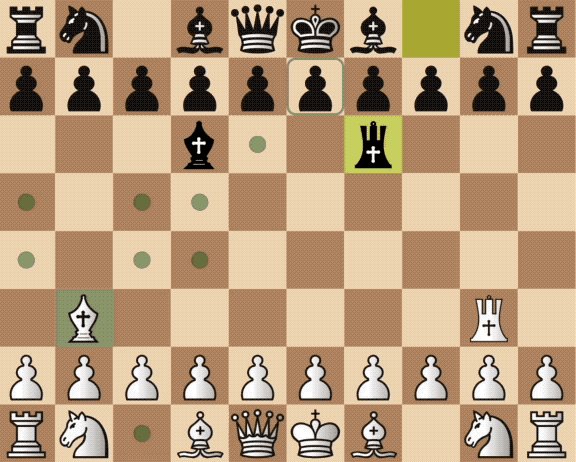
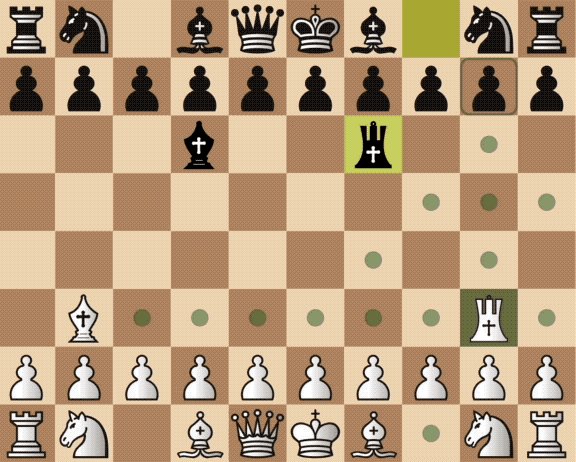
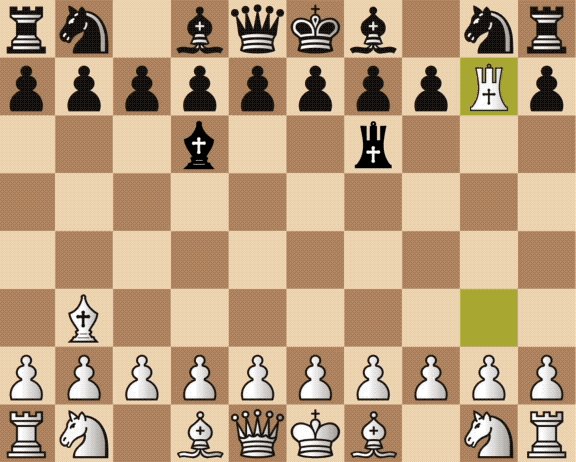
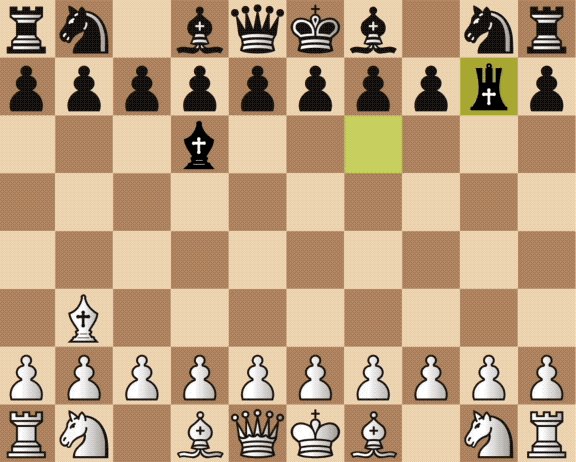
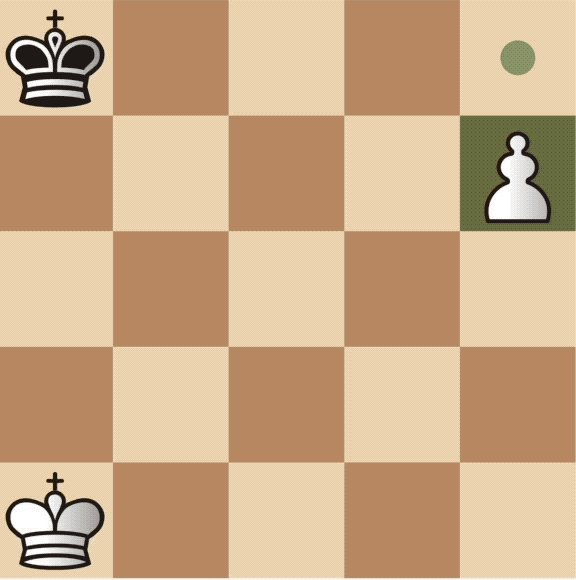
* Highlighting previous moves, possible moves, check/checkmate
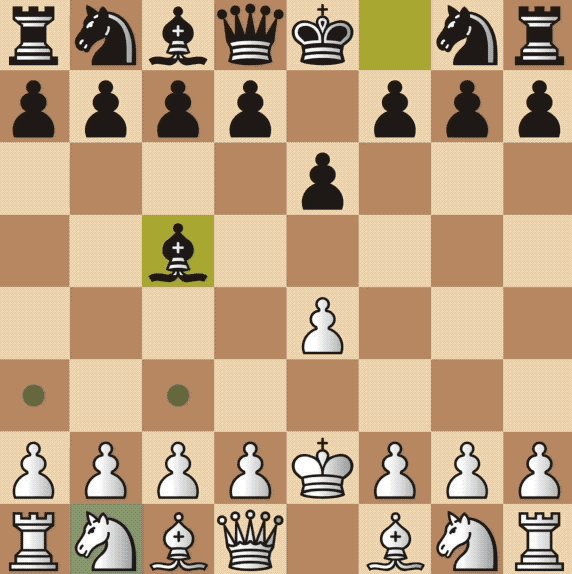
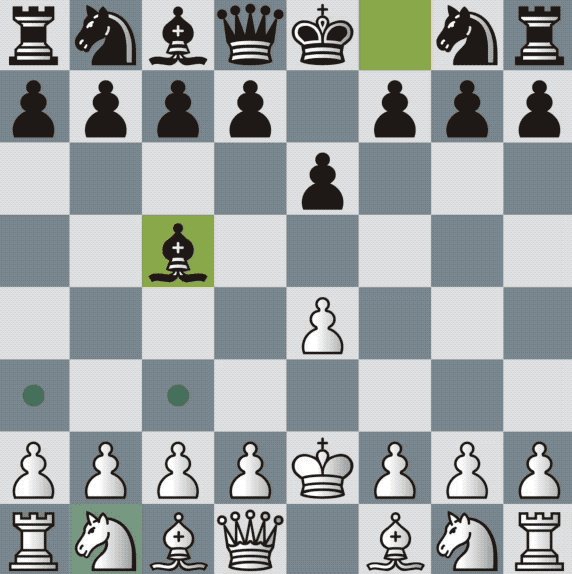
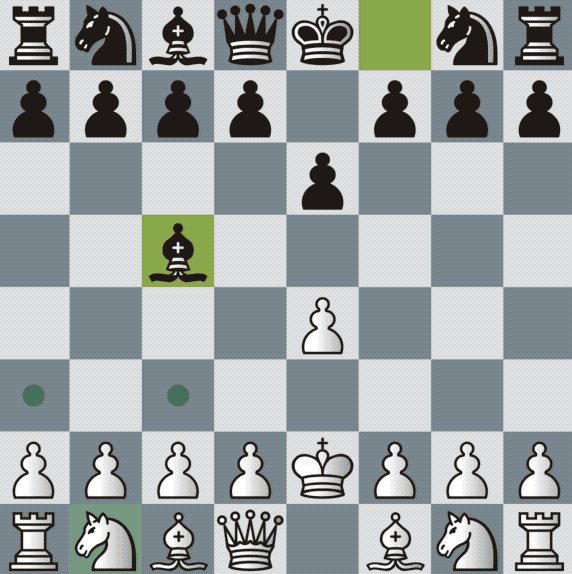
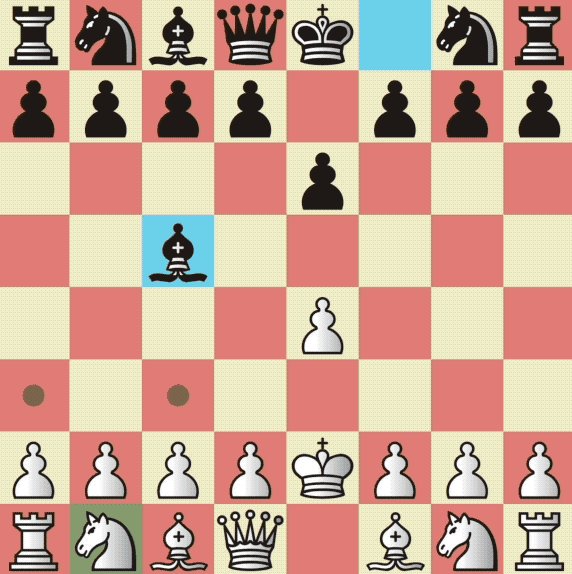
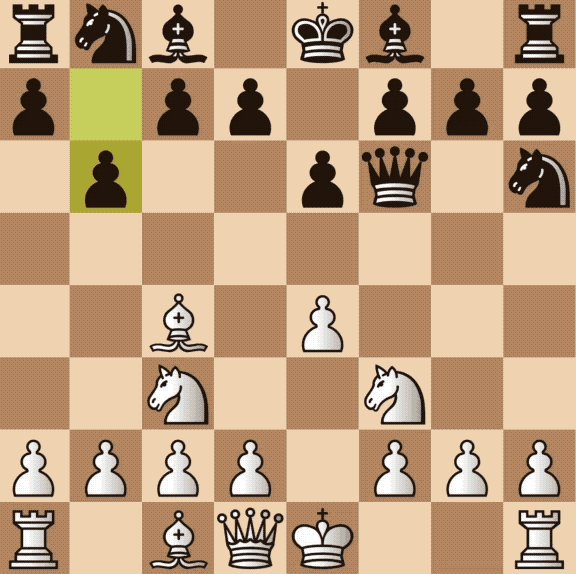
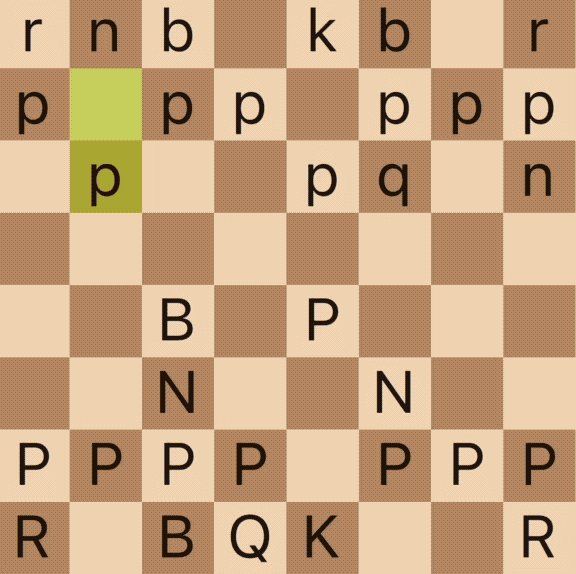
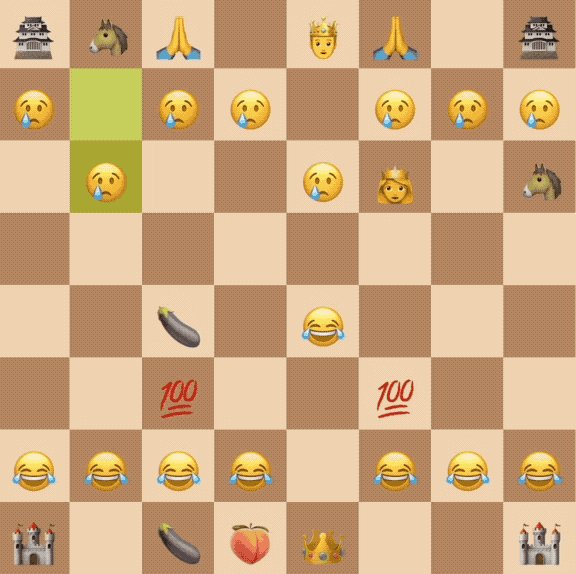
* Board themes

* Marker themes

* Piece animations

* Premoves

* Supports arbitrary board sizes and pieces




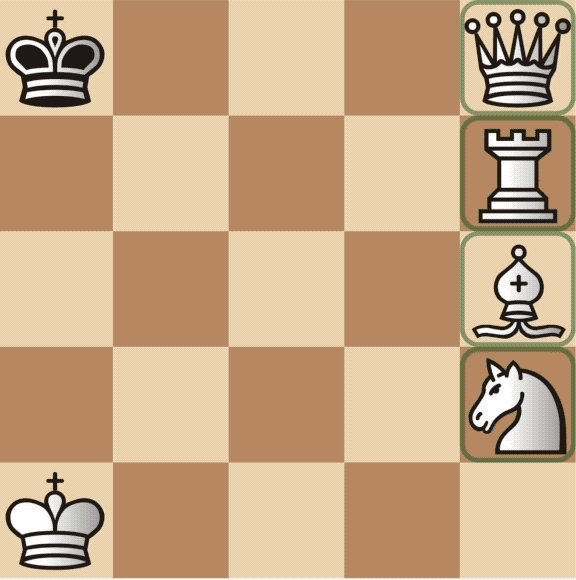
* Piece promotion

* Flexible piece set definitions - any widget will do, use an svg, image asset, text, etc

* Dropping pieces from hands (à la Crazyhouse)