https://github.com/alexstack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter
The scaffold & example for NextJs 15.x with ReactJs 19.x, React Hook Form, Material UI(MUI 6.x),Typescript and ESLint with simple next.js 15 example of NextJs API, React-hook-form with zod, fetch remote api, 404/500 error pages, MUI SSR usage.
https://github.com/alexstack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter
next-14 next-js-14 next-js-15 next-mui next14 next14example next15 next15example nextjs nextjs-15 nextjs-boilerplate nextjs-mui nextjs-starter nextjs14 nextjs14-typescript nextjs14example nextjs15 nextjs15example react19 reactjs19
Last synced: 6 months ago
JSON representation
The scaffold & example for NextJs 15.x with ReactJs 19.x, React Hook Form, Material UI(MUI 6.x),Typescript and ESLint with simple next.js 15 example of NextJs API, React-hook-form with zod, fetch remote api, 404/500 error pages, MUI SSR usage.
- Host: GitHub
- URL: https://github.com/alexstack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter
- Owner: AlexStack
- Created: 2023-09-23T22:38:13.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-10T04:41:54.000Z (over 1 year ago)
- Last Synced: 2025-05-30T18:06:52.705Z (7 months ago)
- Topics: next-14, next-js-14, next-js-15, next-mui, next14, next14example, next15, next15example, nextjs, nextjs-15, nextjs-boilerplate, nextjs-mui, nextjs-starter, nextjs14, nextjs14-typescript, nextjs14example, nextjs15, nextjs15example, react19, reactjs19
- Language: TypeScript
- Homepage: https://mui-nextjs-ts.vercel.app
- Size: 1.03 MB
- Stars: 79
- Watchers: 1
- Forks: 6
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Awesome Lists containing this project
README
# ReactJs 19.x + NextJs 15.x + MUI 6.x + TypeScript Starter and Boilerplate
2024/2025: 🔋 ReactJs 19.x + NextJs 15.x + MUI 6.x + TypeScript Starter
The scaffold for NextJs 15.x (App Router), React Hook Form, Material UI(MUI 6.x),Typescript and ESLint, and TypeScript with Absolute Import, Seo, Link component, pre-configured with Husky.
With simple example of ReactJs 19.x, NextJs 15.x API, React-hook-form with zod, fetch remote api, 404/500 error pages, MUI SSR usage, Styled component, MUI AlertBar, MUI confirmation dialog, Loading button, Client-side component & React Context update hook
🚘🚘🚘 [**Click here to see an online demo**](https://mui-nextjs-ts.vercel.app) 🚘🚘🚘
If you prefer Tailwind css, check this: [Tailwind-CSS-Version](https://github.com/theodorusclarence/ts-nextjs-tailwind-starter)
## Demo
[ ](https://mui-nextjs-ts.vercel.app)
](https://mui-nextjs-ts.vercel.app)
🚘🚘🚘 [**Click here to see an online demo**](https://mui-nextjs-ts.vercel.app) 🚘🚘🚘
## Clone this repository for React 19.x with NextJs 15.x or React 18.x with NextJs 14.x
- Clone & install React19-Next15-MUI6-TS-Starter:
- `git clone -b react19-nextjs15 https://github.com/AlexStack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter.git react19-nextjs15-mui6-ts-starter && cd react19-nextjs15-mui6-ts-starter && yarn install && yarn dev -p 3005`
- Open
- Note: React 19 is not released yet, there are some warnings in the console, please ignore them.
- Clone & install React18-Next14-MUI5-TS-Starter:
- `git clone -b nextjs14 https://github.com/AlexStack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter.git react18-nextjs14-mui5-ts-starter && cd react18-nextjs14-mui5-ts-starter && yarn install && yarn dev -p 3005`
- Open
## Features
This repository is 🔋 battery packed with:
- ⚡️ Next.js 15.x with App Router
- ⚛️ React 19.x
- ✨ TypeScript
- 💨 Material UI — Ready to use Material Design components [check here for the usage](https://mui.com/material-ui/getting-started/usage/)
- 🎨 React Hook Form — Performant, flexible and extensible forms with easy-to-use validation
- ⏰ Day.js — A modern day JavaScript Date Library
- 🔥 Utils: getApiResponse - consoleLog
- 🃏 Jest — Configured for unit testing
- 📈 Absolute Import and Path Alias — Import components using `@/` prefix
- 📏 ESLint — Find and fix problems in your code, also will **auto sort** your imports
- 💖 Prettier — Format your code consistently
- 🐶 Husky & Lint Staged — Run scripts on your staged files before they are committed
- 🤖 Conventional Commit Lint — Make sure you & your teammates follow conventional commit
- ⏰ Release Please — Generate your changelog by activating the `release-please` workflow
- 👷 Github Actions — Lint your code on PR
- 🚘 Automatic Branch and Issue Autolink — Branch will be automatically created on issue **assign**, and auto linked on PR
- 🔥 Snippets — A collection of useful snippets
- 👀 Open Graph Helper Function — Awesome open graph generated using [og](https://github.com/theodorusclarence/og), fork it and deploy!
- 🗺 Site Map — Automatically generate sitemap.xml
- 📦 Expansion Pack — Easily install common libraries, additional components, and configs.
## Tailwind CSS Version
This starter is original from theodorusclarence/ts-nextjs-tailwind-starter, thank you theodorusclarence! If you prefer Tailwind css, check this: [Tailwind-CSS-Version](https://github.com/theodorusclarence/ts-nextjs-tailwind-starter)
## Getting Started
### 1. Clone this template using one of a few ways
1. Test locally: Using `create-next-app`
```bash
npx create-next-app -e https://github.com/AlexStack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter new-project-name
```
2. Test online: Deploy to Vercel by one click
[](https://vercel.com/new/clone?s=https%3A%2F%2Fgithub.com%2FAlexStack%2Fnextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter&showOptionalTeamCreation=false)
### 2. Install dependencies
It is encouraged to use **yarn** so the husky hooks can work properly.
```bash
yarn install
```
### 3. Run the development server
You can start the server using this command:
```bash
yarn dev
```
Open [http://localhost:3000](http://localhost:3000) with your browser to see the result. You can start editing the page by modifying `src/pages/index.tsx`.
### 4. Change defaults
There are some things you need to change including title, urls, favicons, etc.
Find all comments with !STARTERCONF, then follow the guide.
Don't forget to change the package name in package.json
### 5. Commit Message Convention
This starter is using [conventional commits](https://www.conventionalcommits.org/en/v1.0.0/), it is mandatory to use it to commit changes.
## Projects using this starter
- [HiHB](https://hihb.com/)
Are you using this starter? Please add your page (and repo) to the end of the list via a [Pull Request](https://github.com/AlexStack/nextjs-materia-mui-typescript-hook-form-scaffold-boilerplate-starter/edit/main/README.md). 😃
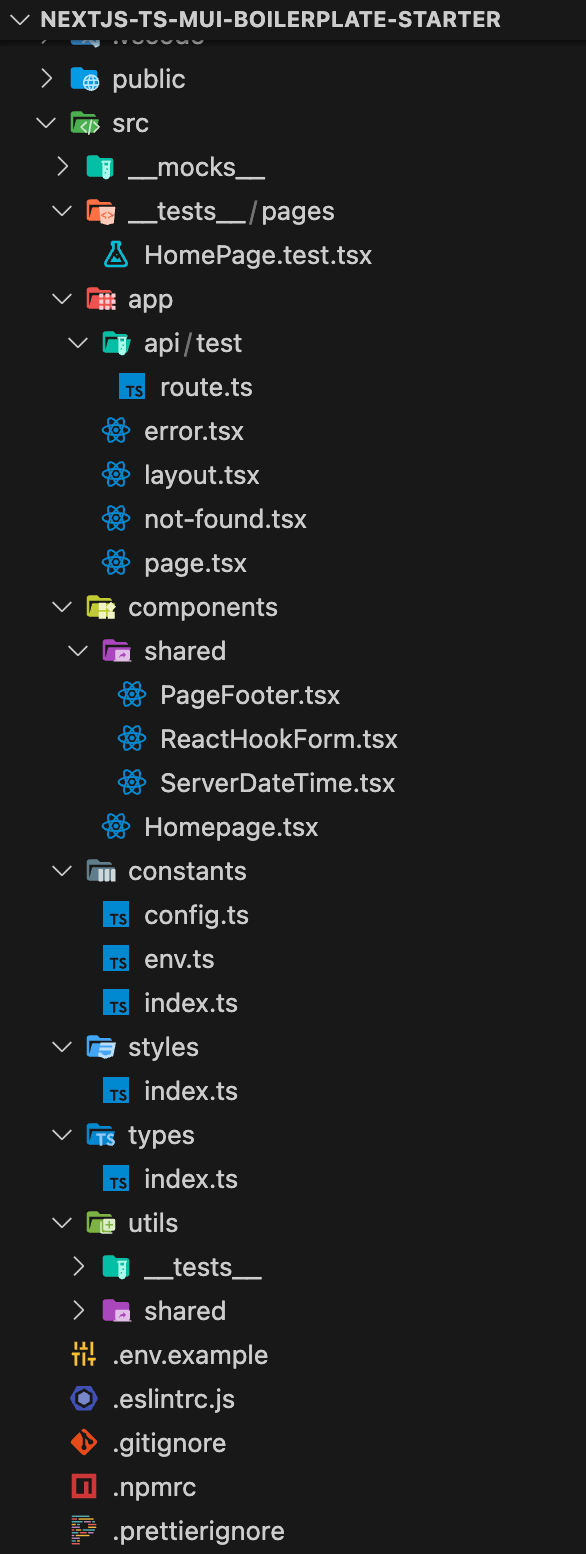
## Folder structure

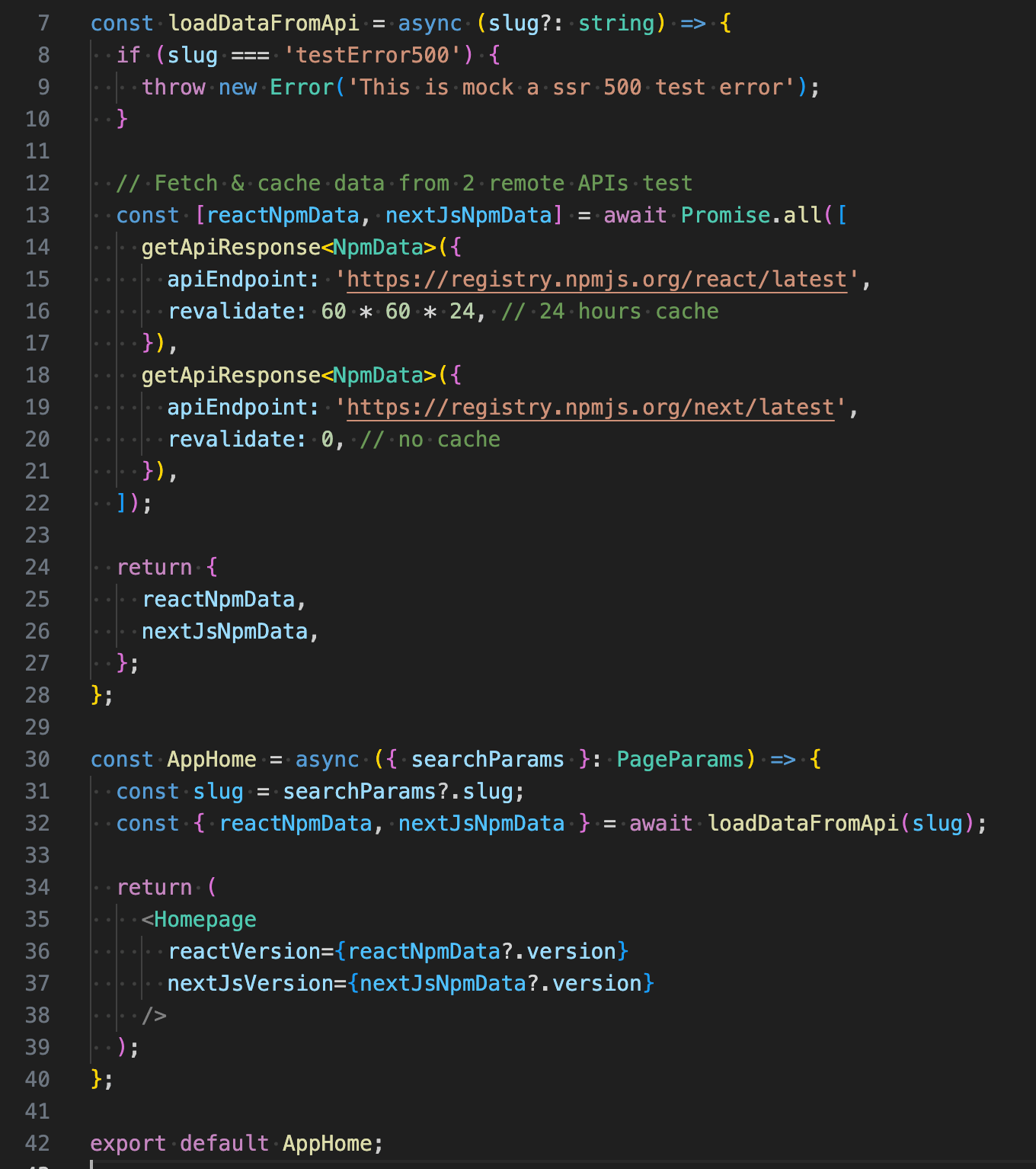
## app/page.tsx code example
🚘🚘🚘 [**Click here to see an online demo of below code**](https://mui-nextjs-ts.vercel.app) 🚘🚘🚘

## License
- MIT