Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alextiley/ubiquity-reloaded
An improved version of the (u)biquity Playnite theme with better controller navigation and 16:10 aspect ratio fixes
https://github.com/alextiley/ubiquity-reloaded
Last synced: 22 days ago
JSON representation
An improved version of the (u)biquity Playnite theme with better controller navigation and 16:10 aspect ratio fixes
- Host: GitHub
- URL: https://github.com/alextiley/ubiquity-reloaded
- Owner: alextiley
- Created: 2024-02-26T08:16:33.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-04-13T08:59:58.000Z (9 months ago)
- Last Synced: 2024-12-06T21:42:53.159Z (about 1 month ago)
- Size: 50 MB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Welcome to (u)biquity reloaded: A Playnite Theme
An improved version of the (u)biquity Playnite theme with better controller navigation and 16:10 aspect ratio fixes.

**Addon: **Extra MetaData Loader** is required* for Full Features**
________________________________________________________________________________________
Ⓐ Details Ⓧ Install / Play Ⓨ Search Ⓡ Filters Ⓛ Quick Select Filters ☰ Game Options
________________________________________________________________________________________
### **::Questions and Answers::**
Q: After the Update the theme looks different / I liked the old style better.
All older versions of the theme are still supported and updated
You can find the older styles of Ubiquity in the themes dir. in the "Theme Options" folder.
Q: I want to use a custom intro video but the video gets cut off!
Open "Main.xaml" with notepad++. Located in (Ubiquity/Views) folder.
You will need to edit to entries here:
Under "< !--Intro Video-- >" look for the line ""
Change the "4.0" into the same length as your custom intro (ie"10" for 10sec)
Next search for "< !--Main-- >" look for the line ""
Repeat the steps above for the next entry
Save and Restart ubiquity.
Q: I'm using Completion tags on the games but I don't like the color how do I change it?
Open "ListGameItemTemplate.xaml" with notepad++. Located in (Ubiquity/DerivedStyles) folder.
Search for (Background="#cd0057") Change the six digit color code here.
You can write in the name of the color you want (ie:Background="Blue") or use a hex code for more
colors.
Save and Restart ubiquity.
Note: If your chosen color is too bright and the text can't be read you can change that
in the same area (
Q: I liked it better when the Completion Status on the Infobar under the game logo.
Open "Main.xaml" with notepad++. Located in (Ubiquity/Views) folder.
Search for (< !--GameTitles Infobar-- >) You should notice two TextBlock entries in green.
The green means they're disabled to enable them delete the "!--" and "--" from the green text.
Once enabled the entries should be multiple colors.
Delete or Disable the duplicate entry below the reactivated code.
Save and Restart ubiquity.
________________________________________________________________________________________
_*Extra Visual Options are available in the "Theme Options" Folder_
________________________________________________________________________________________
###
::Filter Icon Customization::
_note: For icons to properly appear, Filter name and icon.png name must match!_
To edit icons open: **[ ubiquity\Images\Icons\FilterIcons ]**
choose and rename _(or add)_ any .png with matching name to your filters **_(e.g. Filter: "my games" = "my games.png")._**
________________________________________________________________________________________
###
::Filter Sorting::
You can reorganize your filters list using Playnite's Built-in Library Manager!
In the Playnite desktop app open "Library Manager" by clicking the icon in the top left, selecting **Library>Library Manager _(Ctrl+W)_**
Scroll to the bottom of the list to "Filter Presets" _(if you dont see it Enlarge the window)_
From this menu you can rename/remove/reorganize the order that your filters appear in Playnite.
________________________________________________________________________________________
_*sidebar supports up to 14 icons (filters)_
________________________________________________________________________________________
### **::Controller Icons::**
Input Icons are controlled by "Features" category.
If it appears empty for you ensure you have the following entries
- Full Controller Support
- Partial Controller Support
- Mouse and Keyboard
*Ideally each game should have only one of these active per game
**to have Full / Partial Controller Support Feature tags added automatically download
and install "Universal Steam Metadata" from the Add-ons Menu (Add-ons/Browse/MetadataSources)
________________________________________________________________________________________
### **::Completion status tags::**
To Enable/Disable Tags, in fullscreenmode "settings/visuals" Check/Uncheck
"Darken not installed games".
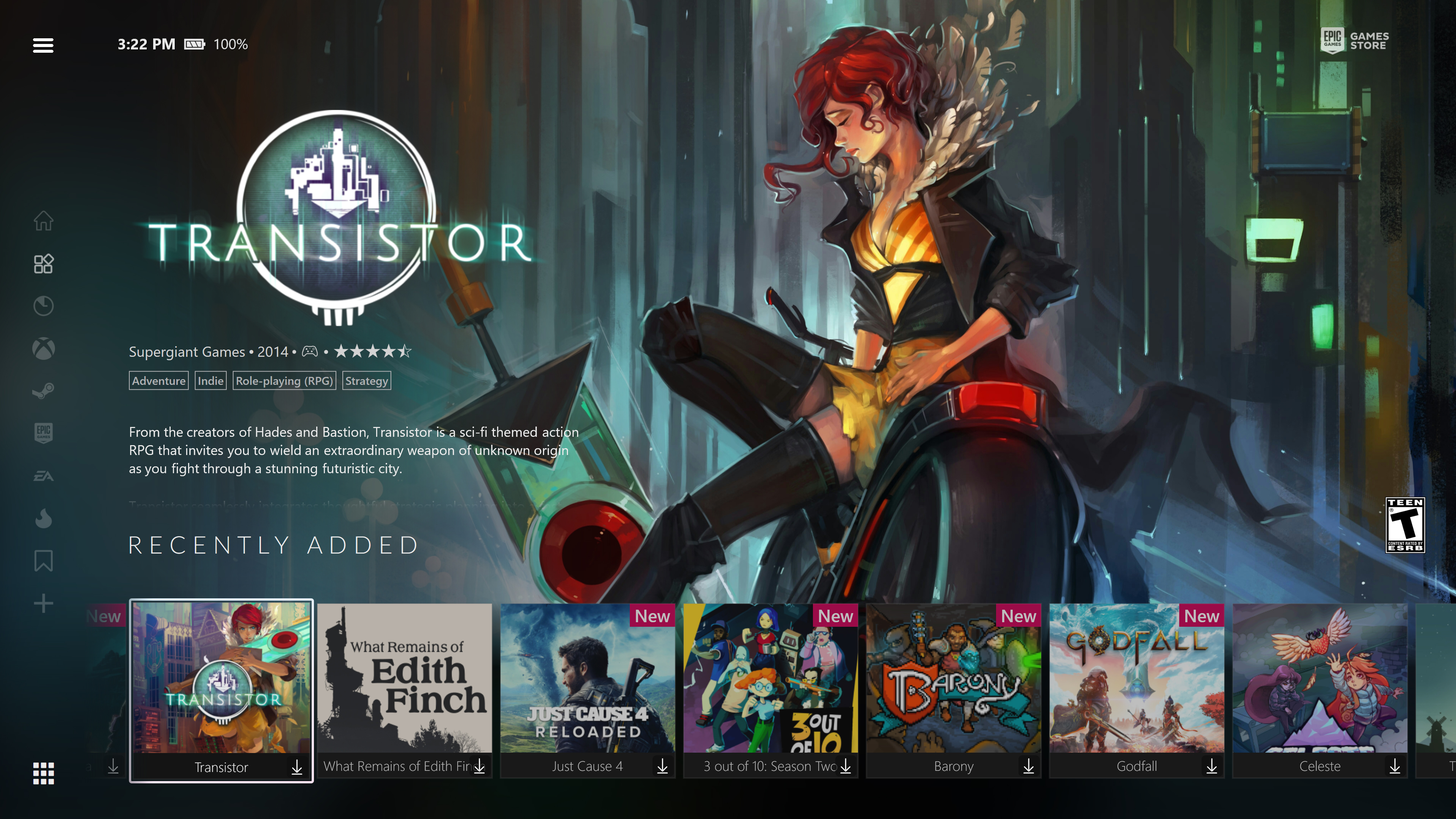
If you want to have tags displayed as in the screenshots:
In desktop mode enter "Library Manager" (Ctrl+W) / Completion Statuses and Add button
enter term " New " as a category. Then on the right side in the dropdown menu select " New "
as "Default status assigned to newly added games" and "Remove" to the menu below that.
________________________________________________________________________________________
_*Star Rating System is Calculated by Critic Score_
· ★★★★☆
________________________________________________________________________________________
### **::Extra MetaData Loader Settings:: (Optional)**
Open Add-ons Options ("F9") from the Playnite Desktop app, and edit logo settings.
**[Add-ons/Generic/Extra Metadata Loader/Logo Settings>Logo loader settings]**
- Max width = 600
- Max hight = 320
________________________________________________________________________________________
________________________________________________________________________________________
::Original Settings for the Classic Theme::
**Theme Settings**
Playnite\Themes\Fullscreen\(u)biquity\Theme Options
- 1 . Main Page Styles = "4. Classic Theme"
- 2 . Game Details Page = "2.Details_Classic Theme"
- 3 . Color Scheme = "1. Classic Color Scheme"
COPY chosen theme options into theme main dir, unzip files and select YES to override
**Extra MetaData Loader Settings:**
Playnite Addons>Extensions Settings>Generic>Extra Metadata Loader> Logo Settings>Logo Loader Settings
- Max width = 600
- Max height = 285
**Game Covers:**
Playnite Settings>GridView> Target aspect ratio = 1 : 1 (Preset: "Square")
**Fullscreen Theme Settings:**
Fullscreen Settings>Layout>
- Columns= 7
- Rows= 4
- Item Spacing= 20