https://github.com/alexvcasillas/react-native-undetermined-progress
Undetermined Progress Bar component for your React Native application
https://github.com/alexvcasillas/react-native-undetermined-progress
Last synced: 6 months ago
JSON representation
Undetermined Progress Bar component for your React Native application
- Host: GitHub
- URL: https://github.com/alexvcasillas/react-native-undetermined-progress
- Owner: alexvcasillas
- Created: 2020-01-28T12:25:01.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2020-08-26T15:10:02.000Z (over 5 years ago)
- Last Synced: 2025-06-03T11:15:52.105Z (7 months ago)
- Homepage: https://www.npmjs.com/package/@alexvcasillas/react-native-undetermined-progress
- Size: 3.42 MB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
Awesome Lists containing this project
README
## React Native Undetermined Progress
A React Native undetermined progress bar for your React Native Application

## Installation
```
npm i @alexvcasillas/react-native-undetermined-progress
```
```
yarn add @alexvcasillas/react-native-undetermined-progress
```
## Usage
```js
import React from "react";
import { View } from "react-native";
import { UndeterminedProgress } from "@alexvcasillas/react-native-undetermined-progress";
function Component() {
return (
...
...
)
}
```
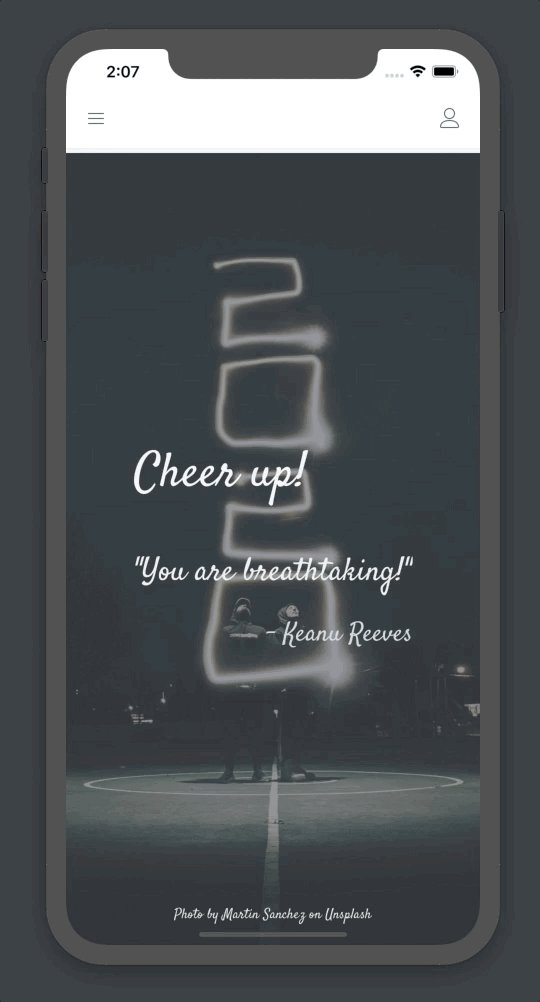
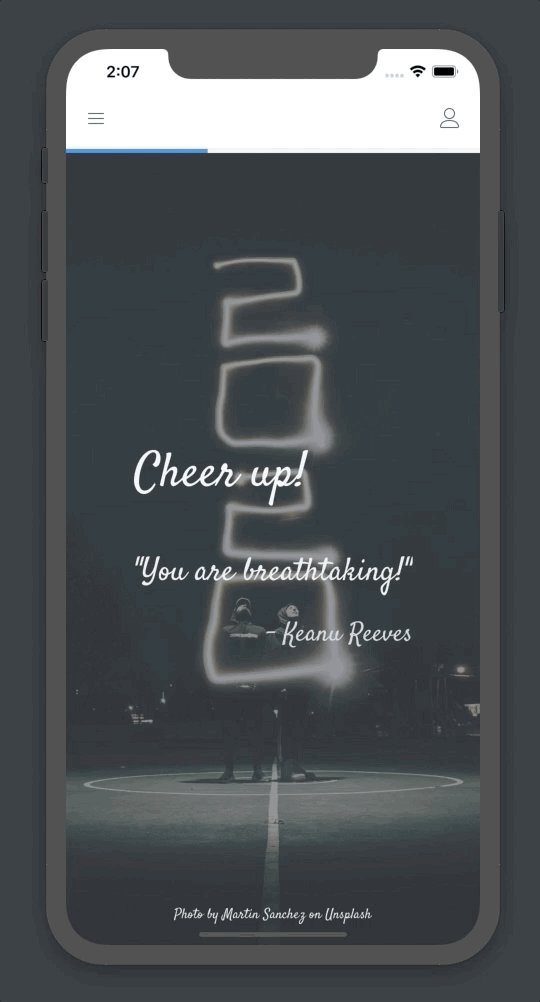
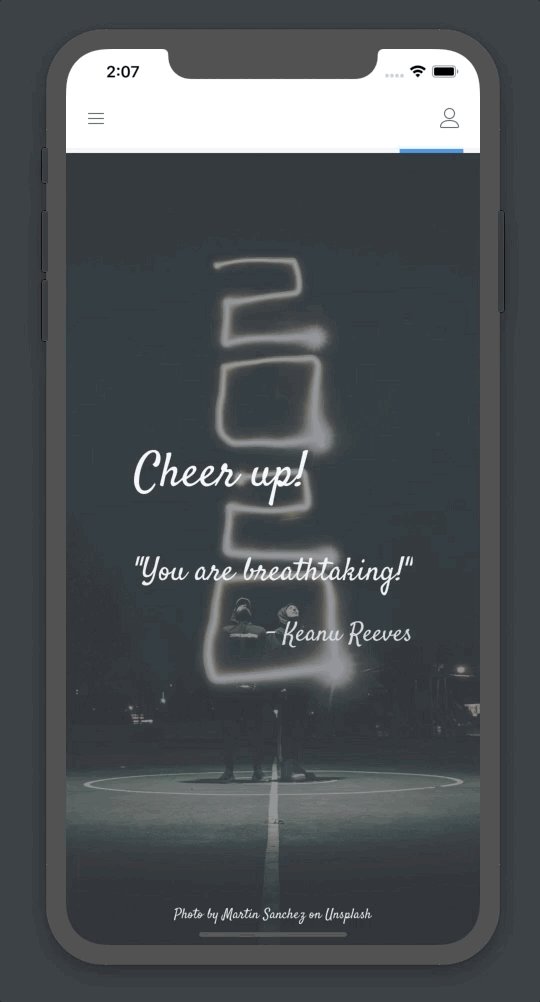
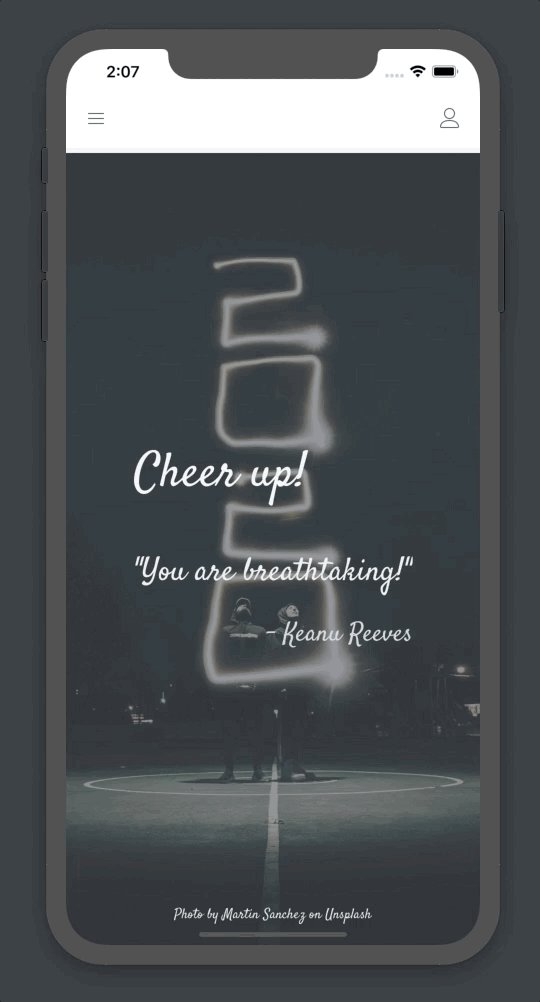
The above code will produce the same outcome as the demo screen capture.
## Customization
You can pass a few props to configure the outcome a little:
### color
```js
@type {String}
default "#228be6"
```
This prop will change the color of the animated progress bar.
### holderColor
```js
@type {String}
default "#f1f3f5"
```
This prop will change the color of the background holder for the animated progress bar.
### height
```js
@type {Number}
default 4
```
This prop will control the height of the animated progress bar holder and the bar itself.
### backAndForth
```js
@type {Boolean}
default false
```
This prop will control the undetermined animation type. If setted to true, the progress bar will go back and forth from the
edges of the holder. If setted to false (default behaviour) will keep it running from left to right.
### barMaxWidth
```js
@type {Number}
default 200
```
This prop will control the maximum width that the progress bar could expand to. Don't confuse it with the holder, because the holder will take all the available space and this is refered to the bar that's animated within the holder. Change this if you'd like to expand it to a different amount in the X axis.