Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/algram/ytdl-webserver
📻 Webserver for downloading youtube videos. Ready for docker.
https://github.com/algram/ytdl-webserver
docker download-youtube-videos webserver
Last synced: 7 days ago
JSON representation
📻 Webserver for downloading youtube videos. Ready for docker.
- Host: GitHub
- URL: https://github.com/algram/ytdl-webserver
- Owner: Algram
- License: mit
- Created: 2016-05-27T07:59:24.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2023-02-22T16:30:11.000Z (almost 2 years ago)
- Last Synced: 2024-10-29T17:57:50.306Z (3 months ago)
- Topics: docker, download-youtube-videos, webserver
- Language: JavaScript
- Homepage:
- Size: 732 KB
- Stars: 1,437
- Watchers: 26
- Forks: 140
- Open Issues: 42
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
📻 ytdl-webserver
Webserver for downloading youtube videos. Ready for docker.
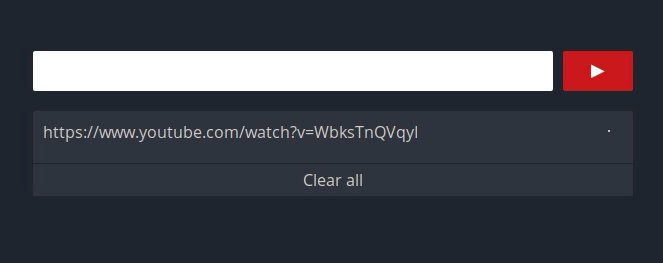
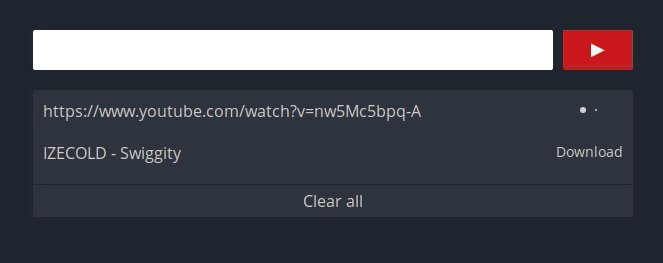
## Demo
If you have questions, read the [blog post](https://blog.rphl.io/selfhosted-youtube-downloader-with-docker/).

## Installation
### As a server
``` bash
npm install && npm start
```
### As a docker image
#### Basic
```
docker run --name ytdl -d -p 3000:3000 algram/ytdl-webserver
```
#### Advanced
Build the docker image, create a directory to hold and access the downloaded videos on the host, and then start a container instance of the image.
```
docker build -t /ytdl-webserver .
mkdir /tmp/videos
docker run --name ytdl -v /tmp/videos:/home/app/public/temp -p 3000:3000 -d /ytdl-webserver
```
In the example above, we are creating a directory under /tmp to hold the videos and then specifying a host mount to the container that corresponds to that new directory. You may update this to any path on your host or use a different existing path if you would prefer. The host mount also improves performance as the downloaded files are written to the native host filesystem bypassing the CoW filesystem of the container.
## Development
To start contributing you only have to run one command.
``` bash
npm run dev
```
This will start webpack and a dev server on `localhost:8080`
## License
MIT