https://github.com/aliab/circular-music-progressbar
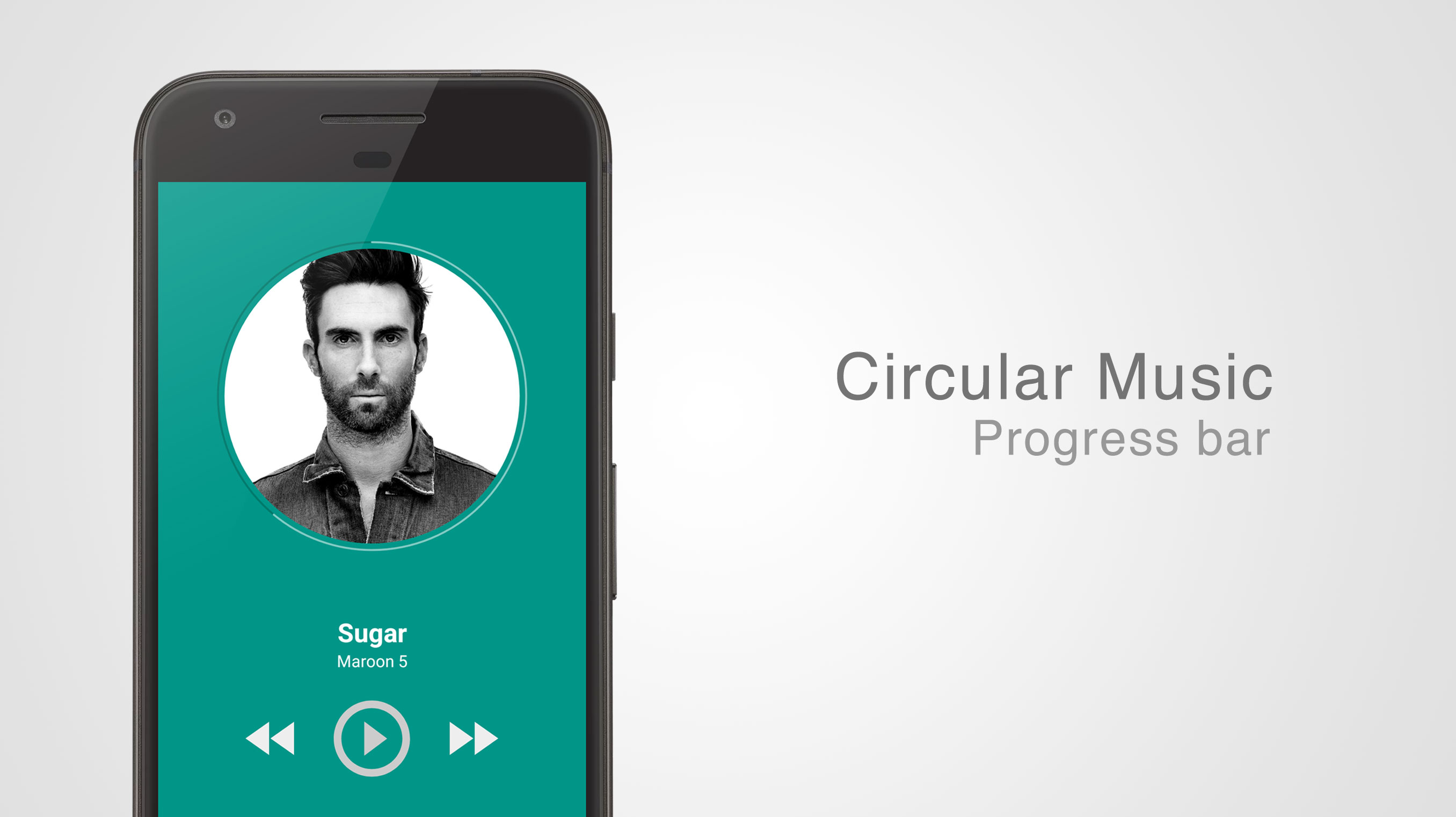
Beautiful Circular Progress Bar with album art for android
https://github.com/aliab/circular-music-progressbar
android customview imageview progress-bar widget
Last synced: 8 months ago
JSON representation
Beautiful Circular Progress Bar with album art for android
- Host: GitHub
- URL: https://github.com/aliab/circular-music-progressbar
- Owner: aliab
- Created: 2016-07-29T14:32:45.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-07-10T17:55:44.000Z (over 2 years ago)
- Last Synced: 2024-08-03T01:16:45.083Z (over 1 year ago)
- Topics: android, customview, imageview, progress-bar, widget
- Language: Kotlin
- Homepage:
- Size: 641 KB
- Stars: 895
- Watchers: 21
- Forks: 110
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-github-android-ui - Circular Music ProgressBar - Android环形音乐进度条 (进度条)
README
# Android Circular Music ProgressBar
[](https://jitpack.io/#aliab/circular-music-progressbar)
[](https://android-arsenal.com/details/1/4000)

## Description
This Circular Progress bar is a designed and made for music players that need beautiful music progress bar. [Choosed for best of the day at uplabs.com](https://www.uplabs.com/posts/android-circular-music-progressbar)
## Usage
To use Circular Music ProgressBar you must add it as a dependency in your Gradle build:
Step 1. Add the JitPack repository to your build file
Add it in your root build.gradle at the end of repositories:
```groovy
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
Step 2. Add the dependency
```groovy
dependencies {
implementation 'com.github.aliab:circular-music-progressbar:1.5.0'
}
```
Then add the view to your layout:
```xml
```
## XML attributes
```xml
```
## XML attributes
| Name | Type | Default | Description |
|:----:|:----:|:-------:|:-----------:|
|border_color|Color|Color.BLACK| ProgressBar background color |
|border_width|dimen|2| Thicknes of progress bar |
|centercircle_diammterer|Float|0.805f| Number between 0 and 1, that change diammeter of album art image|
|progress_color|Color|Color.BLUE| ProgressBar active state color |
|progress_startAngle|Float| 0 | Number between 0 and 360 that describe Start angle of progress bar active state |
|draw_anticlockwise|Boolean| false | If set to true, progress will be Anti-Clockwise |
|enable_touch|Boolean| false | If set to true, progress will track along the touch |
|indeterminate|Boolean| false | if set to true, will switch to indeterminate state |
|indeterminate_angle|Float|0|set the base angle for indeterminate state |
## Public Methods
| Name | Description |
|:----:|:----:|
|setValue(float)| Change value of progress with animation|
|setValueWithNoAnimation(float)| Change value of progress with animation|
|setBorderProgressColor(Color)| Set progressbar active state color |
|setBorderColor(Color)| Set progressbar non-active state color |
|setProgressAnimationState(boolean)| Change state of progress value animation. set it to 'false' if you don't want any animation|
|setProgressAnimatorInterpolator(TimeInterpolator)| Change interpolator of animation to get more effect on animation|
|setOnCircularBarChangeListener(OnCircularSeekBarChangeListener listener)|Get an update if user want to seek to position or click on image|
|setIndeterminate(boolean indeterminate)|switch to indeterminate state|
|isIndeterminated()|return true if is in indeterminate state|
|setBaseAngle(float newAngle)|set base angle for indeterminate state|
Note: Because I extended ImageView you can use all ImageView public methods too.
Limitations
-----------
* The ScaleType is always CENTER_CROP and you'll get an exception if you try to change it. This is (currently) by design as it's perfectly fine for music album art.
* Enabling `adjustViewBounds` is not supported as this requires an unsupported ScaleType
* If you use an image loading library like Picasso or Glide, you need to disable their fade animations to avoid messed up images. For Picasso use the `noFade()` option, for Glide use `dontAnimate()`. If you want to keep the fadeIn animation, you have to fetch the image into a `Target` and apply a custom animation yourself when receiving the `Bitmap`.
* Using a `TransitionDrawable` with `CircleImageView` doesn't work properly and leads to messed up images.
## Todo
* ~~Animation interpolator setter~~
* ~~Animation disable/enable method~~
* ~~Support Anti-Clockwise progress~~
* ~~Drag to seek listener~~
* ~~Buffering mode animation~~
* Change thickness of borderes independently
* Support shadow/glow
## Changelog
### 1.5.0
* Add support for indeterminate mode
* Upgrade to Gradle 8.0.0
* Migrate to AndroidX
### v1.4.0
* Ability to disable touch
* Some minor improvements
### v1.3.0
* Support drag to specific position
* Some measurement bug fix
### v1.2.0
* Support Anti-Clockwise progress
### v1.1.1
* Fix Force Close when add view dynamically
### v1.1.0
* Public method for change `animation interpolator`
* Public method to disable animation
### v1.0.1
* Remove `AllowBackup` from `manifest` of library
### v1.0.0
* Initial release
## CREDITS
* Special Thanks to [CircleImageView](https://github.com/hdodenhof/CircleImageView).
## License
```
The MIT License (MIT)
Copyright (c) 2023 Ali Abdolahi
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.
```