https://github.com/alibaba/Thera
Thera is an integrated development environment(IDE) powered by Alibaba.com aimed for improving mobile hybrid solution develop experience, such as weex, luaview, react native.
https://github.com/alibaba/Thera
android hybrid ide ios luaview mobile mobile-hybrid react-native thera weex
Last synced: 5 months ago
JSON representation
Thera is an integrated development environment(IDE) powered by Alibaba.com aimed for improving mobile hybrid solution develop experience, such as weex, luaview, react native.
- Host: GitHub
- URL: https://github.com/alibaba/Thera
- Owner: alibaba
- License: other
- Created: 2017-03-01T09:33:52.000Z (over 8 years ago)
- Default Branch: master
- Last Pushed: 2017-08-09T08:58:30.000Z (about 8 years ago)
- Last Synced: 2024-05-21T04:57:15.138Z (over 1 year ago)
- Topics: android, hybrid, ide, ios, luaview, mobile, mobile-hybrid, react-native, thera, weex
- Language: CoffeeScript
- Homepage: https://github.com/alibaba/Thera
- Size: 20.8 MB
- Stars: 299
- Watchers: 34
- Forks: 32
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE.md
Awesome Lists containing this project
README
# Welcome to Thera [中文版](https://github.com/alibaba/Thera/wiki/readme-cn)
[](https://travis-ci.org/alibaba/Thera)

Thera is a develop tool aiming to improve the developing experience of hybrid mobile app, which use weex, luaview, react native solition. It is built on top of Atom.
Thera is founded by Alibaba, and managed by the open source community.
We embrace open sources, hoping you join us.
You can follow us on Twitter, fire a bug on github issues, vote for new features, and make pull requests.
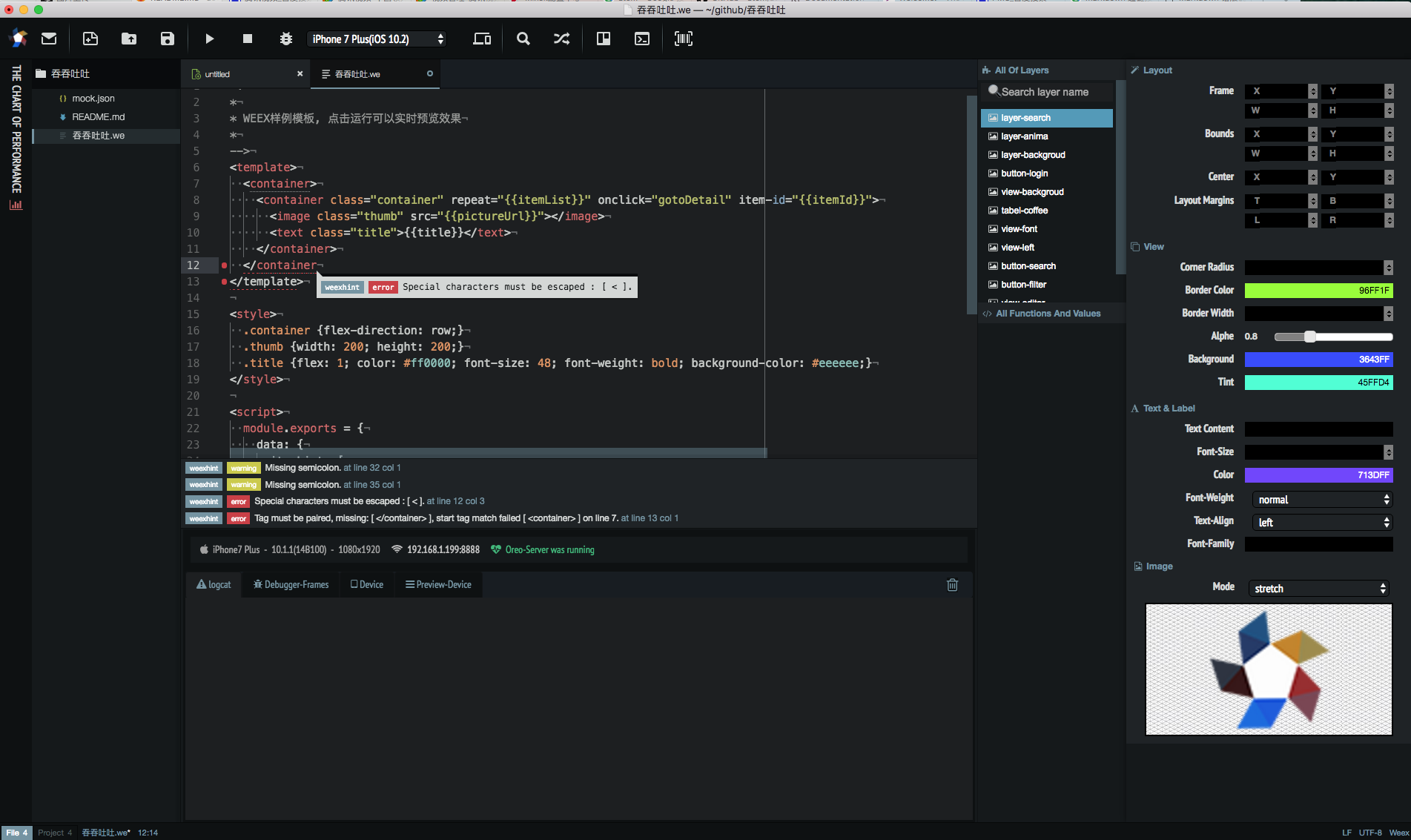
## Use Thera to develop hybrid apps
You can use Weex, React Native to develop hybrid apps, We choose Weex to introduce its features.
* **Project Navigator** (on the left): After created a project, you can navigate files in the navigation bar. Generally there are scripts, project description(.thera), test files and resources.
* **Editor** (in the middle): Thera supports both **hint**、**content assist**、**grammar** and **fast find**、**key location**
* **Property Panel** (on the right): Inspector dynamic view properties information on editing.
* **Console** (at the bottom): You can check console.log in **logcat** and thera status in **status**
Besides,
* **Performance** : Use **FPS**、**memory**、**load time** inspector to locate performance issue.
* **Team work** : Integrate with test tools and cloud service,**automatically test**、**data mock**、**code management** etc.

----
## Quick-start guide
This guide introduces how to create a new project and run it on simulator or device.
### STEP 1 - create a new project:
follow the video below.
[](https://vimeo.com/206175744 "Create a project - Click to Watch!")
* After install Thera, click **start a new Thera project for Weex** to create a Weex project
* Set the **project name**,Thera will create a main.we file as the entrance of the project.
* Set the **project location** where the project is located.
`Note: the project location should be able to access, otherwise creating will fail.
You can check recent created projects in the project navigator, and remove them in folder.`
Several files will be created automatically after crating project, Thera recommend you using main.we as the project entrance file, using mock.json to mock local data, and build directory to save weex transforming result. You can modify the settings in the Thera project configuration file -- .thera/launch.json . Some files are used by Thera and cloud service, you can ignore them.
### STEP 2 - Edit:
Please follow the video
[](https://vimeo.com/206176073 "Edit - Click to Watch!")
* Context-dependent code completion
* Code highlight of Weex & Vue
* Realtime hint when editing Weex based on linter
`Note: Use .we file extension or specify weex file format to enable features above.`
### STEP 3 - Run:
Please follow the video
[](https://vimeo.com/206177328 "run time - Click to Watch!")
* Thera will detect local simulators. After click run button, Thera will start corresponding simulator and install **oreo preview** app for you to check result on real time.
* Thera will start a local delegate server (named Dumpling) in order to make connection between Thera and preview app. Dumpling use local port 7001 by default, you can change it in Thera configuration.
* When multiple device connected to Thera, you can choose one device(simulator or real device) at a time to check **variables, properties, performance**.
`Note: please make sure you have installed simulators. We recommend you check simulators on XCode/Genymotion first,
and restart Thera if simulators cannot be recognized. Because starting Simulator at first time may fail.`
----
## Installing
#### macOS
Download the latest [Thera release](https://github.com/alibaba/Thera/releases)
#### Windows & Linux
The new skyscraper is still under construction.
## Building from source
Guide to build from source [link](https://github.com/alibaba/Thera/wiki/How-to-build-(macOS)) (macos only).
[thera packages](https://github.com/TheraPackages) is our packages.
## Contribution guide
Please follow our [contribution guide](https://github.com/alibaba/Thera/wiki/contribution-guide)
## Restrictions
* Vue 2.0 is not supported for now.
## PMC Members & Committers
* Dean Wu(xiaoshu.wb at tmall.com)
* Deng Xu(dennis.dx at tmall.com)
* GUO Miaoyou(miaoyou.gmy at tmall.com)
* LIN Xueqiu(xueqiu.lxq at tmall.com)
* HU Chun(shiji.hc at tmall.com)
## License
[MIT](https://github.com/alibaba/Thera/blob/master/LICENSE.md)
## F&Q
[Portal](https://github.com/alibaba/Thera/wiki/F&Q)