https://github.com/alibaba/butterfly
🦋Butterfly,A JavaScript/React/Vue2 Diagramming library which concentrate on flow layout field. (基于JavaScript/React/Vue2的流程图组件)
https://github.com/alibaba/butterfly
bpmn butterfly connectivity dag diagram diagramming edge flow flow-dag flow-layout flowchart mindmap react svg tree treemap-diagram vue
Last synced: 7 months ago
JSON representation
🦋Butterfly,A JavaScript/React/Vue2 Diagramming library which concentrate on flow layout field. (基于JavaScript/React/Vue2的流程图组件)
- Host: GitHub
- URL: https://github.com/alibaba/butterfly
- Owner: alibaba
- License: mit
- Created: 2018-10-31T06:37:09.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2024-05-20T07:24:26.000Z (over 1 year ago)
- Last Synced: 2025-04-28T11:53:02.734Z (7 months ago)
- Topics: bpmn, butterfly, connectivity, dag, diagram, diagramming, edge, flow, flow-dag, flow-layout, flowchart, mindmap, react, svg, tree, treemap-diagram, vue
- Language: JavaScript
- Homepage: https://butterfly-dag.gitee.io/butterfly-dag/home
- Size: 10.4 MB
- Stars: 4,563
- Watchers: 72
- Forks: 609
- Open Issues: 176
-
Metadata Files:
- Readme: README.en-US.md
- License: LICENSE
Awesome Lists containing this project
- awesome-canvas - butterfly - dag.gitee.io/butterfly-dag/demo/analysis)] - 🦋Butterfly,A JavaScript/React/Vue2 Diagramming library which concentrate on flow layout field.   (Libraries / Flowchart)
- awesome-node-based-uis - butterfly - Renderer for interactive diagrams and flowcharts (Javascript Libraries / Renderers)
- awesome-github-star - butterfly
- awesome-coding - Butterfly,A JavaScript Diagramming library which concentrate on flow layout field
- awesome-starred - alibaba/butterfly - 🦋Butterfly,A JavaScript/React/Vue2 Diagramming library which concentrate on flow layout field. (基于JavaScript/React/Vue2的流程图组件) (vue)
- awesome-frontend - butterfly - Butterfly,A JavaScript/React/Vue2 Diagramming library which concentrate on flow layout field.  (Repository / Data Visualization)
- awesome-game-engine-dev - Butterfly - Diagramming library concentrated on flow and field layout by _Alibaba_. (Libraries / JavaScript)
- awesome-web-cn - butterfly - 一个基于 JS 的数据驱动的节点式编排组件库 支持 Vue 、React,支持构建流程图,UML 类图, DAG 图,思维导图等多种图表 (Uncategorized / Uncategorized)
README
JavaScript Diagramming library which concentrate on flow layout canvas
[](https://dev.azure.com/noonnightstorm/butterfly/_build/latest?definitionId=1&branchName=master)
[](https://circleci.com/gh/alibaba/butterfly)
[](https://www.npmjs.org/package/butterfly-dag)
[](http://npmjs.com/butterfly-dag)
[](https://david-dm.org/alibaba/butterfly)
[](https://david-dm.org/alibaba/butterfly?type=dev)
English | [简体中文](./README.md)
## ✨ Features
* Simple & Powerful & Rich DEMO
* Manage the canvas in all aspects, developers only need to focus more on customized needs
* Use DOM/REACT/VUE to customize elements: flexibility and excellent expandability

## 🚀DEMO
### LOCAL DEMO
```
git clone git@github.com:alibaba/butterfly.git
npm install
cd example
npm install
npm start
```
### ONLINE DEMO
[Official website](https://butterfly-dag.gitee.io/butterfly-dag/demo/analysis)
## 📦 Install
```
npm install butterfly-dag
```
## 🔨 Quick Start
### Import Method
```
// Full version, including jQuery and lodash internally
import {Canvas, Group, Node, Edge} from 'butterfly-dag';
import 'butterfly-dag/dist/index.css';
// If your project uses jQuery and lodash, in order to reduce the size of the project, we suggest:
import {Canvas, Group, Node, Edge} from 'butterfly-dag/pack/index.js';
import 'butterfly-dag/pack/index.css';
```
### Create Canvas
```
import {Canvas} from 'butterfly-dag';
let canvas = new Canvas({
root: dom, //canvas root dom (require)
zoomable: true, //enable zoom canvas (option)
moveable: true, //enable move canvas (option)
draggable: true, //enable drag nodes (options)
});
canvas.draw({
groups: [], // group data
nodes: [], // nodes data
edges: [] // edges data
})
```
## 🔗 API Document
* * *__!!! 3.x API documentation, please go to__*[here](https://github.com/alibaba/butterfly/blob/master/README.en-US.md);
* [Canvas](./docs/en-US/canvas.md)
* [Group](./docs/en-US/group.md)
* [Node](./docs/en-US/node.md)
* [Edge](./docs/en-US/edge.md)
* [Endpoint](./docs/en-US/endpoint.md)
* [Minimap](./docs/en-US/minimap.md#endpoint-api)
* [Tooltips & Menu](./docs/en-US/tooltip.md)
* [Layout](./docs/en-US/layout.md)
* Plugins
* [arrow](./docs/en-US/plugins-arrows.md)
* [pannel](./docs/en-US/plugins-pannel.md)
* React & Vue Support
* [React butterfly](./docs/en-US/react.md) [No maintenance, it is recommended to use native version]
* [Vue2 butterfly](./docs/en-US/vue.md)
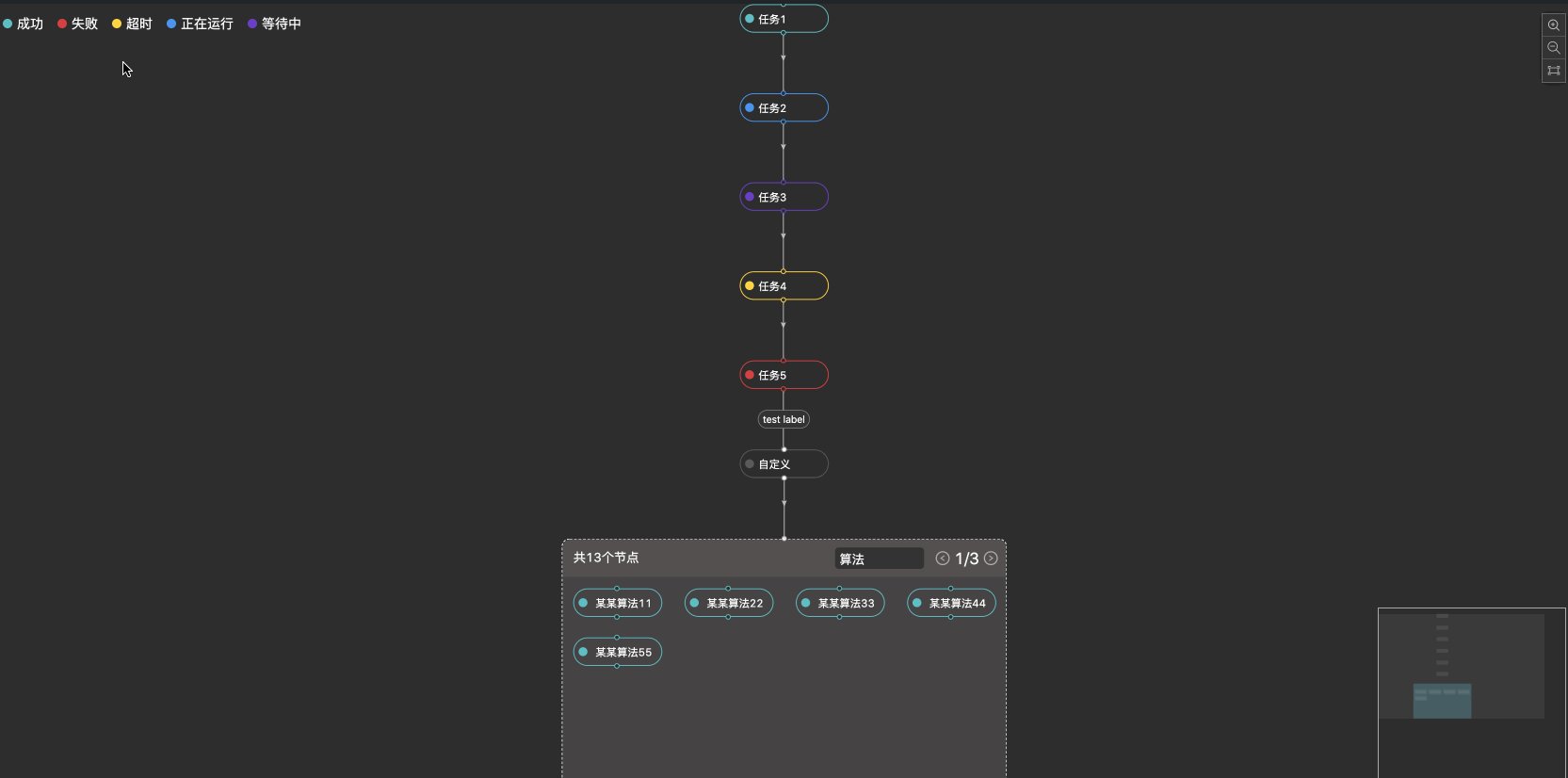
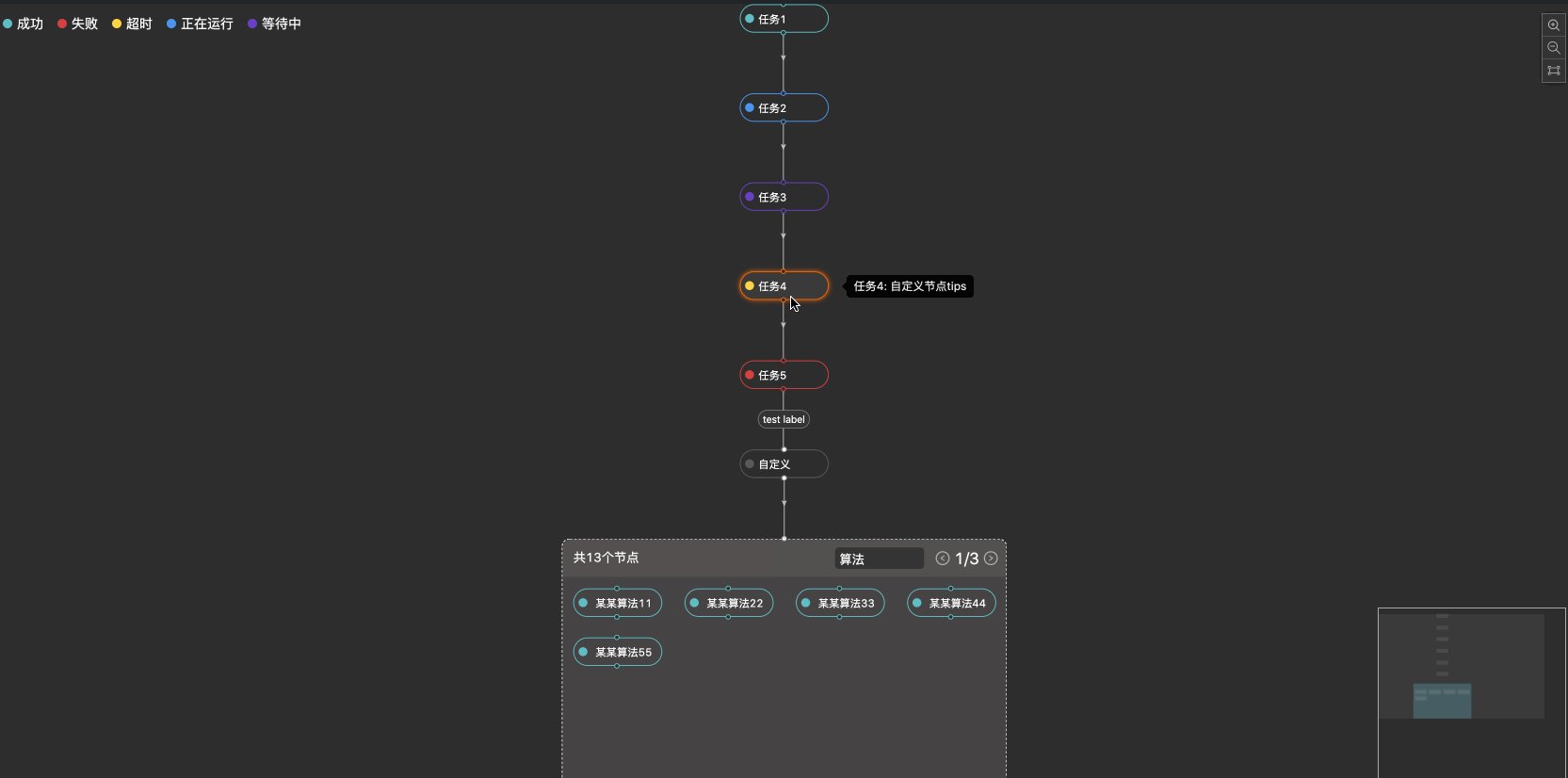
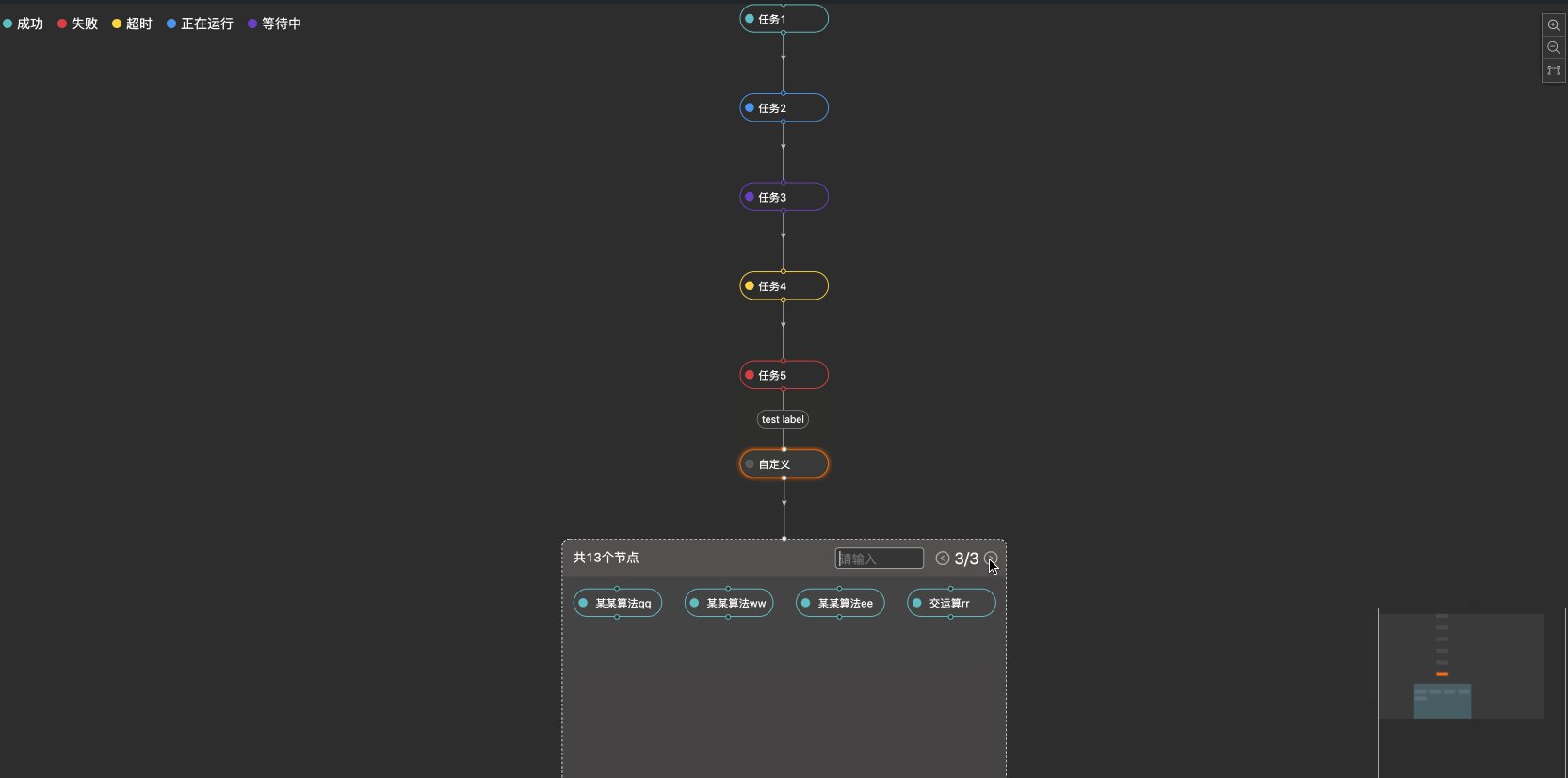
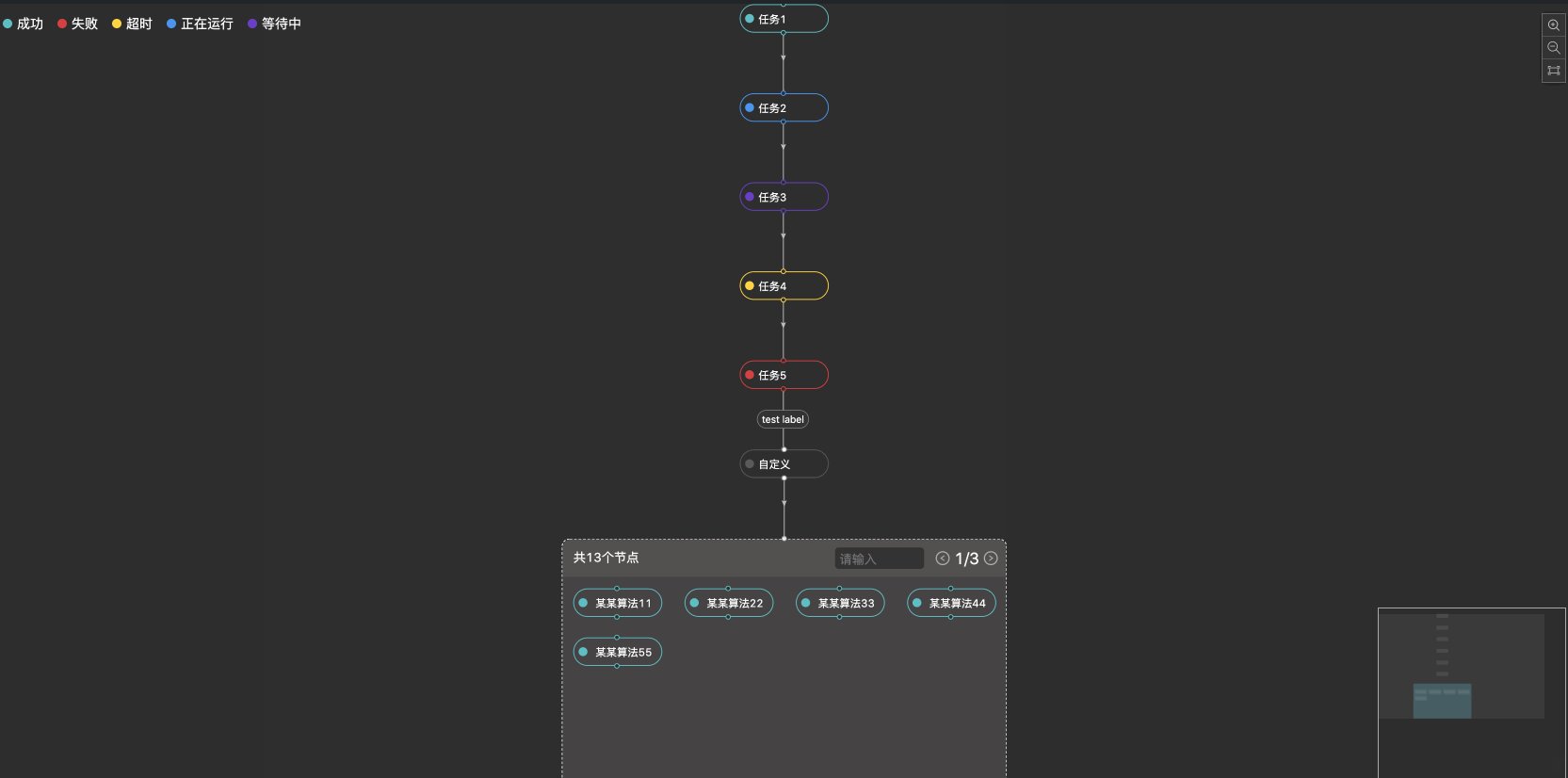
## 🎨Excellent Cases

## ⌨️Business-specific React Extension Components
* [Data/Table-Field mapping](https://github.com/aliyun/react-data-mapping/blob/master/README.en-US.md)




* [Blood Map](https://github.com/aliyun/react-lineage-dag): Suitable for table blood dag, table field blood dag, business chain blood dag and other blood dag

* [Visual Modeling](https://github.com/aliyun/react-visual-modeling/blob/master/README.en-US.md): Suitable for UML, database modeling, data warehouse construction

* Scheduling Diagram(doing)
* [Monitoring](https://github.com/aliyun/react-monitor-dag/blob/master/README.en-US.md): Suitable for the status display of task flow, data flow and other business

* Butterfly-Editor(doing)
## 🤝 How to contribute
We welcome all contributors, please read the [Contribution Guide](./docs/en-US/CONTRIBUTING.md) before becoming a Contributor.
If you already know, come to [Issues](https://github.com/alibaba/butterfly/issues) or [Pull requests](https://github.com/alibaba/butterfly/pulls) to become contributors, and let's grow and be better and better together.