https://github.com/alibaba/rax
🐰 Rax is a progressive framework for building universal application. https://rax.js.org
https://github.com/alibaba/rax
framework javascript miniapp mobile pwa rax ssr typescript universal web weex
Last synced: 24 days ago
JSON representation
🐰 Rax is a progressive framework for building universal application. https://rax.js.org
- Host: GitHub
- URL: https://github.com/alibaba/rax
- Owner: alibaba
- License: other
- Created: 2016-10-14T07:53:50.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-03-27T06:49:28.000Z (almost 3 years ago)
- Last Synced: 2025-12-29T01:01:28.574Z (about 1 month ago)
- Topics: framework, javascript, miniapp, mobile, pwa, rax, ssr, typescript, universal, web, weex
- Language: JavaScript
- Homepage:
- Size: 20 MB
- Stars: 8,106
- Watchers: 199
- Forks: 624
- Open Issues: 79
-
Metadata Files:
- Readme: README.md
- Contributing: .github/CONTRIBUTING.md
- License: LICENSE
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-rax - Rax GitHub
- awesome-made-by-chinese - rax
- awesome-quick-dev - rax - square) (小程序与App / Web管理后台通用)
- awesome-frontend - rax - Rax is a progressive React framework for building universal application.  (Repository / Cross Platform/Multiple Platform)
- awesome-react-cn - rax
- awesome-github-star - rax
- awesome-preact - Rax - A universal React-compatible render engine. (Uncategorized / Uncategorized)
README
Rax is a progressive framework for building universal applications.
---
💌 **Write Once, Run Anywhere:** write one codebase, run with `Web`, [`Weex`](https://weex.apache.org/), [`Node.js`](https://nodejs.org/), `Alibaba MiniApp`, and `WeChat MiniProgram`. Rax can be used with additional containers that implement it's [driver specification](https://github.com/alibaba/rax/wiki/Driver-Specification).
⏱ **Fast:** better performance and a tiny size(📦~6KB) when compared to [React](http://reactjs.org/) using the same API.
📤 **Easy:** quick start with zero configuration, all features like `Progressive Web App (PWA)`, `Server-Side Rendering (SSR)`, and `Function as a service (FaaS)` can be used out of the box.
### Quick Start 🥢🍚
#### Start from command line
Create a new Rax project using `create-rax`:
```sh
$ npm init rax
```
_`npm init ` is available in npm 6+_
Start local server to launch project:
```sh
$ cd
$ npm install
$ npm run start
```
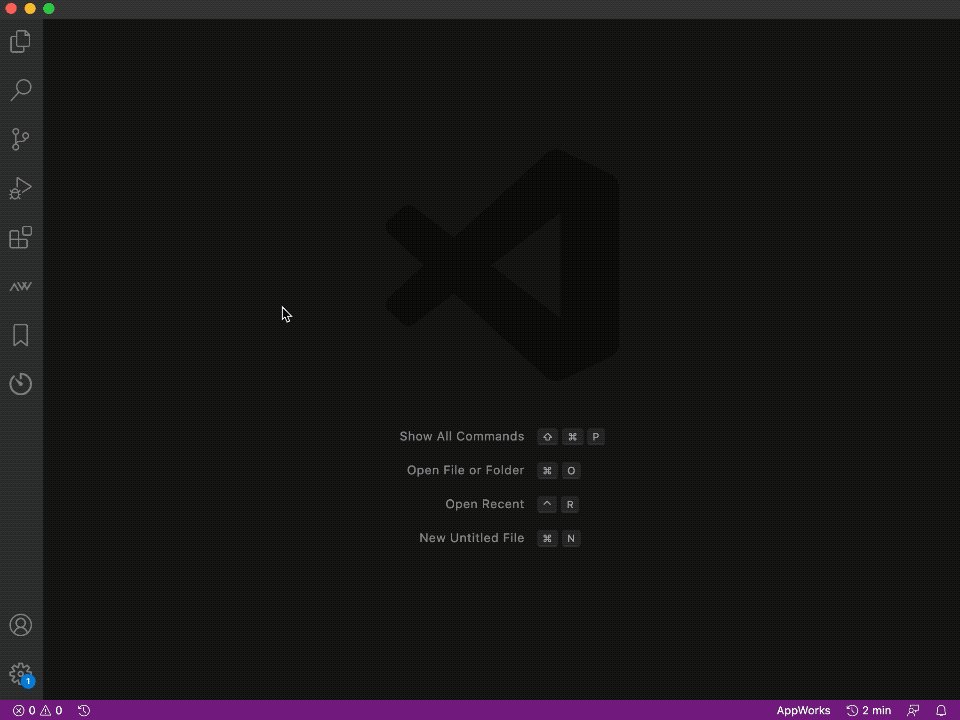
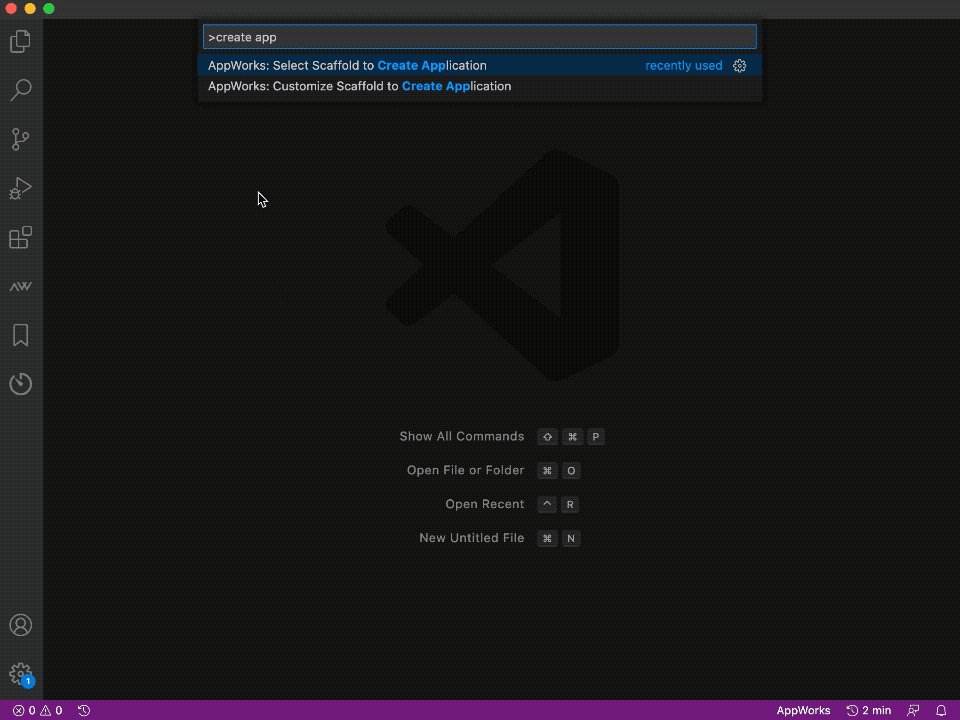
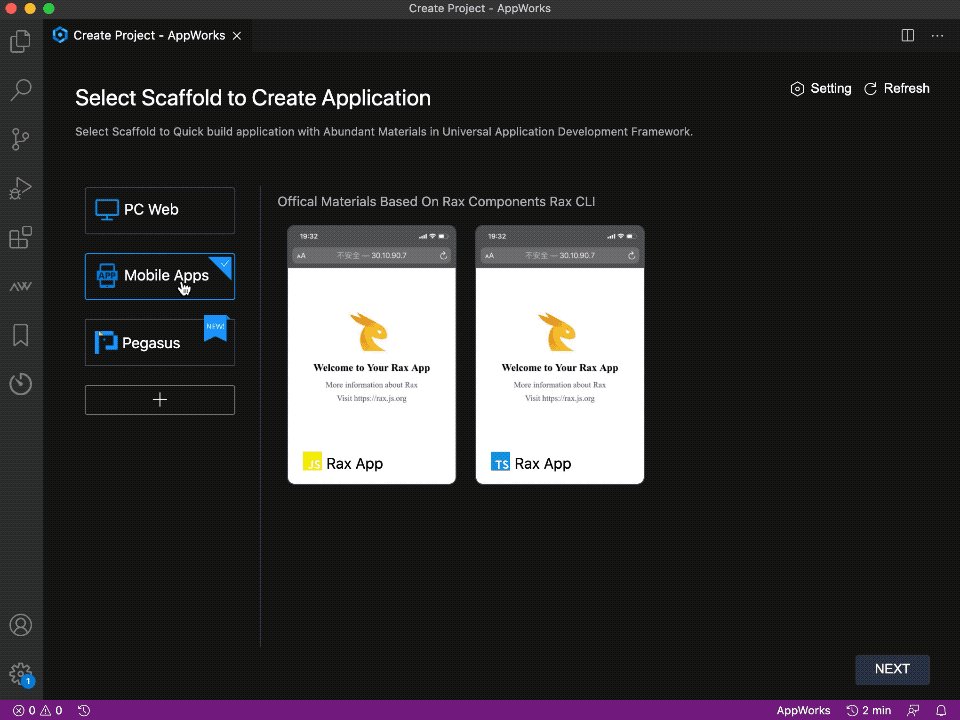
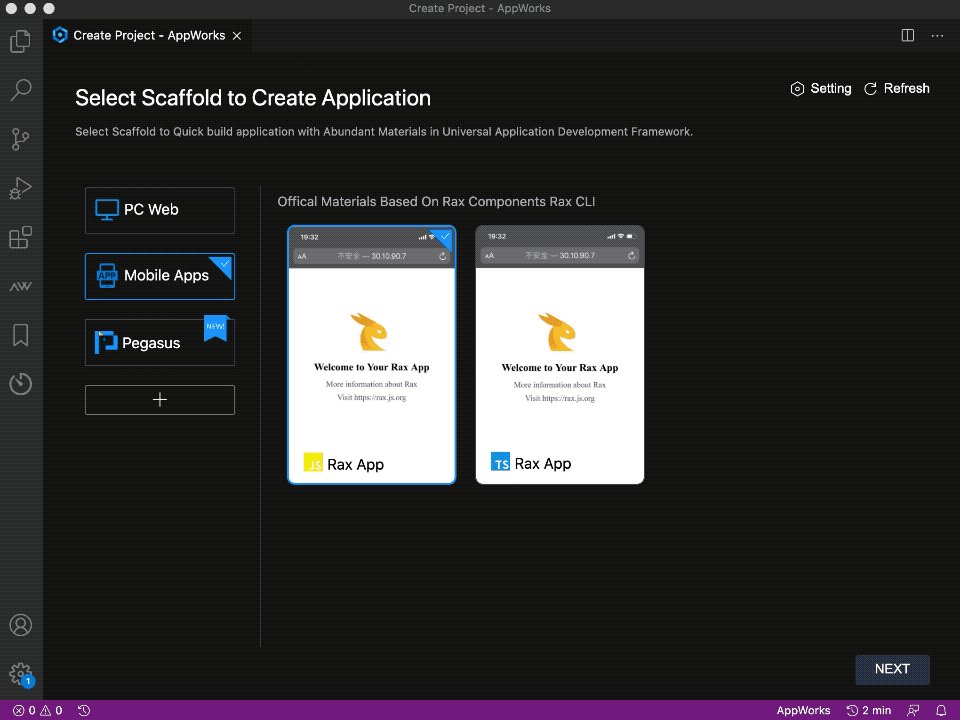
#### Start from [VS Code](https://code.visualstudio.com/)
You need to install the [AppWorks Pack](https://marketplace.visualstudio.com/items?itemName=iceworks-team.iceworks) and invoke the `Create Application` command from the VS Code command palette (`Ctrl + Shift + P` or `Cmd + Shift + P` on Mac):

### Developer Tools 🛠
You can inspect and modify the state of your Rax components at runtime using the
[Rax Developer Tools](https://github.com/raxjs/rax-devtools) browser extension,
however the extension will not work in `production` mode.
1. Install the Chrome [Rax Developer Tools](https://chrome.google.com/webstore/detail/rax-developer-tools/anpeoinhjjligmgoiepbnigjhmijblff) extension
2. Reload and go to the 'Rax' tab in the browser's development tools
#### VS Code Extension
You can use [AppWorks Pack](https://marketplace.visualstudio.com/items?itemName=iceworks-team.iceworks) to get better development experience.
### Awesome Things 📝
You can find some awesome things in [awesome-rax](https://github.com/raxjs/awesome-rax).
### Contributing 🧼
Want to file a bug, contribute some code, or improve documentation? Excellent! Read up on our [guidelines for contributing](./.github/CONTRIBUTING.md).
#### Code Contributors
This project exists thanks to all the people who contribute.

### Community support
For general help using Rax, please refer to [the official site](https://rax.js.org/). For additional help, you can use one of these channels to ask a question:
- [GitHub](https://github.com/alibaba/rax) (Bug reports, contributions)
- [Twitter](https://twitter.com/RaxNews) (Get the news fast)
- [Medium](https://medium.com/@raxjs) (Get blogs and articles)
- [知乎专栏](https://zhuanlan.zhihu.com/raxjs) (Get blogs and articles in Simplified Chinese)




