https://github.com/alibaba/scalable-form-platform
A solution for building dynamic web forms with visual editor
https://github.com/alibaba/scalable-form-platform
ant-design ant-design-mobile form javascript json json-schema node react solution ui ui-components web
Last synced: 7 months ago
JSON representation
A solution for building dynamic web forms with visual editor
- Host: GitHub
- URL: https://github.com/alibaba/scalable-form-platform
- Owner: alibaba
- License: mit
- Created: 2020-01-07T05:37:55.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2020-08-03T12:58:32.000Z (over 5 years ago)
- Last Synced: 2025-06-27T07:44:40.990Z (8 months ago)
- Topics: ant-design, ant-design-mobile, form, javascript, json, json-schema, node, react, solution, ui, ui-components, web
- Language: JavaScript
- Homepage: https://scalable-form-platform.github.io/
- Size: 1.26 MB
- Stars: 116
- Watchers: 12
- Forks: 25
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# scalable-form-platform
基于动态表单协议([JSON Schema](http://json-schema.org/))的表单解决方案,提供了基于 [ant-design](https://github.com/ant-design/ant-design) 和 [ant-design-mobile](https://github.com/ant-design/ant-design-mobile) 的前端表单渲染引擎sdk、可视化表单编辑器和可独立部署镜像。
A solution for editing and publish dynamic web forms with visual editor, providing react components for rendering web forms from [JSON schema](http://json-schema.org/) using [ant-design](https://github.com/rjsf-team/react-jsonschema-form) or [ant-design-mobile](https://github.com/ant-design/ant-design-mobile), an visual editor component to edit dynamic form json schema and an server library helping you build an dynamic form system.


[](https://hub.docker.com/r/lvshuncn/scalable-form-platform)




查看文档 [https://scalable-form-platform.github.io/#/](https://scalable-form-platform.github.io/#/)
## ✨ 特性/features
- 🛳 企业级解决方案和高稳定性
- 📦 开箱即用的动态表单渲染sdk
- ⚙️ 完整的开发工具支持
- 🗄 服务端支持和用于管理表单的可独立部署站点
- 🛳 Enterprise-class Solutions for web form
- 📦 A set of high-quality react components for rendering web forms from JSON schema out of the box
- ⚙️ Whole package of development tools
- 🗄 Server support and independently deployable sites
- 更多特性请查看文档 [https://scalable-form-platform.github.io/#/](https://scalable-form-platform.github.io/#/)
## 📦 包管理/Packages
我们使用[Lerna](https://github.com/lerna/lerna)来进行包管理,所以本仓库会发布多个包到npm,包括:
This repository is a monorepo that we manage using [Lerna](https://github.com/lerna/lerna). That means that we actually publish several packages to npm from the same codebase, including:
| Package | NPMVersions | Documents | Description |
| ---- | ---- | ---- | ---- |
| scalable-form-antd | [](https://www.npmjs.com/package/scalable-form-antd) | [](https://scalable-form-platform.github.io/#/zh/scalable_form_antd) | 基于react-jsonschema-form,结合ant-design的动态表单渲染sdk |
| scalable-form-antd-mobile | [](https://www.npmjs.com/package/scalable-form-antd-mobile)|[](https://scalable-form-platform.github.io/#/zh/scalable_form_antd_mobile)| 基于react-jsonschema-form,结合ant-design-mobile的动态表单渲染sdk,适用于移动端的渲染sdk |
| scalable-form-editor | [](https://www.npmjs.com/package/scalable-form-editor) | [](https://scalable-form-platform.github.io/#/zh/scalable-form-editor)| 表单可视化编辑器,可视化编排表单,产出scalable-form-antd和scalable-form-antd-mobile可用的schema |
| scalable-form-server | [](https://www.npmjs.com/package/scalable-form-server) | [](https://scalable-form-platform.github.io/#/zh/%E4%BD%BF%E7%94%A8Node)| 服务端sdk,用户可以基于scalable-form-server保存表单配置。服务端sdk提供一个可用的表单站点,提供表单编排,表单管理,表单投放,数据回流分析的能力。 |
## ⛳️ 快速上手
我们从一个例子快速开始,在这个例子中,我们会渲染一个表单,表单支持用户填写自己的名字(name字段)。
### 使用scalable-form-antd渲染表单
> [scalable-form-antd](https://www.npmjs.com/package/scalable-form-antd)会根据表单描述协议(JSONSchema),使用ant-design组件渲染表单。
```bash
npm i scalable-form-antd -S
```
使用scalable-form-antd,我们需要针对表单需求写一下表单描述(schema),并且将schema作为scalable-form-antd的props传入。
> 您可能觉得写这个schema很繁琐,不过放心,Scalable Form的一大创新就是支持使用可视化的编排组件 [scalable-form-editor](https://www.npmjs.com/package/scalable-form-editor) 来搭建生成这个schema,完全不需要您手动书写,下文中,您会了解如何使用这个editor。
```jsx harmony
import React from "react";
import "./styles.css";
import ScalableForm from "scalable-form-antd";
// 这个例子,使用scalable-form-antd渲染了一个表单
export default class FormExample extends React.PureComponent {
constructor(props) {
super(props);
this.state = {
formData: {
name: ""
}
};
// 规则jsonSchema,用于描述表单字段信息,包括字段类型,长度等
this.jsonSchema = {
title: "Scalable Form render sdk with Ant Design components",
description: "",
type: "object",
required: ["name"],
properties: {
name: {
type: "string",
title: "名称",
default: "",
maxLength: 15
}
}
};
// 规则uiSchema,用于描述表单UI组件信息,包括输入框的placeholder等字段
this.uiSchema = {
name: {
"ui:help": '关于"名称"字段的帮助说明',
"ui:options": {
placeholder: "请输入名称"
}
}
};
}
// 用户输入表单数据变化时的回调,会返回用户当前填写的表单数据formData
handleChanged = (formData) => {
console.log("ScalableForm Changed!", formData);
this.setState({
formData: { ...formData }
});
};
// 用户点击提交时的回调,会返回用户填写的表单数据formData
handleSubmit = (formData) => {
console.log("ScalableForm Submitted!", formData);
};
render() {
return (
);
}
}
```
您可以在 [codesandbox](https://codesandbox.io/s/late-bird-xform-antd-x6qoo?from-embed) 查看这个例子的演示。
您可以访问访问[scalable-form-antd文档](https://scalable-form-platform.github.io/#/zh/scalable_form_antd)了解更多信息

> 您也可以使用[scalable-form-antd-mobile](https://www.npmjs.com/package/scalable-form-antd-mobile)在移动端渲染表单,[点击这里](https://codesandbox.io/s/late-bird-xform-antd-mobile-qspcg)在codesandbox中查看移动端渲染表单的例子,您也可以[在这里](https://scalable-form-platform.github.io/#/zh/%E7%A7%BB%E5%8A%A8%E7%AB%AF%E6%B8%B2%E6%9F%93)查看更多scalable-form-antd-mobile的文档。
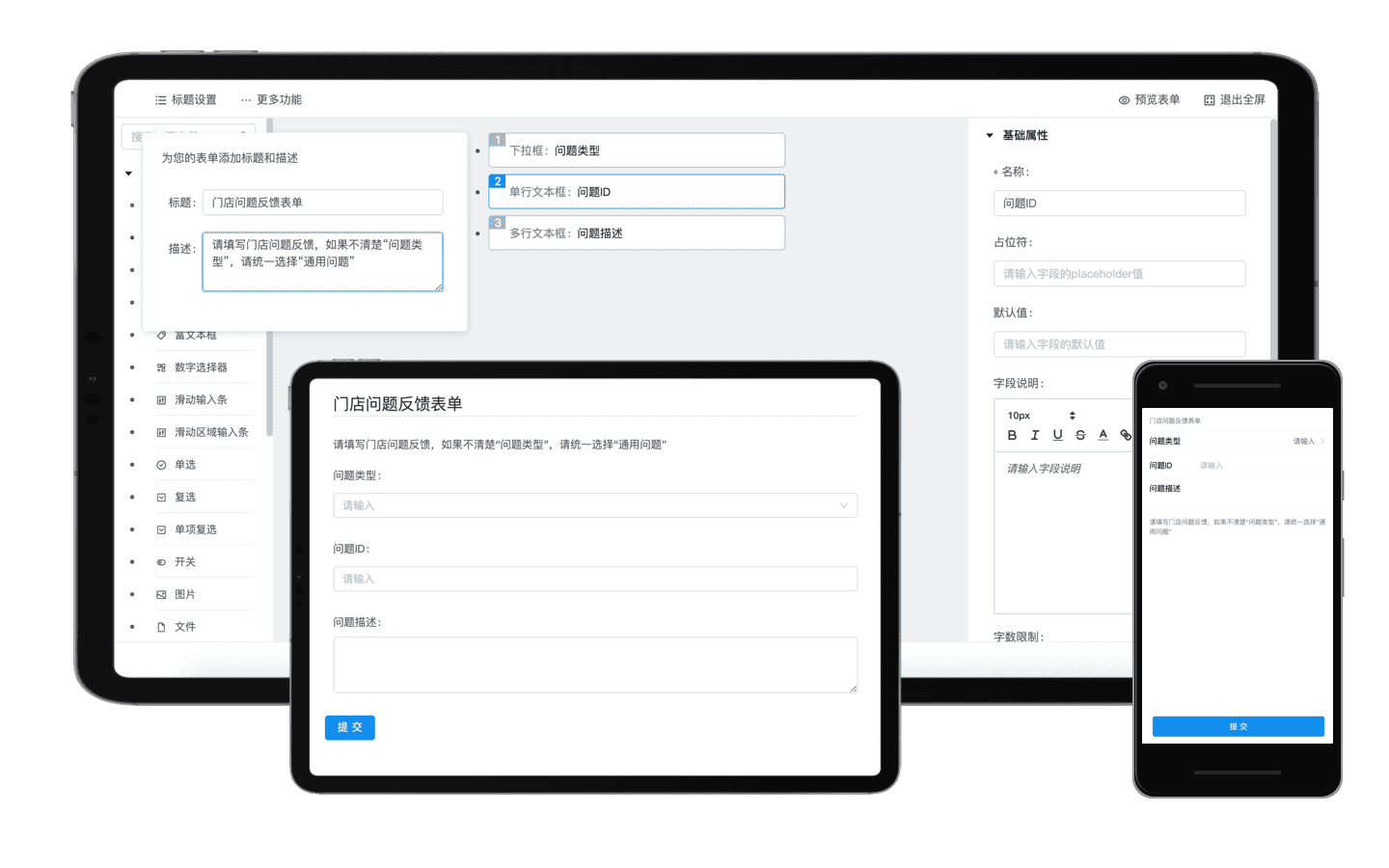
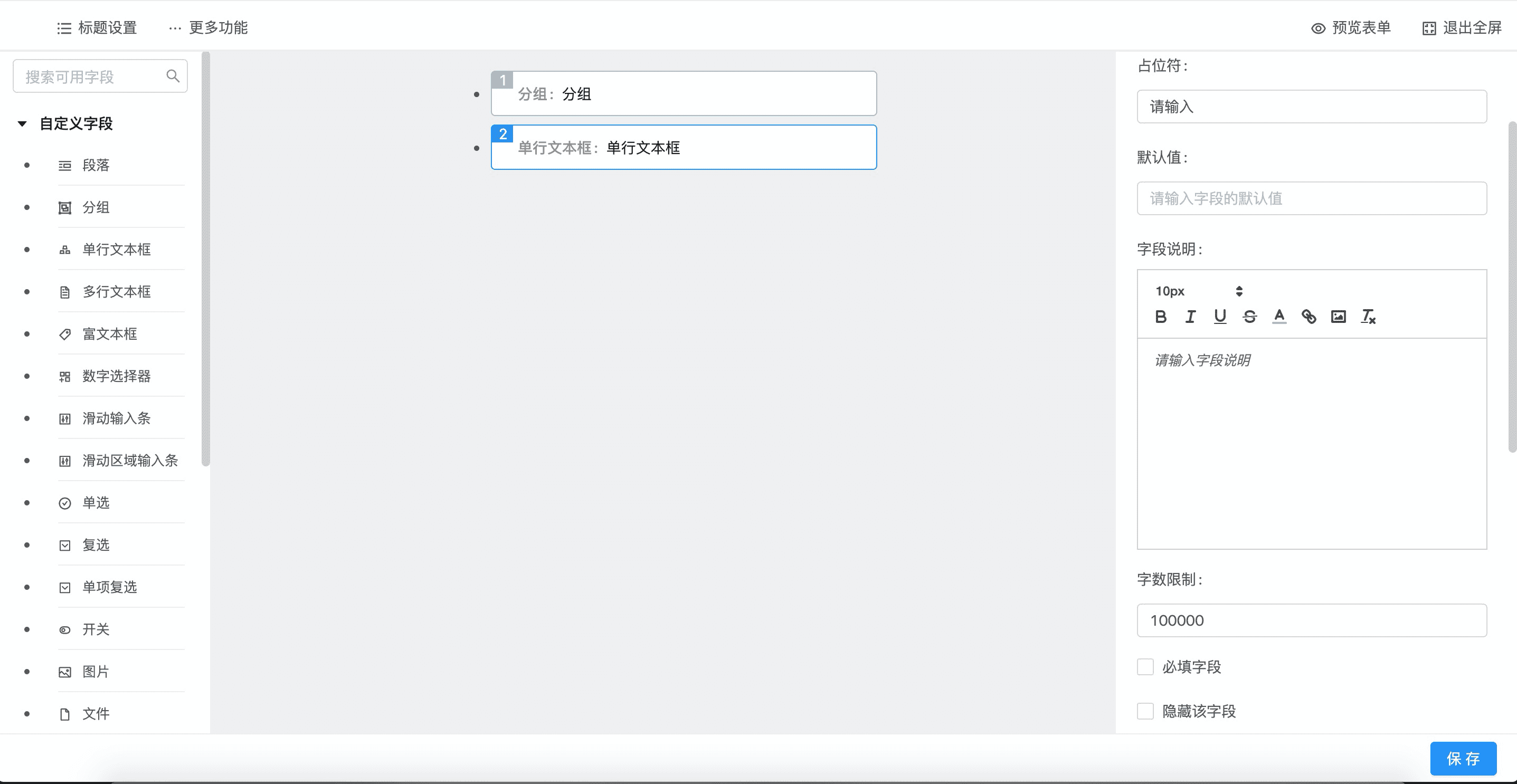
### 使用scalable-form-editor可视化编排表单
```bash
npm i scalable-form-editor -S
```
[scalable-form-editor](https://www.npmjs.com/package/scalable-form-editor)是可视化编排表单的前端组件,您可以通过scalable-form-editor快速搭建您的表单。
```javascript
import React from "react";
import "./styles.css";
import ScalableFormEditor from "scalable-form-editor";
class FormEditorExample extends Component {
constructor(...args) {
super(...args);
this.state = {
uiSchema: {},
jsonSchema: {},
bizData: {},
sequence: []
formData: {}
};
}
handleSubmit = (formCode, {jsonSchema,uiSchema, formData, bizData, sequence}) => {
console.log('submit by editor', jsonSchema, uiSchema, formData, bizData, sequence);
};
render() {
return (
);
}
}
```
您可以在 [codesandbox](https://codesandbox.io/s/late-bird-xform-antd-x6qoo?from-embed) 查看scalable-form-editor的演示,[访问这里](https://scalable-form-platform.github.io/#/zh/scalable-form-editor)查看scalable-form-editor的更多文档

### 使用Scalable Form站点
实际业务使用中,Scalable Form整体上由三个主要部分组成,表单渲染端,表单配置端,表单存储的服务端。
- 表单配置端可以通过可视化的方式来编排产出渲染端可用的表单配置,并支持用户填写表单。
- 渲染端使用配置端编排出来的表单配置,渲染为可用的表单。
- 服务端用于存储表单配置。不仅如此,服务端还可以串联起整个Scalable Form的使用场景,提供配置站点(权限控制,场景配置,自定义组件配置),表单维护管理,表单填写页面,表单数据存储展示与简单的数据分析能力。
通过docker镜像的方式,你可以很方便地在本地或者服务器部署一个Scalable Form服务器。
你可以从[docker hub](https://hub.docker.com/repository/docker/lvshuncn/scalable-form-platform/general)搜索到Scalable Form服务器的docker镜像
如果你在本地测试,你可以执行以下命令通过`scalable-form-platform`镜像开启一个Scalable Form服务器,端口绑定3000
```
docker run -d -p 3000:3000 lvshuncn/scalable-form-platform
```
开启后,访问`http://localhost:3000/xform/admin`即可使用Scalable Form独立站点
> 默认情况下docker中的Scalable Form会开启demo模式,demo模式仅用于快速演示,服务器以内存数据库的方式存储数据,重启后数据会清空,不要在生产环境下使用。生产环境使用方法请[查看文档](https://scalable-form-platform.github.io/#/zh/%E4%BD%BF%E7%94%A8dockerr)
## 🖥 浏览器支持/Environment Support
* Modern browsers and Internet Explorer 9+ (with [polyfills](https://ant.design/docs/react/getting-started#Compatibility))
| [ ](http://godban.github.io/browsers-support-badges/)IE / Edge | [
](http://godban.github.io/browsers-support-badges/)IE / Edge | [ ](http://godban.github.io/browsers-support-badges/)Firefox | [
](http://godban.github.io/browsers-support-badges/)Firefox | [ ](http://godban.github.io/browsers-support-badges/)Chrome | [
](http://godban.github.io/browsers-support-badges/)Chrome | [ ](http://godban.github.io/browsers-support-badges/)Safari | [
](http://godban.github.io/browsers-support-badges/)Safari | [ ](http://godban.github.io/browsers-support-badges/)Opera |
](http://godban.github.io/browsers-support-badges/)Opera |
| --------- | --------- | --------- | --------- | --------- |
| IE9, IE10, IE11, Edge| last 2 versions| last 2 versions| last 2 versions| last 2 versions|