https://github.com/alice1017/ink-search-select
Incremantal search & select component for ink
https://github.com/alice1017/ink-search-select
incremental-search ink ink-component
Last synced: 29 days ago
JSON representation
Incremantal search & select component for ink
- Host: GitHub
- URL: https://github.com/alice1017/ink-search-select
- Owner: alice1017
- License: mit
- Created: 2019-06-03T01:11:41.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T23:16:54.000Z (over 2 years ago)
- Last Synced: 2025-06-16T03:32:50.069Z (29 days ago)
- Topics: incremental-search, ink, ink-component
- Language: JavaScript
- Size: 508 KB
- Stars: 4
- Watchers: 1
- Forks: 0
- Open Issues: 10
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# ink-search-select


> incremental search and select component for [ink](https://github.com/vadimdemedes/ink)

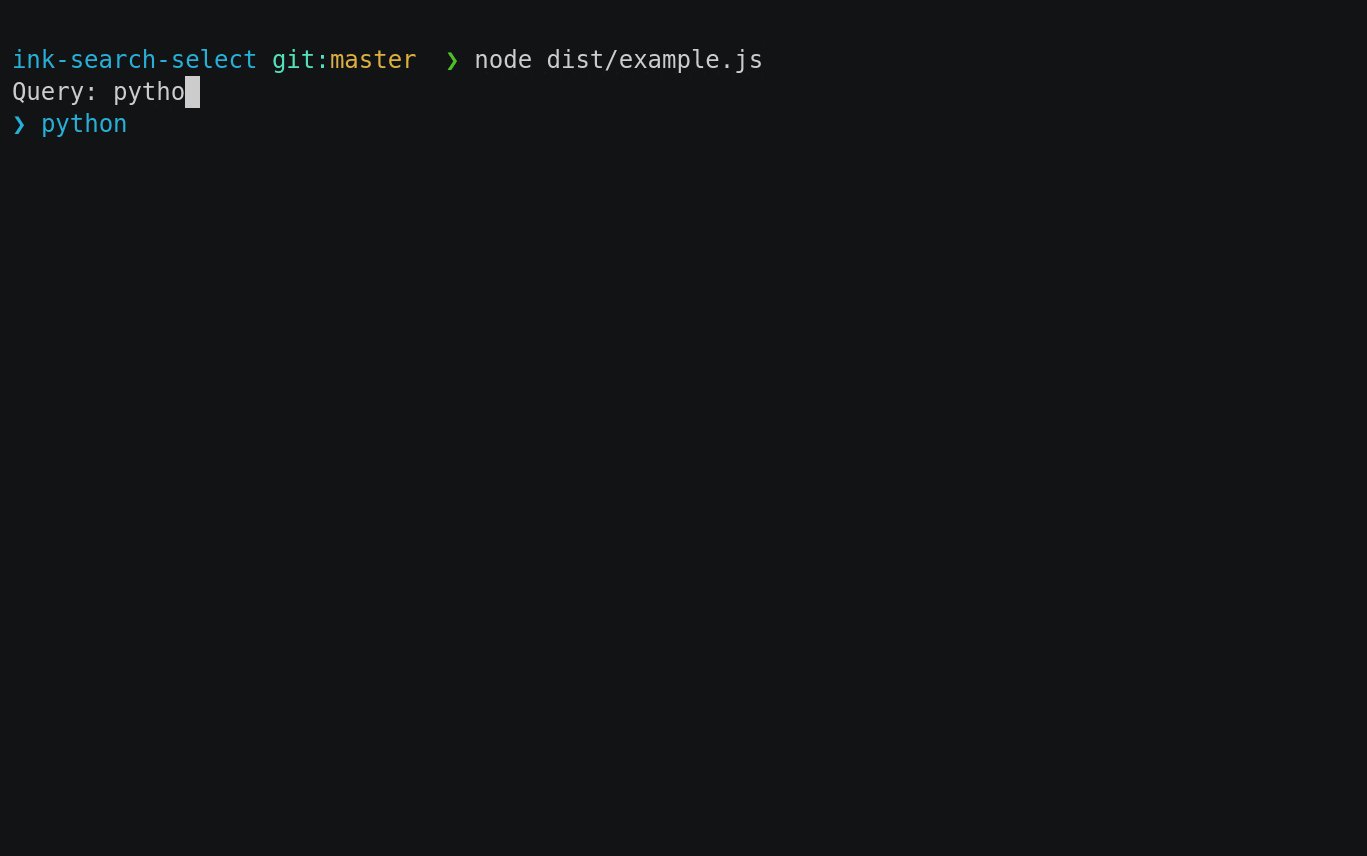
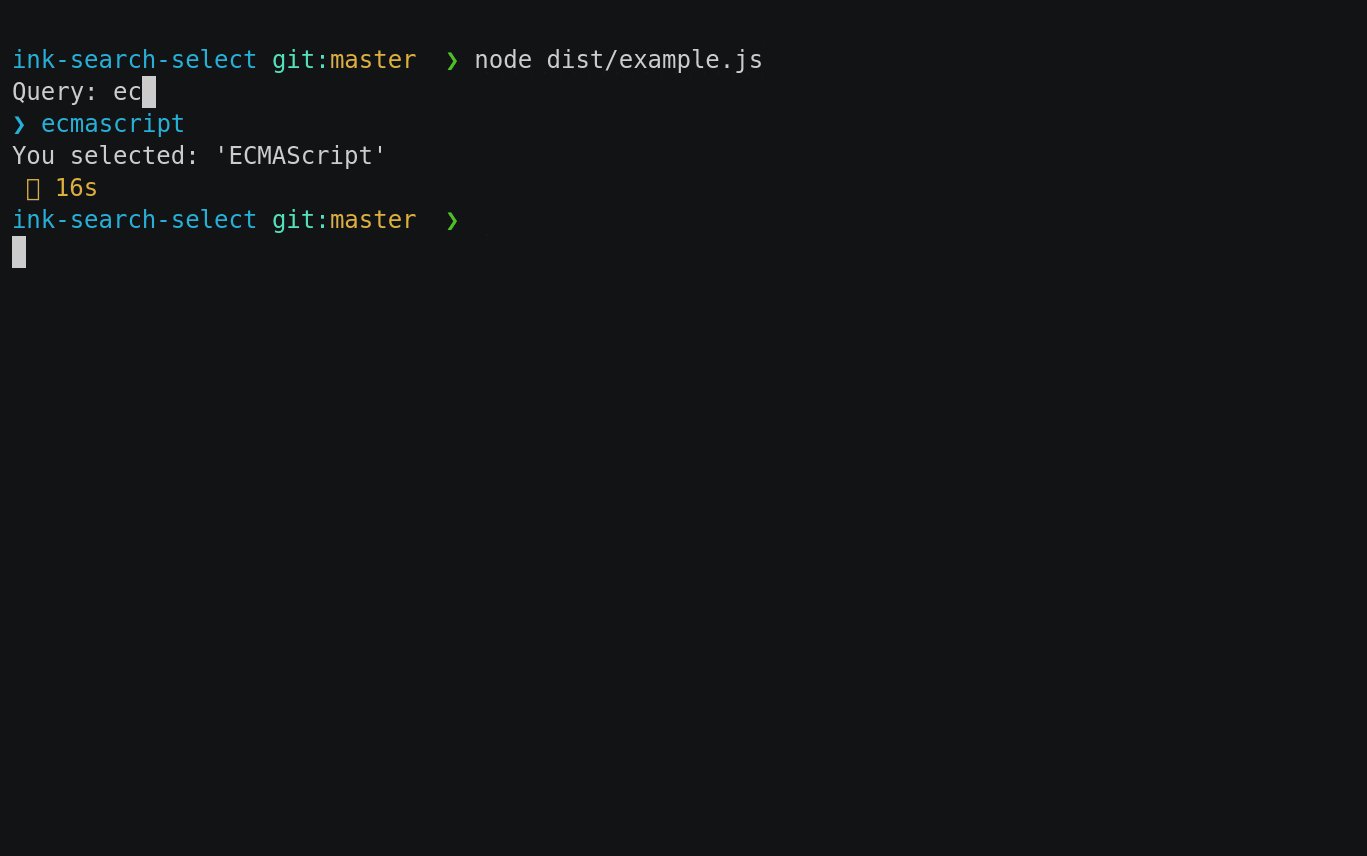
## Usage
```js
import SearchSelect from "ink-search-select";
import React from 'react';
import { render } from 'ink';
let app;
const languages = [
"JavaScript", "Java", "Python", "Ruby",
"TypeScript", "ECMAScript", "AppleScript",
"Swift", "Perl", "Lua", "Clojure", "C++", "C",
"Go", "Haskell", "Scala", "Scheme", "BrainFu*k"
];
const items = languages.map(lang => {
return { label: lang.toLowerCase(), value: lang };
});
const onSelect = (item) => {
console.log(`You selected: '${item.value}'`);
app.unmount();
};
app = render(
);
```
## Dependencies
* **[ink](https://github.com/vadimdemedes/ink)** : `^2.1.1`,
* **[ink-select-input](https://github.com/vadimdemedes/ink-select-input)** : `^3.1.1`,
* **[ink-text-input](https://github.com/vadimdemedes/ink-text-input)** : `^3.1.1`
## Installation
```code
npm install ink-search-select
```
or
```code
yarn add ink-search-select
```
## Props
### label
| Type | Default |
| -------- | ------------------ |
| `string` | `"Search query: "` |
A label string in front of text input.
### desc
| Type | Default |
| -------- | ------------------- |
| `string` | `"Search anything"` |
A description string of search. It displays between until text inputted after rendered.
### placeholder
| Type | Default |
| -------- | ------- |
| `string` | `"..."` |
A placeholder string of text input.
### items (from ink-select-input)
| Type | Default |
| ------- | ------- |
| `array` | `[]` |
An items array to display in a list. Each item must be an **object** and have `label` and `value` props, it may also optionally have a `key` prop. If no key prop is provided, the value will be used as the item key.
### itemComponent (from ink-select-input)
| Type | Default |
| ----------- | ---------------------------------------------------------------------------------- |
| `Component` | `Item` |
A custom ink component to override the default item component.
### onSelect (from ink-select-input)
| Type | Default |
| ------ | ---------- |
| `func` | `() => {}` |
A function to call when user selects an item. Item object is passed to that function as an argument.