https://github.com/alirezakay/mui-elapsing-bars
An animated elapsing progress-bars mutable during the date/time for React JS 📊
https://github.com/alirezakay/mui-elapsing-bars
animated bar bar-graphs elapsed-time mui-elapsing-bars progress-bar react reactjs world-population-by-date
Last synced: 4 months ago
JSON representation
An animated elapsing progress-bars mutable during the date/time for React JS 📊
- Host: GitHub
- URL: https://github.com/alirezakay/mui-elapsing-bars
- Owner: alirezakay
- License: gpl-3.0
- Created: 2020-10-05T08:22:19.000Z (about 5 years ago)
- Default Branch: main
- Last Pushed: 2020-10-08T17:26:02.000Z (about 5 years ago)
- Last Synced: 2025-07-27T14:21:45.068Z (4 months ago)
- Topics: animated, bar, bar-graphs, elapsed-time, mui-elapsing-bars, progress-bar, react, reactjs, world-population-by-date
- Language: JavaScript
- Homepage: https://mui-elapsing-bars.vercel.app
- Size: 3.91 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# mui-elapsing-bars

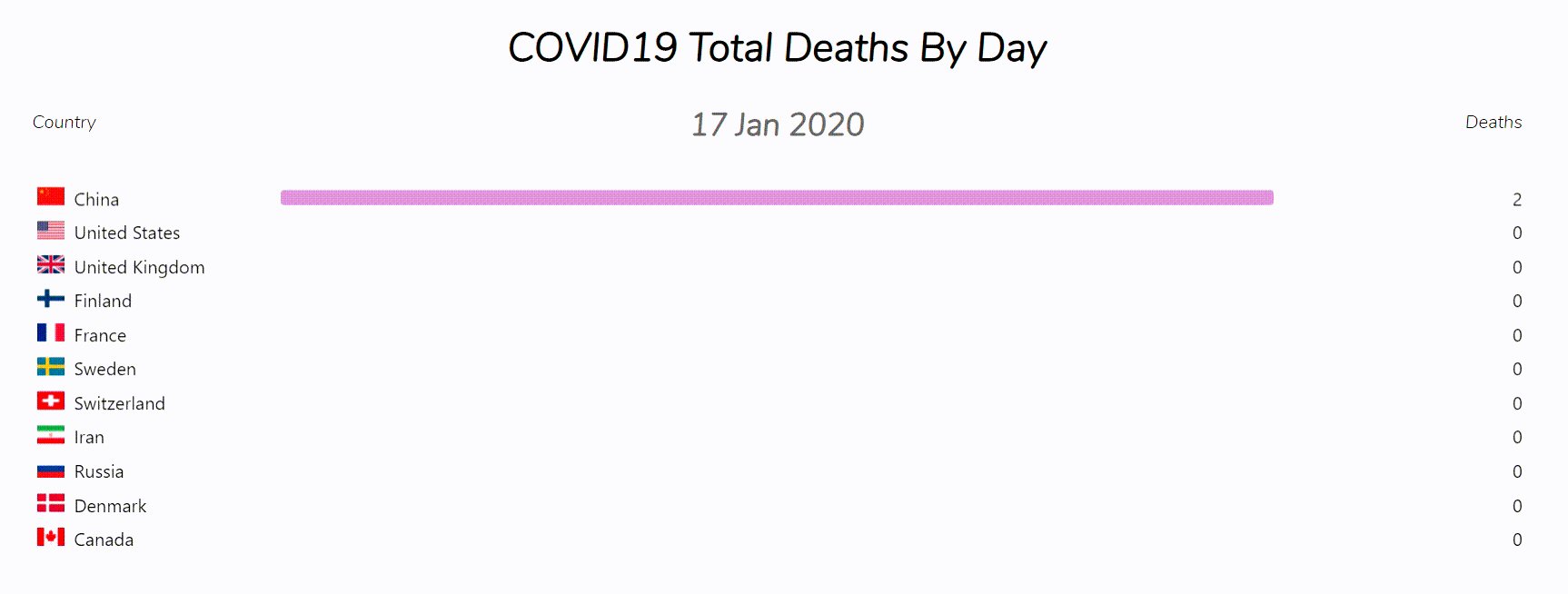
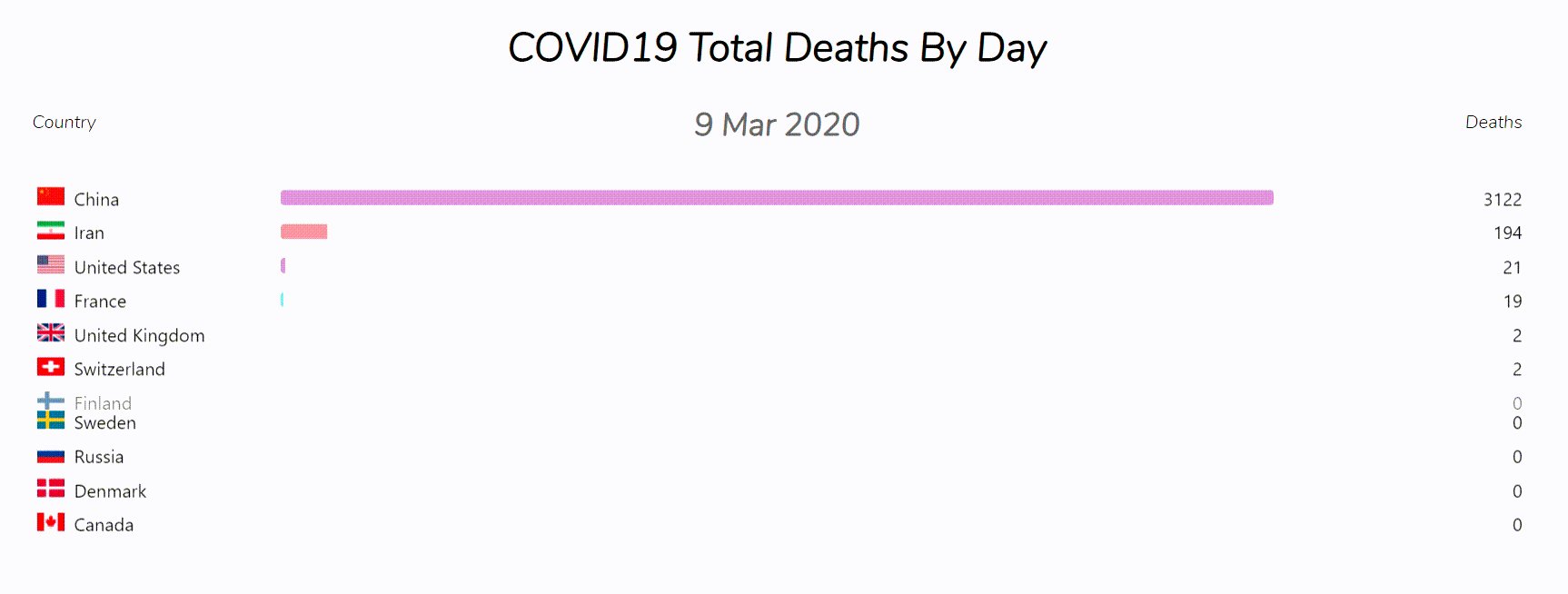
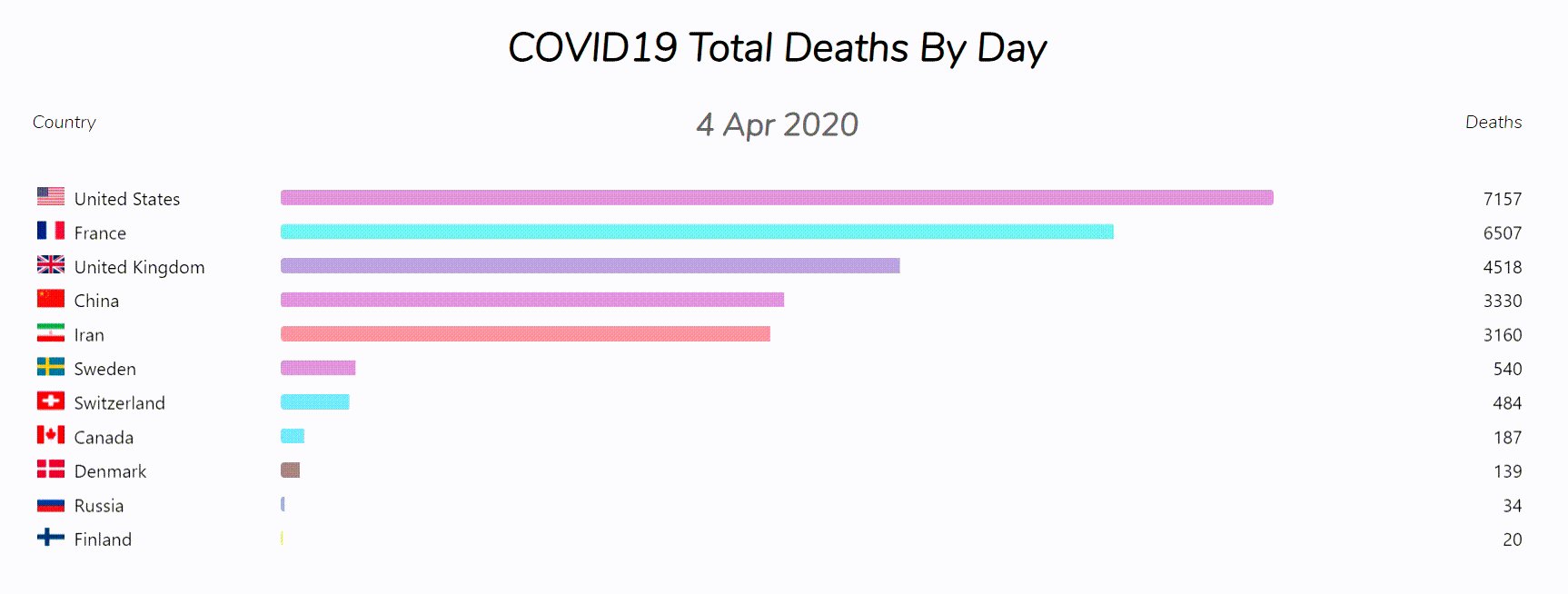
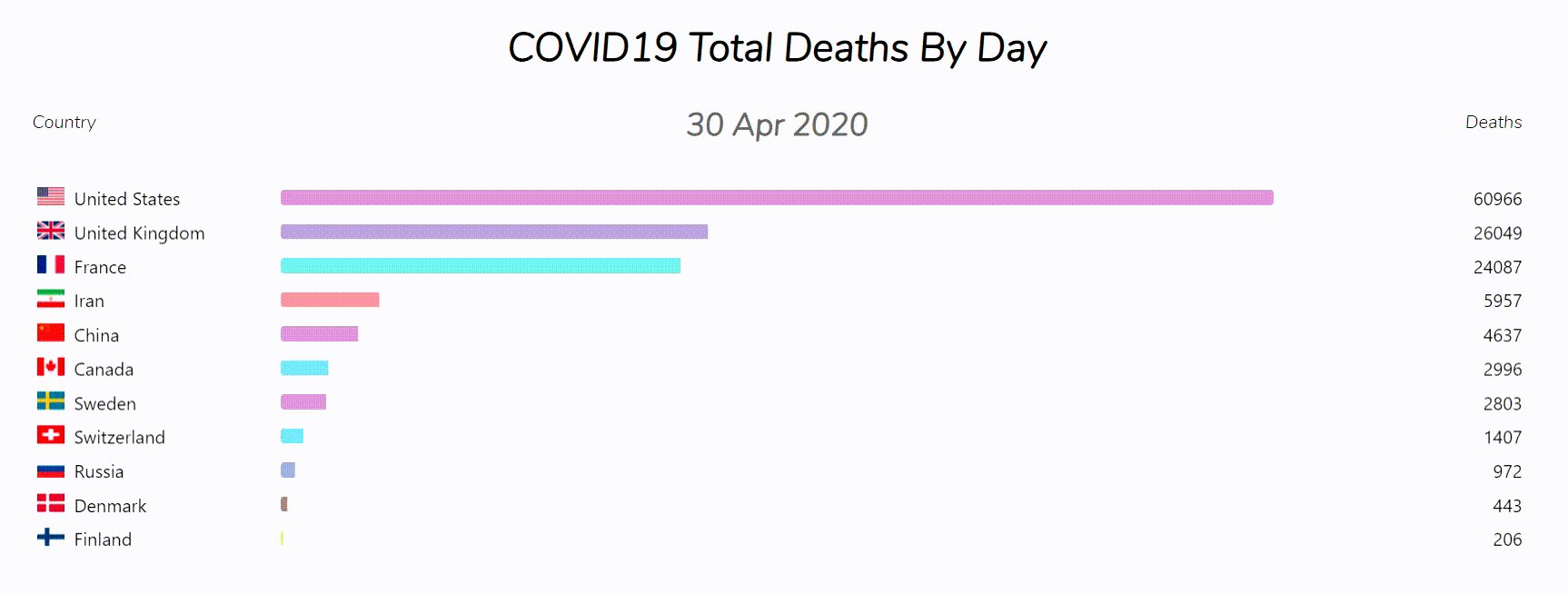
**mui-elapsing-bars** is a React component for displaying an animated progress-bar list which gets changed by time-elapsing. It is made with the flavour of our popular framework: [material-ui][mui] 😋

## Installation
```bash
npm install mui-elapsing-bars
```
OR
```bash
yarn add mui-elapsing-bars
```
----

## Quick Start
You can see the live examples here: [The Demo][demo]
```jsx
import { ElapBars } from 'mui-elapsing-bars';
const data = [
{
key: {text: "EURUSD"},
value: 1.2,
date: "2018",
},
{
key: {text: "GBPJPY"},
value: 147.19,
date: "2018",
},
{
key: {text: "EURUSD"},
value: 1.19,
date: "2019",
},
{
key: {text: "GBPJPY"},
value: 139.27,
date: "2019",
},
{
key: {text: "EURUSD"},
value: 1.18,
date: "2020",
},
{
key: {text: "GBPJPY"},
value: 137.42,
date: "2020",
},
];
export default function App(){
return (
// ElapBars has one required props: `data`
);
}
```
----
The **Default Props** is as it is shown below:
```js
const defaultProps = {
className: '',
style: {},
title: null,
keyOptions: {
title: "",
display: {
xs: 'icon',
sm: 'both',
md: 'both',
lg: 'both',
xl: 'both',
},
},
dateOptions: {
titleVariant: 'default',
order: 'asc',
},
valueOptions: {
title: '',
order: 'desc',
digitsCommaSeparation: true,
},
barOptions: {
colorVariant: 'primary',
n: undefined,
},
pure: false,
run: false,
restart: null,
loop: false,
delay: 1000,
interval: 700,
onStart: () => { },
onRestart: () => { },
onPause: () => { },
onResume: () => { },
onEnd: () => { },
};
```
## More Docs
- To see the full documentation for the props, take a look at **[PROPS Document][props.md]**.
- To see more examples, take a look at the **src/examples/** folder in the github repo.
----
Thank you for using this repo. **Please feel free to open new issues and contributing to this repository**.
## Future Roadmap
The future works will be taken into consideration if I see there is interests from YOU in this project.
- improve perfomance by decreasing RAM usage: perform better data structures for getting `data` array.
- implement another component named: `PureElapBars` optimized for occupying less resources.
- add a way for passing arbitrary color for all the bars **inplace**.
- add a way for choosing whether find the maximum value in current interval or the whole data
- add more features ...
[mui]: https://material-ui.com
[demo]: https://mui-elapsing-bars.vercel.app
[props.md]: https://github.com/alirezakay/mui-elapsing-bars/blob/main/elap-bars-props.md