Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alisaitteke/typebot-vue
Vue.js plugin for easily integrating Typebot chatbots into your web applications with customizable components like standard, popup, and bubble formats.
https://github.com/alisaitteke/typebot-vue
typebot vue3 vue3-plugin vuejs
Last synced: 7 days ago
JSON representation
Vue.js plugin for easily integrating Typebot chatbots into your web applications with customizable components like standard, popup, and bubble formats.
- Host: GitHub
- URL: https://github.com/alisaitteke/typebot-vue
- Owner: alisaitteke
- License: mit
- Created: 2024-09-10T20:35:21.000Z (2 months ago)
- Default Branch: master
- Last Pushed: 2024-09-11T02:06:45.000Z (2 months ago)
- Last Synced: 2024-10-31T12:39:56.977Z (14 days ago)
- Topics: typebot, vue3, vue3-plugin, vuejs
- Language: Vue
- Homepage:
- Size: 96.7 KB
- Stars: 3
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: readme.md
- Changelog: CHANGELOG.md
- License: LICENSE
Awesome Lists containing this project
README
# Vue 3 [Typebot](https://typebot.io/) Components


### Install
```shell
yarn add @alisaitteke/typebot-vue
npm install @alisaitteke/typebot-vue
pnpm add @alisaitteke/typebot-vue
```
---
### What is Typebot?
[Typebot](https://typebot.io/) enables you to build customizable chatbots that can be embedded into websites or apps, allowing for user interaction in a friendly and automated way. The platform offers a drag-and-drop interface, making it easy to create conversations, forms, and workflows to engage users.
---

## Components
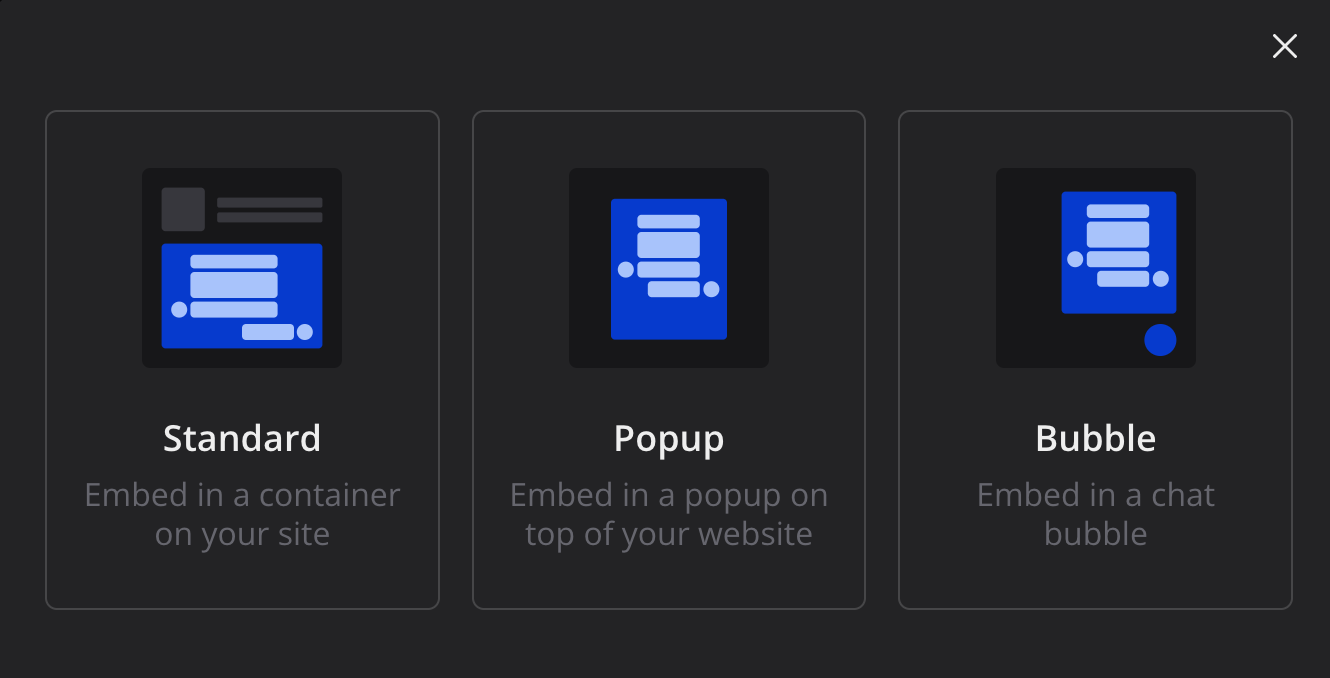
### Standard View

This component integrates the Typebot in a standard format. The bot is displayed directly on the page.
#### Example Usage
```vue
const typeBotStandardConfig = {
typebot: "product-recommendation-bn4nu5j",
apiHost: "https://typebot.co",
}
```
---
### Popup View

This component displays Typebot as a popup. You can control when the popup automatically appears using autoShowDelay after the page has loaded.
#### Example Usage
```vue
const typeBotPopupConfig = {
typebot: "product-recommendation-bn4nu5j",
apiHost: "https://typebot.co",
autoShowDelay: 1000, // The popup will appear automatically after 1 second
}
```
---
### Bubble View

This component displays a chat bubble in the corner of the page. When the user clicks on the bubble, the chatbot opens. You can also customize the theme and the preview message displayed on the bubble.
#### Example Usage
```vue
const typeBotBubbleConfig = {
typebot: "product-recommendation-bn4nu5j",
apiHost: "https://typebot.co",
previewMessage: { message: "I have a question for you!" },
theme: {
button: { backgroundColor: "#4A8BB2", customIconSrc: "🤩", size: "large" },
previewMessage: {
backgroundColor: "#598E71",
textColor: "#FFFFFF",
closeButtonBackgroundColor: "#9B74B7",
closeButtonIconColor: "#D09C46",
},
},
}
```
---

## Using with Nuxt.js
To use the Typebot Vue plugin in a Nuxt.js project, follow these steps:
### Step 1. Create a Plugin File
In your Nuxt.js project, create a `typebot.client.js` file in the `plugins/` directory:
```js
// plugins/typebot.client.js
import { defineNuxtPlugin } from '#app'
import TypebotVue from '@alisaitteke/typebot-vue'
export default defineNuxtPlugin(nuxtApp => {
nuxtApp.vueApp.use(TypebotVue)
})
```
### Step 2. Register the Plugin in nuxt.config.js
Add the following entry to your nuxt.config.js to register the plugin:
```js
export default {
plugins: [
{ src: '~/plugins/typebot.client.js', mode: 'client' }
]
}
```
This setup ensures that the Typebot Vue plugin is initialized on the client-side only in your Nuxt.js project.
---
### Why Custom Component Names?
Normally, the component names would follow the standard naming convention like ```typebot-standard```. However, to avoid conflicts with Typebot's own DOM objects and naming conventions, we used custom names such as ```type-bot-standard```, ```type-bot-popup```, and ```type-bot-bubble```. This small adjustment ensures smooth integration and prevents any potential issues with Typebot’s internal structure.
---
# Disclaimer
This project is an unofficial Vue.js plugin for integrating Typebot into web applications. [Typebot](https://typebot.io/) is a registered trademark of its respective owners. This plugin is not affiliated with or endorsed by the [Typebot](https://typebot.io/) team. For official information, please visit [typebot.io](https://typebot.io/).