Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/aliyildizoz/photochannel
In this app users can create channels and share photos, comment or like photos in these channels. We can also tag these channels and filter the channels accordingly and find channels in the areas we are interested in.
https://github.com/aliyildizoz/photochannel
asp-net-core asp-net-core-web-api cloudinary-library csharp docker docker-compose efcore mssql-database net-core net-standard-2 react react-router reactjs redux redux-thunk web-api
Last synced: 4 months ago
JSON representation
In this app users can create channels and share photos, comment or like photos in these channels. We can also tag these channels and filter the channels accordingly and find channels in the areas we are interested in.
- Host: GitHub
- URL: https://github.com/aliyildizoz/photochannel
- Owner: aliyildizoz
- License: mit
- Created: 2020-03-10T13:30:42.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2024-04-01T01:11:15.000Z (11 months ago)
- Last Synced: 2024-10-12T07:21:44.516Z (4 months ago)
- Topics: asp-net-core, asp-net-core-web-api, cloudinary-library, csharp, docker, docker-compose, efcore, mssql-database, net-core, net-standard-2, react, react-router, reactjs, redux, redux-thunk, web-api
- Language: C#
- Homepage:
- Size: 72.7 MB
- Stars: 4
- Watchers: 3
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# PhotoChannel
- [Purpose of the application](#purpose-of-the-application)
- [Features](#features)
- [Used technologies](#used-technologies)
- [Setup](#setup)
- [Database Diagram](#database-diagram)
- [Swagger](#swagger)
## English
### Purpose of the application
The application tried to combine some features of youtube and instagram. It is inspired by creating and subscribing channels on Youtube, sharing , liking and commenting photos on Instagram. In this direction, users can create channels and share photos, comment or like photos in these channels. We can also tag these channels and filter the channels accordingly and find channels in the areas we are interested in.
### Features
1. **Creating an account**
2. **Creating channels**
3. **Profile page**
- Viewing shared photos
- Viewing liked photos
- Viewing comments
- Viewing subscriptions
- Viewing the user's channels
4. **Channel page**
- Sharing photos on the channel
- Viewing channel gallery
- Viewing channel subscribers and channel owner
5. **Photo**
- Liking a photo
- Doing comment on the photo
- Viewing likes
- Viewing comments
6. **Home page**
- Viewing current user's stream
- Viewing the most liked photos
- Viewing photos with the most comments
- Viewing channels with the most subscribers
- Filtering channels by category
### Setup
- **Install with Docker;**
If docker is installed on your computer, open the terminal in the location where the `docker-compose.yml` file is located and run the `docker compose up` command.
- **To create the database by migrating;**
Open the terminal in the PhotoChannelWebApi folder and run the commands below.
1. `dotnet ef migrations add InitialCreate`
2. `dotnet ef database update`
- **To create database with sql script;**
- Run the [CreateDatabase.sql](https://github.com/AliYildizoz909/PhotoChannel/blob/master/CreateDatabase.sql) file in ms sql database.
> The front of the project was written in react js. You can look from [here](https://github.com/AliYildizoz909/photo-channel-spa).
## Used technologies
- **Backend**
- Asp.Net Core Web Api
- .Net 8
- Entity Framework Core
- Fluent Validation
- Cloudinary
- InMemory Cache
- NLog
- Filtering
- SwaggerUI
- N-Tier Architecture
- **FrontEnd**
- reactjs
- react-bootstrap
- bootstrap
- filepond
- redux
- redux-thunk
- cloudinary-react
- react-router-dom
- connected-react-router
- simple-react-validator
- react-photo-gallery
- font-awesome
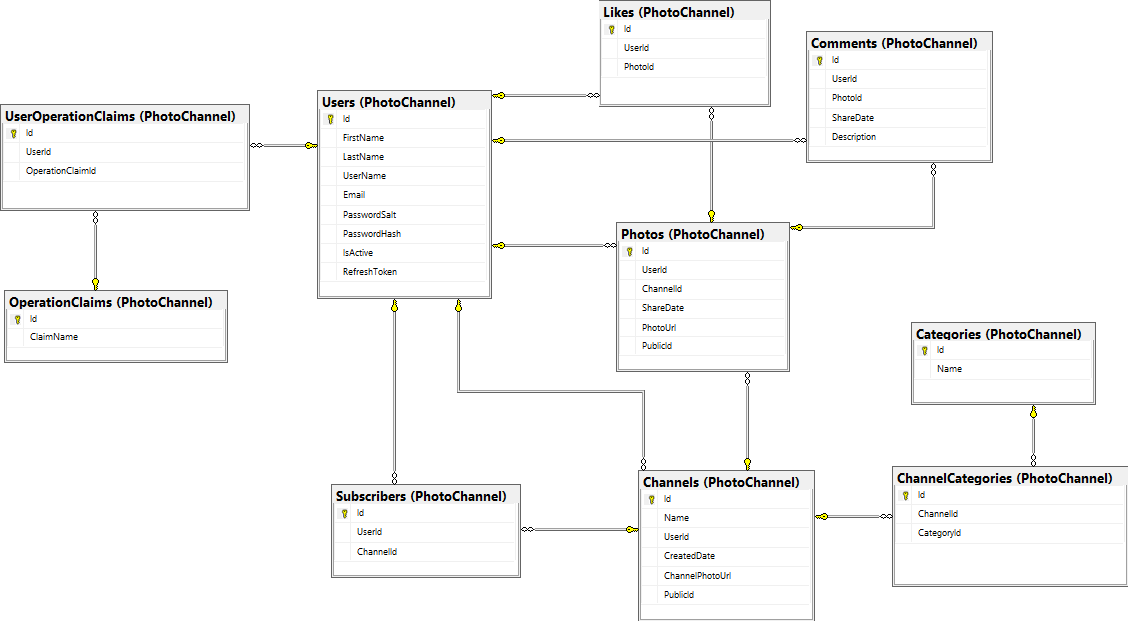
## Database Diagram

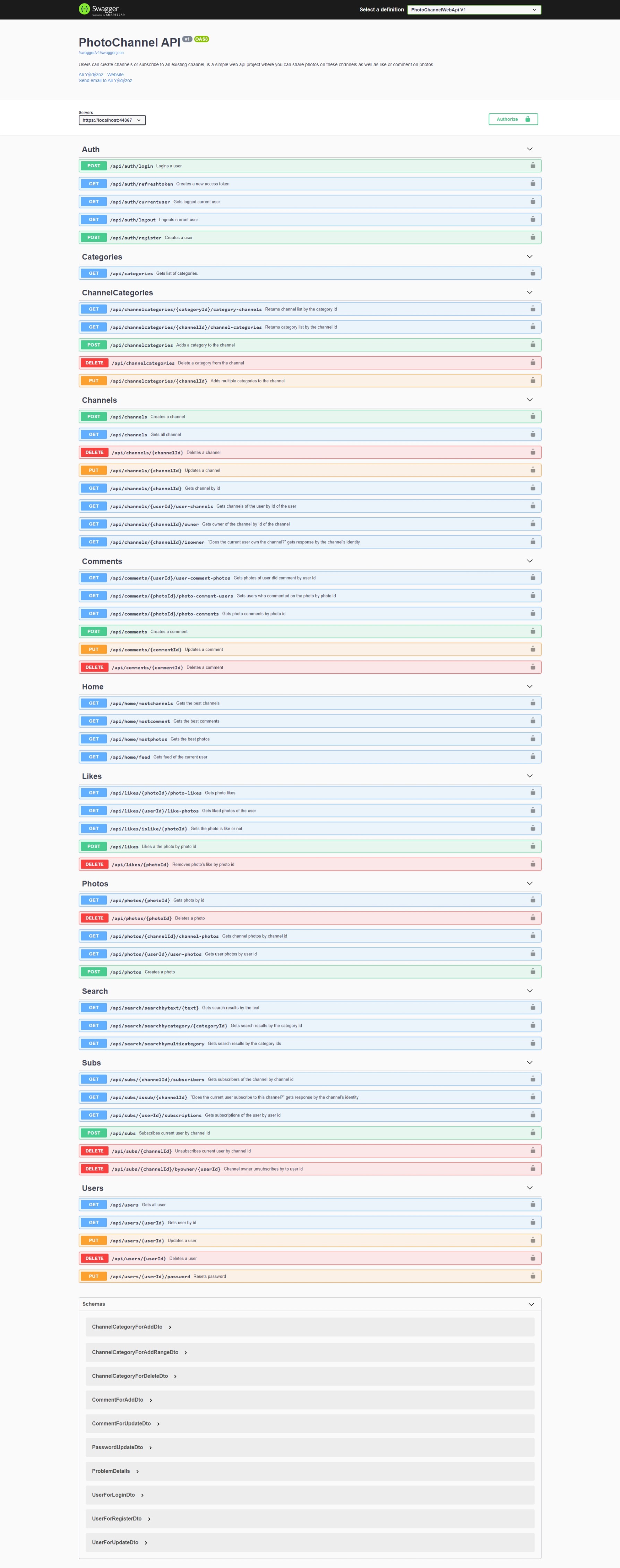
## Swagger