https://github.com/alkhe/cycle-blessed
Cycle.js applications for the terminal.
https://github.com/alkhe/cycle-blessed
Last synced: about 1 month ago
JSON representation
Cycle.js applications for the terminal.
- Host: GitHub
- URL: https://github.com/alkhe/cycle-blessed
- Owner: alkhe
- Created: 2016-04-09T13:33:13.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2016-05-16T01:44:20.000Z (about 9 years ago)
- Last Synced: 2024-12-17T01:03:30.652Z (6 months ago)
- Language: JavaScript
- Homepage: https://www.npmjs.com/package/cycle-blessed
- Size: 27.3 KB
- Stars: 49
- Watchers: 3
- Forks: 2
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
- awesome-blessed - cycle-blessed
README
# cycle-blessed
[Cycle.js](http://cycle.js.org/) drivers for [Blessed](https://github.com/chjj/blessed).
**`example/writer.js`**:

## Installing
```sh
$ npm i -S cycle-blessed
```
## Getting Started
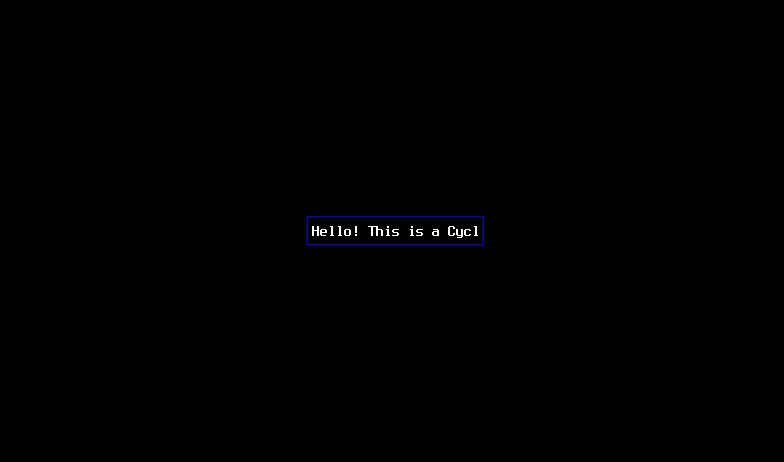
**`example/basic.js`**:
```js
import { run } from '@cycle/core';
import blessed from 'blessed';
import { makeTermDriver, box } from 'cycle-blessed';
import { Observable as $ } from 'rx';
let screen = blessed.screen({ smartCSR: true, useBCE: true, title: 'Hello, World!' });
let BlueBox = text => box({ border: { type: 'line', fg: 'blue' } }, text);
run(({ term }) => ({
term: $.just(BlueBox('Hello, World!')),
exit: term.on('key C-c')
}), {
term: makeTermDriver(screen),
exit: exit$ => exit$.forEach(::process.exit)
});
```

## API
###`makeTermDriver(screen) => CycleDriver`
Takes a stream of Blessed `Element`s.
Produces an object containing stream creators `on` and `onGlobal`.
#####`on(event, transform = []) => Observable`
Takes all events supported by the Blessed `EventEmitter`. Emits events from the root element. Optionally, you can specify arbitrary stream transformers as `transform`. See [API/transform](#apitransform) for a list of available transformers.
All nested events in the form of `element event` can be abbreviated to `*event`.
The Observable emits an array of arguments per event (an array is necessary because of a limitation of the RxJS pipeline).
```js
on('key a').forEach(([el, ch, key]) => console.log(`pressed [${ ch }]`))
```
#####`onGlobal(event, transform = []) => Observable`
Takes all events supported by the Blessed `EventEmitter`. Emits events from the `screen` object. See `on`.
###`makeScreenDriver(screen) => CycleDriver`
Takes a stream of operations to the `screen` object (e.g. `screen => screen.realloc()`). Produces a stream of the operations' results.
###`h(name, options = {}, children = []) => Element`
Creates a Blessed Element. If `children` or one of its elements is a `String`, it will be converted into a `text` node.
```js
h('box', { content: 'Hello!' });
```
###`factory(name) => (options = {}, children = []) => Element`
Creates a helper function for Blessed Elemets.
```js
let box = factory('box');
box({ content: 'Hello!' });
```
###`x(options = {}, children = []) => Element`
Where `x` is any one of `box`, `element`, `text`, `layout`, `form`, `textarea`, `button`.
## API/transform
Transforms are helper functions that help to reduce boilerplate for common UI and data idioms.
###`id(i) => stream => Stream`
```js
on('*click', id('Submit'))
```
Emits all clicks on elements that have an `id` of `'Submit'`.
###`view(...v) => stream => Stream`
```js
on('*click', view(0, 'value'))
```
Emits all clicks, plucking the first element and then the `value` property.
###`key(k) => stream => Stream`
```js
on('*keypress', key('C-c'))
```
Emits all keypresses in which `'C-c'` was entered.
###`constant(i) => stream => Stream`
```js
on('*click', constant(true))
```
Emits `true` for every click.
###`init(...i) => stream => Stream`
```js
on('*keypress', init({}))
```
Emits every keypress, starting with `{}`.
###`toggle(init) => stream => Stream`
```js
on('*click', toggle(false))
```
Toggles between true and false for every click, starting with `false`.
## Examples
**example/basic.js**

**example/click.js**


**example/input.js**


**example/writer.js**

## TODO
- implement diffing to fix defocusing bugs
- current workaround is to implement custom elements (not that hard)