Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/alovajs/alova
Workflow-Streamlined next-generation request tools. Extremely streamline API integration workflow, just one step
https://github.com/alovajs/alova
List: alova
ajax alova awesome-list axios fetch-api hooks react react-hooks reactjs request superagent svelte typescript vue vue3 vuejs xmlhttprequest
Last synced: 3 days ago
JSON representation
Workflow-Streamlined next-generation request tools. Extremely streamline API integration workflow, just one step
- Host: GitHub
- URL: https://github.com/alovajs/alova
- Owner: alovajs
- License: mit
- Created: 2022-10-27T01:19:49.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2025-01-22T04:01:26.000Z (about 1 month ago)
- Last Synced: 2025-02-11T14:15:30.894Z (10 days ago)
- Topics: ajax, alova, awesome-list, axios, fetch-api, hooks, react, react-hooks, reactjs, request, superagent, svelte, typescript, vue, vue3, vuejs, xmlhttprequest
- Language: TypeScript
- Homepage: https://alova.js.org
- Size: 20 MB
- Stars: 3,092
- Watchers: 18
- Forks: 115
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
README

Workflow-Streamlined next-generation request tools.
Extremely improve your API using efficiency and save brainpower Just one step
English | Chinese
[](https://www.npmjs.com/package/alova)
[](https://github.com/alovajs/alova/actions/workflows/release.yml)
[](https://coveralls.io/github/alovajs/alova?branch=main)
[](https://github.com/alovajs/alova)
[](https://discord.gg/S47QGJgkVb)
[](https://alova.js.org/img/wechat_qrcode.jpg)
[](https://bundlephobia.com/package/alova)


## What is alova?
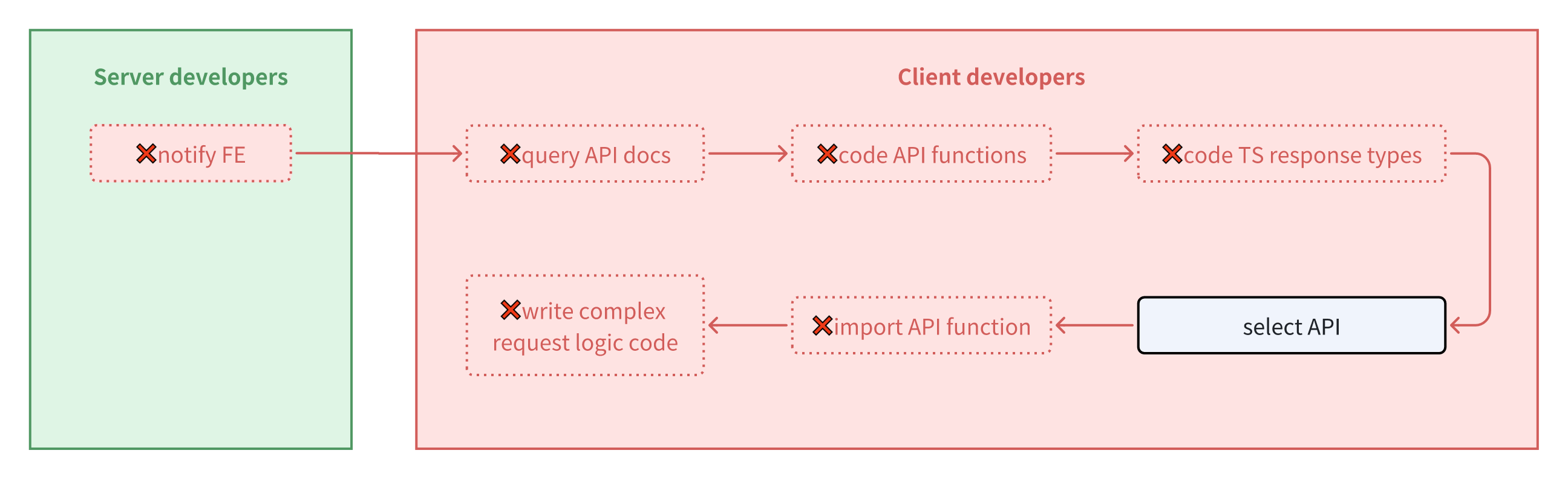
alova (pronounced /əˈləʊva/) is a next-generation request library that radically simplifies your API integration workflow, reducing what used to take 7 complex steps down to just 1 - simply select your API and go.

## Features
- Incredibly simple to use with a minimal learning curve.
- More modern OpenAPI solution - say goodbye to tedious intermediate API documentation.
- Compatible with client-side technologies and request libraries: `react/vue/svelte/solid/next/nuxt/sveltkit/solid-start/uniapp/taro/...` + `fetch/XMLHttpRequest/axios/...`
- Compatible with server-side technologies and request libraries: `nodejs/deno/bun/...` + `fetch/XMLHttpRequest/axios/...`
- 15+ high-performance request strategies to handle complex request scenarios, helping you develop more efficient applications faster.
## Live Examples
visit the [link](https://alova.js.org/examples) to see.
## Is there any difference?
Unlike libraries such as `@tanstack/react-request`, `swrjs`, and `useRequest` from `ahooks`, alova aims to make requests very simple and maintain more efficient data interaction. We consider both developers and App users. For developers, alova provides them with the ultimate user experience, and for application users, they can enjoy the smooth experience brought by alova's high-performance data interaction.
> You can also check [Comparison with other request libraries](https://alova.js.org/about/comparison) to learn more about the differences of alova.
## Documentation
Visit the [alova website](https://alova.js.org) for more information, or [check out the examples to try running](https://alova.js.org/category/examples).
## Join the community
- [Follow us on X](https://x.com/alovajs)
- [Join the Discord](https://discord.gg/S47QGJgkVb)
- [Join the WeChat group](https://alova.js.org/img/wechat_qrcode.jpg)
## We need your support
If you like alova, we are very grateful for giving us a star in the upper right corner, which is a recognition and encouragement for our work.
## Welcome to contribute
We are honored to receive active participation from developers around the world in Issues and Discussions.
We hope to make alova a common project for everyone who is willing to participate, rather than the alova team. We encourage everyone to become a contributor to the alova community with an open and inclusive attitude. Even if you are a junior developer, as long as your ideas meet the development guidelines of alova, please participate generously.
Effective contributions will win you a certain reputation in the Alova community. Before contributing, please be sure to read the [Contribution Guide](./CONTRIBUTING.zh-CN.md) in detail to ensure your contribution is effective.
## Changelog
[Link](https://github.com/alovajs/alova/releases)
## Contributors
## LICENSE
[MIT](https://en.wikipedia.org/wiki/MIT_License)