https://github.com/alpaylan/afetbilgi.com
https://github.com/alpaylan/afetbilgi.com
Last synced: 6 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/alpaylan/afetbilgi.com
- Owner: alpaylan
- Created: 2023-02-06T17:29:06.000Z (over 2 years ago)
- Default Branch: main
- Last Pushed: 2024-01-25T22:35:10.000Z (over 1 year ago)
- Last Synced: 2024-04-18T00:19:13.912Z (about 1 year ago)
- Language: TypeScript
- Homepage: https://afetbilgi-com.vercel.app
- Size: 5.6 MB
- Stars: 72
- Watchers: 4
- Forks: 20
- Open Issues: 11
-
Metadata Files:
- Readme: README.MD
Awesome Lists containing this project
README
       
# afetbilgi.com
İletişim Kanalları/Contact Channels:
- [[email protected]](mailto:[email protected])
- [IT Yardım Discord Sunucusu](https://discord.com/invite/itdepremyardim)
## About The Project
### Turkish/TR
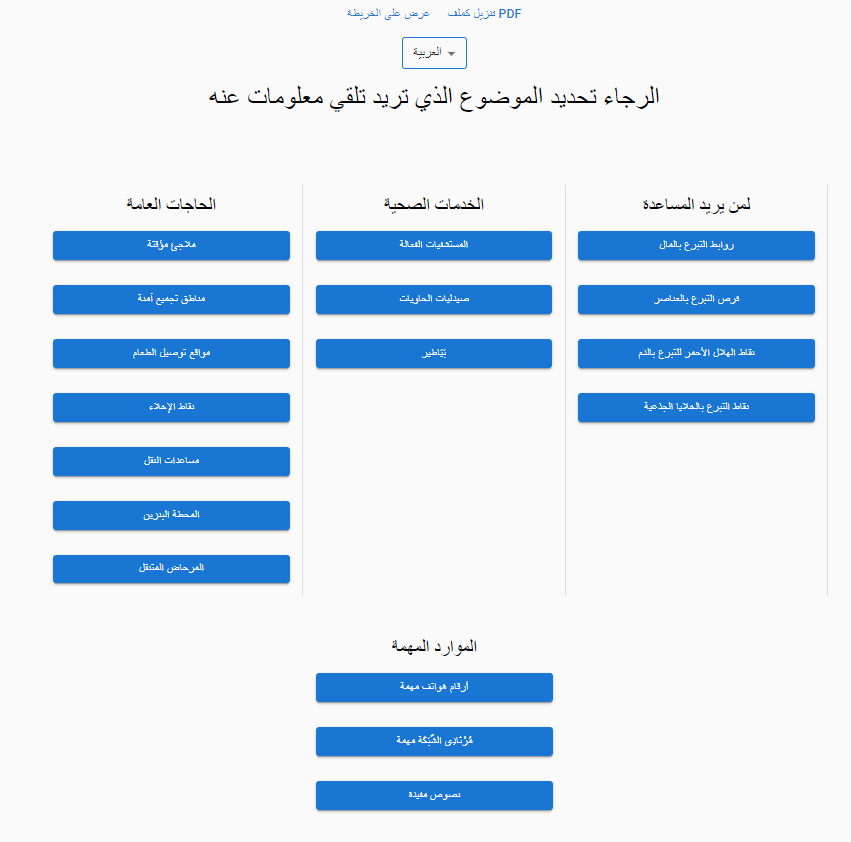
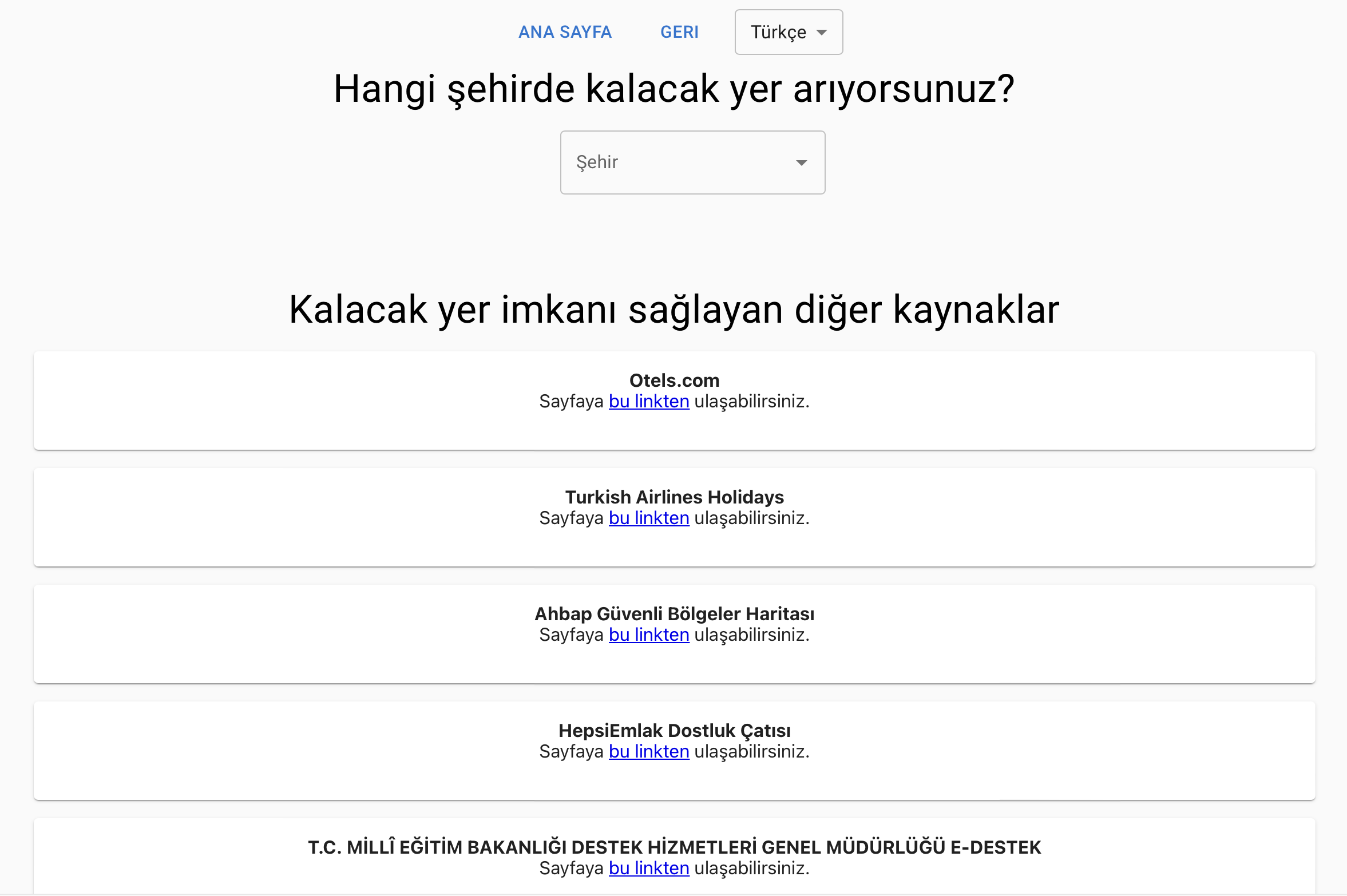
[afetbilgi.com](https://afetbilgi.com) bir grup ODTÜ öğrencisi ve mezunu tarafından hazırlanan, 6 Şubat 2023 Pazarcık Depremi ile mücadelede önemli bilgilerin doğrulanarak hem afetzedelere, hem de yardımcı olmak isteyenlere ulaştırılması için kurulmuş bir internet sitesidir.
Tamamen insan eliyle oluşturulan bir veri tabanına dayanan sitenin işleyişindeki temel prensipler doğruluk, hız, ve basitliktir. Bizimle iletişime geçerken, sizden yalnızca teyitli bilgileri iletmenizi, yanlış haberlerin yayılmasını engellemek için bizle birlikte çabalamanızı rica ederiz.
### English/EN
[afetbilgi.com](https://afetbilgi.com) is a website prepared by a group of METU students and graduates to verify important information in the fight against the 6 February 2023 Pazarcık Earthquake and to deliver it to both disaster victims and those who want to help.
The basic principles of the website, which is based on a completely human-made database, are accuracy, speed, and simplicity. When contacting us, we ask you to provide only confirmed information and to work with us to prevent the spread of false information.
## Infrastructure

## Website UI






### Kullanılan teknolojiler/Tech Stack
[](https://github-readme-tech-stack.vercel.app/api/cards?title=&borderRadius=0&fontSize=15&showBorder=false&lineCount=2&theme=github_dark&hideBg=true&hideTitle=true&line1=React,React,61DAFB;TypeScript,TypeScript,3178C6;)
## Tasarım/Design
* Font Names: Roboto, Helvetica, Arial, Sans-serif
* Font Size: 16px
## Katkıda Bulunanlar/Contributors