https://github.com/altanis/kinetics
A blazingly fast physics engine for both servers and the web, written in TypeScript 🔥
https://github.com/altanis/kinetics
newtonian-mechanics physics-2d physics-engine
Last synced: about 1 month ago
JSON representation
A blazingly fast physics engine for both servers and the web, written in TypeScript 🔥
- Host: GitHub
- URL: https://github.com/altanis/kinetics
- Owner: Altanis
- Created: 2023-03-19T21:34:44.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-08-11T19:31:03.000Z (10 months ago)
- Last Synced: 2025-05-07T15:07:00.490Z (about 1 month ago)
- Topics: newtonian-mechanics, physics-2d, physics-engine
- Language: TypeScript
- Homepage: https://kinetics.vercel.app
- Size: 1.48 MB
- Stars: 199
- Watchers: 7
- Forks: 6
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README

Credits to SimplyTav for creating this logo.
# About
A blazingly fast, simple 2D physics engine for JavaScript and TypeScript, for both frontend and backend applications.
## Features
- System/Entity Architecture Support
- Built-in Canvas2D Renderer
- Fast Narrowphase Collision Detection
- Fast Broadphase Collision Detection
- Fast Collision Resolution
- Collision Callbacks
## Roadmap
- [ ] Custom Forces
- [ ] Make physics more realistic
- [ ] Joints
- [ ] Concave Hulls
- [ ] API Rehaul
## Usage
```js
/** Create a system with 100 circles. */
const { System, Circle, Vector } = require("kinetics.ts");
const system = new System({
tickRate: 60,
friction: 0.1,
collisionInfo: {
cellSize: 6,
},
bounds: new Vector(1920, 1080)
});
for (let i = 0; i < 100; i++) {
const radius = 10;
const entity = new Circle(
{
form: {
vertices: [new Vector(0, 0)],
},
radius,
mass: 10,
speed: 1,
rotate: false,
elasticity: 1,
angularSpeed: 1,
},
system
);
system.addEntity(entity);
}
/** The number of ticks the engine will run per second. */
const FPS = 60;
/** The ideal time it will take for one system update. */
const MSPT = 1000 / FPS;
/** The timestamp of the last engine update. */
let lastTimestamp = 0;
setInterval(() => {
let currentTime = performance.now();
let deltaTime = currentTime - lastTimestamp; // time in between two ticks
lastTimestamp = currentTime;
// `dt` is a sort of error correction mechanism.
// In the event the interval doesn't run at the specified
// MSPT, `dt` corrects all time variant operations by scaling
// them by its value.
const dt = Math.min((deltaTime / MSPT), 3);
system.update(dt);
}, MSPT);
```
## Installation
To install this package on a server or a web framework, use the following command:
```bash
npm install kinetics.ts
```
For a vanilla HTML/CSS/JS project, use the following script tag:
```html
```
and all of the engine's classes will be available under the `Kinetics` namespace (`window.Kinetics.System`, `window.Kinetics.Entity`, etc.).
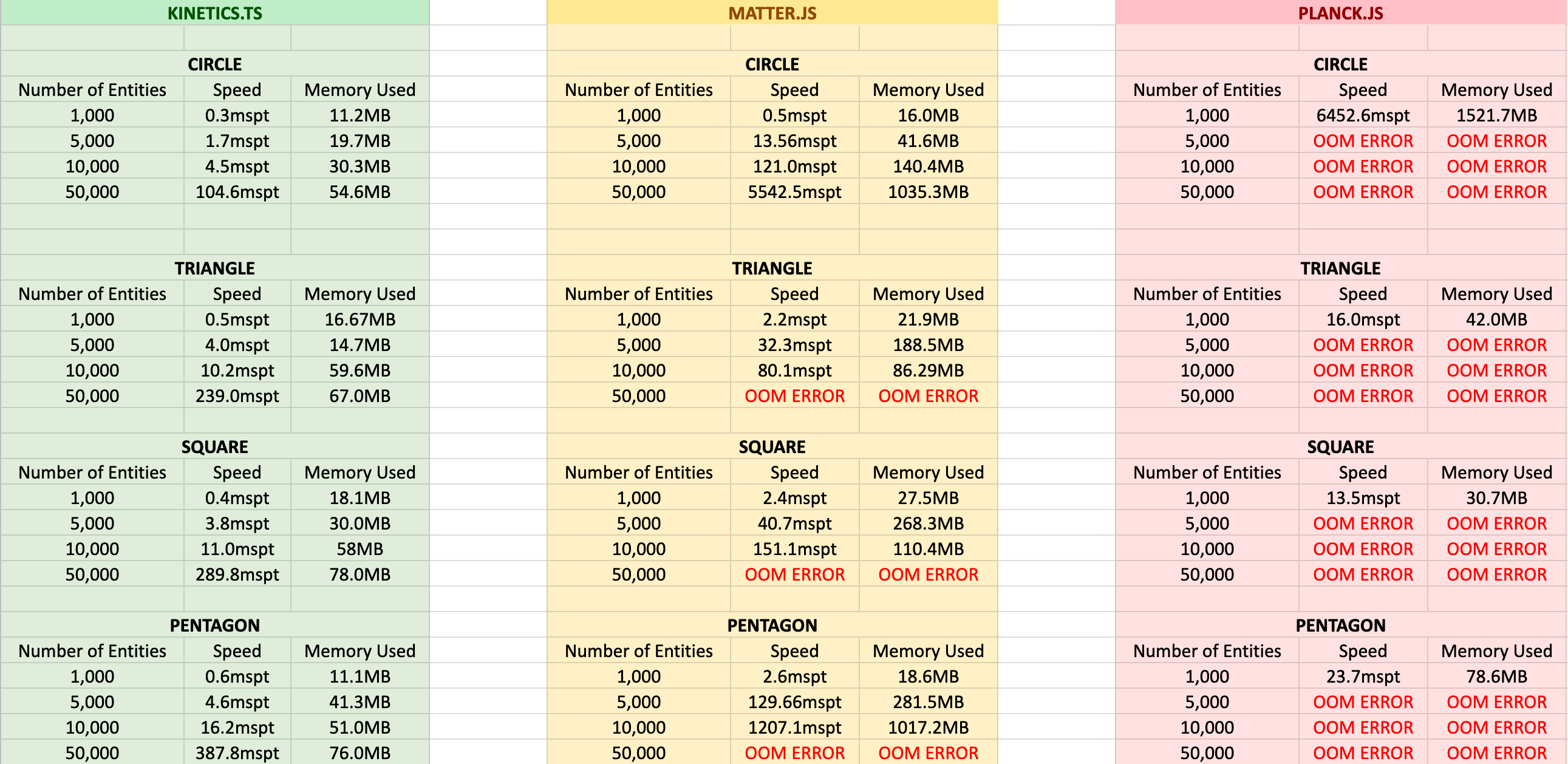
## Benchmarks
A 1920x1080 rectangular system of 1,000 entities was benchmarked, where each entity had a radius randomly selected between 3 and 13. Entity sleeping was disabled for each benchmark.
System Specifications:
- Apple M2 chip
- 8-core CPU with 4 performance cores and 4 efficiency cores
- 8-core GPU
- 16-core Neural Engine
- 100GB/s memory bandwidth

The benchmarks provide evidence of the engine's exceptional speed and performance in comparison to other alternatives.