https://github.com/alyssaxuu/screenity
The free and privacy-friendly screen recorder with no limits 🎥
https://github.com/alyssaxuu/screenity
annotation annotation-tool audio camera chrome-extension design editor ffmpeg javascript productivity recorder screen-capture screen-recorder screencast tensorflow video
Last synced: 9 months ago
JSON representation
The free and privacy-friendly screen recorder with no limits 🎥
- Host: GitHub
- URL: https://github.com/alyssaxuu/screenity
- Owner: alyssaxuu
- License: gpl-3.0
- Created: 2020-11-01T15:16:31.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2025-02-27T10:45:25.000Z (11 months ago)
- Last Synced: 2025-05-07T21:59:07.402Z (9 months ago)
- Topics: annotation, annotation-tool, audio, camera, chrome-extension, design, editor, ffmpeg, javascript, productivity, recorder, screen-capture, screen-recorder, screencast, tensorflow, video
- Language: JavaScript
- Homepage: https://screenity.io
- Size: 42.7 MB
- Stars: 14,035
- Watchers: 155
- Forks: 1,094
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
- awesome-repositories - alyssaxuu/screenity - The free and privacy-friendly screen recorder with no limits 🎥 (JavaScript)
- Awesome - Screenity - The most powerful screen recorder & annotation tool for Chrome 🎥. (Multimedia / Video)
- gitcat - screenity
- awesome-docs - Screenity
- StarryDivineSky - alyssaxuu/screenity - 所有这些都是免费的。特征:对您的选项卡、特定区域、桌面、任何应用程序或相机进行无限制的记录;录制麦克风或内部音频,并使用一键通等功能;通过在屏幕上的任意位置绘图、添加文本、箭头、形状等进行注释;使用 AI 驱动的相机背景或模糊来增强您的录制效果;平滑放大录音以专注于特定区域;模糊任何页面的任何敏感内容以保持其私密性;使用全面的编辑器删除或添加音频、剪切、修剪或裁剪您的录音;突出显示您的点击和光标,然后进入聚光灯模式;设置闹钟以自动停止录制;导出为 mp4、gif 和 webm,或将视频直接保存到 Google 云端硬盘以共享链接;设置倒计时、隐藏 UI 的某些部分或将其移动到任何位置;只有您可以看到您的视频,我们不会收集您的任何数据。您甚至可以离线;没有限制,随心所欲地制作任意数量的视频;还有更多 - 全部免费,无需登录 (其他_机器视觉 / 网络服务_其他)
- Awesome-independent-tools - screenity - 一款开源的屏幕录制和标注工具,提供隐私保护且无任何使用限制 (🧰 工具列表 / 屏幕录制)
- awesome-repository - alyssaxuu / screenity
- jimsghstars - alyssaxuu/screenity - The free and privacy-friendly screen recorder with no limits 🎥 (JavaScript)
- my-awesome - alyssaxuu/screenity - tool,audio,camera,chrome-extension,design,editor,ffmpeg,javascript,productivity,recorder,screen-capture,screen-recorder,screencast,tensorflow,video pushed_at:2026-01 star:17.8k fork:1.4k The free and privacy-friendly screen recorder with no limits 🎥 (JavaScript)
- awesome-github-star - screenity
- awesome-documentation - Screenity - The free and privacy-friendly screen recorder with no limits. (General Tools / Multimedia)
- my-awesome-starred - alyssaxuu/screenity - The free and privacy-friendly screen recorder with no limits 🎥 (JavaScript)
- awesome-documentation-platforms - Screenity - A powerful screen recorder and annotation tool for Chrome. (Screenshot & Screencast)
README
# Screenity
[](https://screenity.io)
The free and privacy-friendly screen recorder with no limits 🎥
[Get it now - it's free!](https://chrome.google.com/webstore/detail/screenity-screen-recorder/kbbdabhdfibnancpjfhlkhafgdilcnji)
Screenity is a powerful privacy-friendly screen recorder and annotation tool to make better videos for work, education, and more. You can create stunning product demos, tutorials, presentations, or share feedback with your team - all for free.
> You can support this project (and many others) through [GitHub Sponsors](https://github.com/sponsors/alyssaxuu)! ❤️
Made by [Alyssa X](https://alyssax.com)
> ❗️ Screenity has been rebuilt from the ground up, and updated to MV3. [Click here](https://help.screenity.io/getting-started/77KizPC8MHVGfpKpqdux9D/what%E2%80%99s-changed-in-the-new-version-of-screenity/bDtvcwAtw9PPesQeNH4zjE) to here to learn more about why, and what's changed in the new version. Also note that **the license has changed to [GPLv3](https://github.com/alyssaxuu/screenity/blob/master/LICENSE)**, but the older MV2 version remains MIT licensed. Make sure you read the license and the [Terms of Service](https://screenity.io/en/terms/) regarding intellectual property.
## Table of contents
- [Features](#features)
- [Self-hosting Screenity](#self-hosting-screenity)
- [Creating a development version](#creating-a-development-version)
- [Enabling Save to Google Drive](#enabling-save-to-google-drive)
- [Acknowledgements](#acknowledgements)
## Features
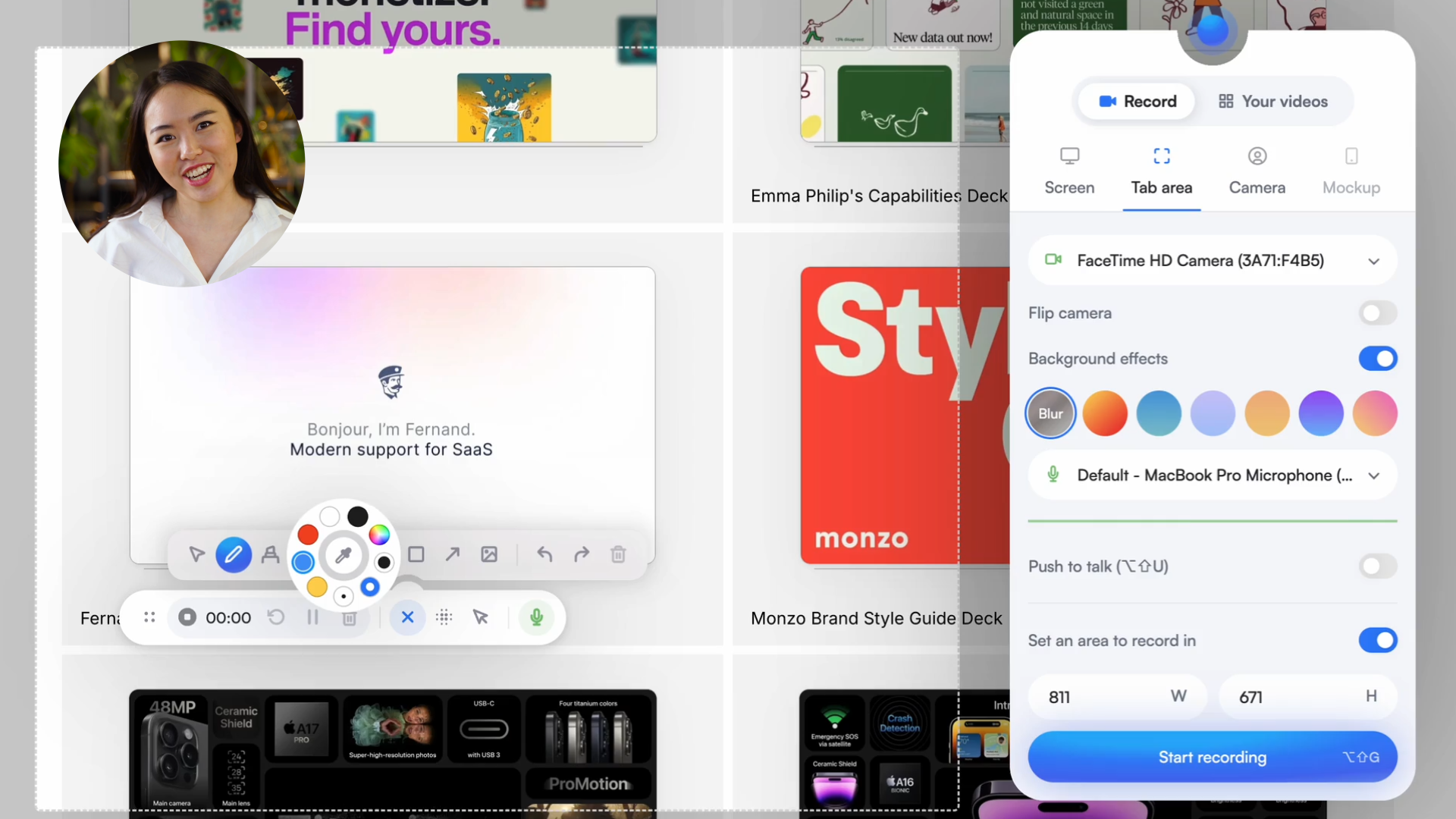
🎥 Make unlimited recordings of your tab, a specific area, desktop, any application, or camera
🎙️ Record your microphone or internal audio, and use features like push to talk
✏️ Annotate by drawing anywhere on the screen, adding text, arrows, shapes, and more
✨ Use AI-powered camera backgrounds or blur to enhance your recordings
🔎 Zoom in smoothly in your recordings to focus on specific areas
🪄 Blur out any sensitive content of any page to keep it private
✂️ Remove or add audio, cut, trim, or crop your recordings with a comprehensive editor
👀 Highlight your clicks and cursor, and go in spotlight mode
⏱️ Set up alarms to automatically stop your recording
💾 Export as mp4, gif, and webm, or save the video directly to Google Drive to share a link
⚙️ Set a countdown, hide parts of the UI, or move it anywhere
🔒 Only you can see your videos, we don’t collect any of your data. You can even go offline!
💙 No limits, make as many videos as you want, for as long as you want
…and much more - all for free & no sign in needed!
## Self-hosting Screenity
You can run Screenity locally without having to install it from the Chrome Store. Here's how:
1. Download the latest Build.zip from the [releases page](https://github.com/alyssaxuu/screenity/releases)
2. Load the extension by pasting `chrome://extensions/` in the address bar, and [enabling developer mode](https://developer.chrome.com/docs/extensions/mv2/faq/#:~:text=You%20can%20start%20by%20turning,a%20packaged%20extension%2C%20and%20more.).
3. Drag the folder that contains the code (make sure it's a folder and not a ZIP file, so unzip first), or click on the "Load unpacked" button and locate the folder.
4. That's it, you should now be able to use Screenity locally. [Follow these instructions](#enabling-save-to-google-drive) to set up the Google Drive integration.
## Creating a development version
> ❗️ Note that the license has changed to [GPLv3](https://github.com/alyssaxuu/screenity/blob/master/LICENSE) for the current MV3 version (Screenity version 3.0.0 and higher). Make sure to read the license and the [Terms of Service](https://screenity.io/en/terms/) regarding intellectual property.
1. Check if your [Node.js](https://nodejs.org/) version is >= **14**.
2. Clone this repository.
3. Run `npm install` to install the dependencies.
4. Run `npm start`.
5. Load the extension by going to `chrome://extensions/` , and [enabling developer mode](https://developer.chrome.com/docs/extensions/mv2/faq/#:~:text=You%20can%20start%20by%20turning,a%20packaged%20extension%2C%20and%20more.).
6. Click on `Load unpacked extension`.
7. Select the `build` folder.
### Enabling Save to Google Drive
To enable the Google Drive Upload (authorization consent screen) you must change the client_id in the manifest.json file with your linked extension key.
You can create it accessing [Google Cloud Console](https://console.cloud.google.com/apis/credentials) and selecting Create Credential > OAuth Client ID > Chrome App. To create a persistent extension key, you can follow the steps detailed [here](https://developer.chrome.com/docs/extensions/reference/manifest/key).
## Libraries used
- [FFmpeg WASM](https://ffmpegwasm.netlify.app/) for editing and encoding videos
- [Tensorflow](https://github.com/tensorflow/tfjs) with the [Selfie Segmentation](https://blog.tensorflow.org/2022/01/body-segmentation.html) model
- [Fabric.js](https://github.com/fabricjs/fabric.js) for drawing and annotating
- [Radix Primitives](https://www.radix-ui.com/primitives) for the UI components
- [react-color](https://uiwjs.github.io/react-color/) for the color wheel
- [localForage](https://github.com/localForage/localForage) to help store videos offline with IndexedDB
- [Wavesurfer.js](https://wavesurfer.xyz/) to create audio waveforms in the popup and the editor
- [React Advanced Cropper](https://advanced-cropper.github.io/react-advanced-cropper/) for the cropping UI in the editor
- [fix-webm-duration](https://github.com/yusitnikov/fix-webm-duration) to add missing metadata to WEBM files
## Acknowledgements
- Thanks to [HelpKit](https://www.helpkit.so/) for sponsoring this project by hosting the [Screenity Help Center](https://help.screenity.io/).
- Thanks to [Mei Xuan](https://www.behance.net/meixuanloo) for helping with the Chinese translation of the extension.
If you need any help, or want to become a Screenity expert, you can browse articles and guides in the [help center](https://help.screenity.io). You can also submit any feedback or ideas in this [form](https://tally.so/r/3ElpXq), or contact through [this page](https://help.screenity.io/contact)
Feel free to reach out to me through email at hi@alyssax.com or [on Twitter](https://twitter.com/alyssaxuu) if you have any questions or feedback! Hope you find this useful 💜