https://github.com/amalfra/team-man
A simple frontend only team-member management application written in React
https://github.com/amalfra/team-man
beginner-project demo react redux team
Last synced: 2 months ago
JSON representation
A simple frontend only team-member management application written in React
- Host: GitHub
- URL: https://github.com/amalfra/team-man
- Owner: amalfra
- License: mit
- Created: 2017-11-07T16:46:37.000Z (almost 8 years ago)
- Default Branch: main
- Last Pushed: 2025-03-14T09:10:59.000Z (8 months ago)
- Last Synced: 2025-03-14T10:23:09.265Z (8 months ago)
- Topics: beginner-project, demo, react, redux, team
- Language: JavaScript
- Homepage:
- Size: 2.12 MB
- Stars: 4
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
Team man
========

[](https://coveralls.io/github/amalfra/team-man?branch=main)
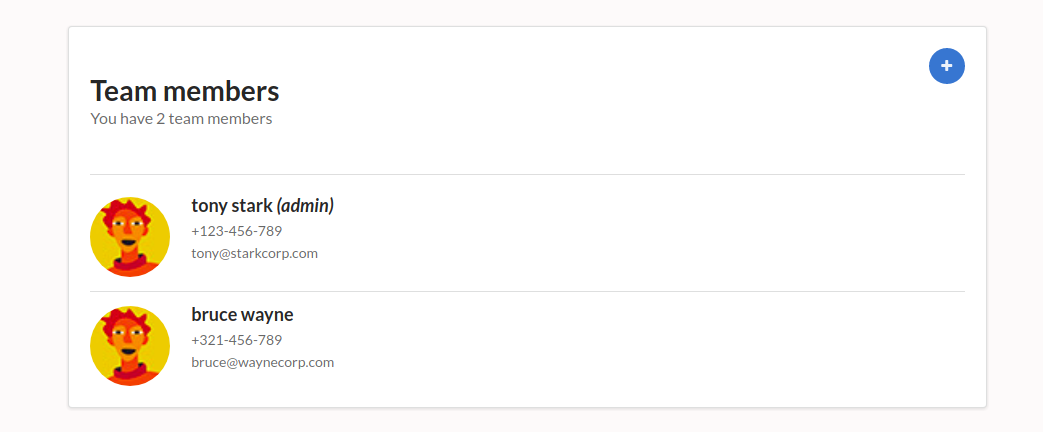
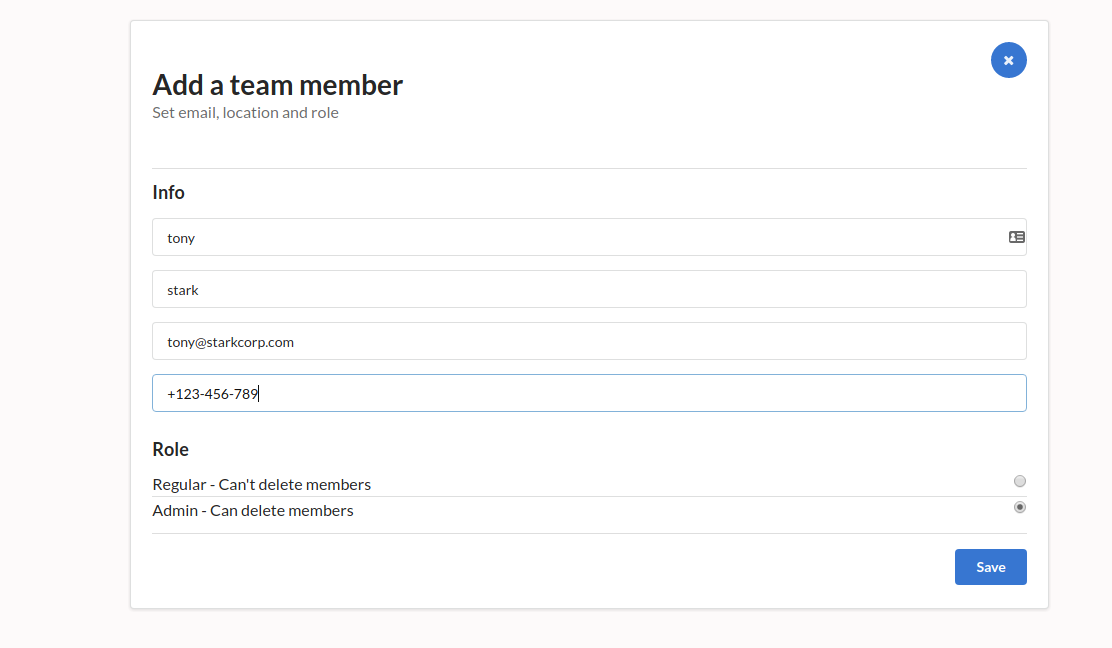
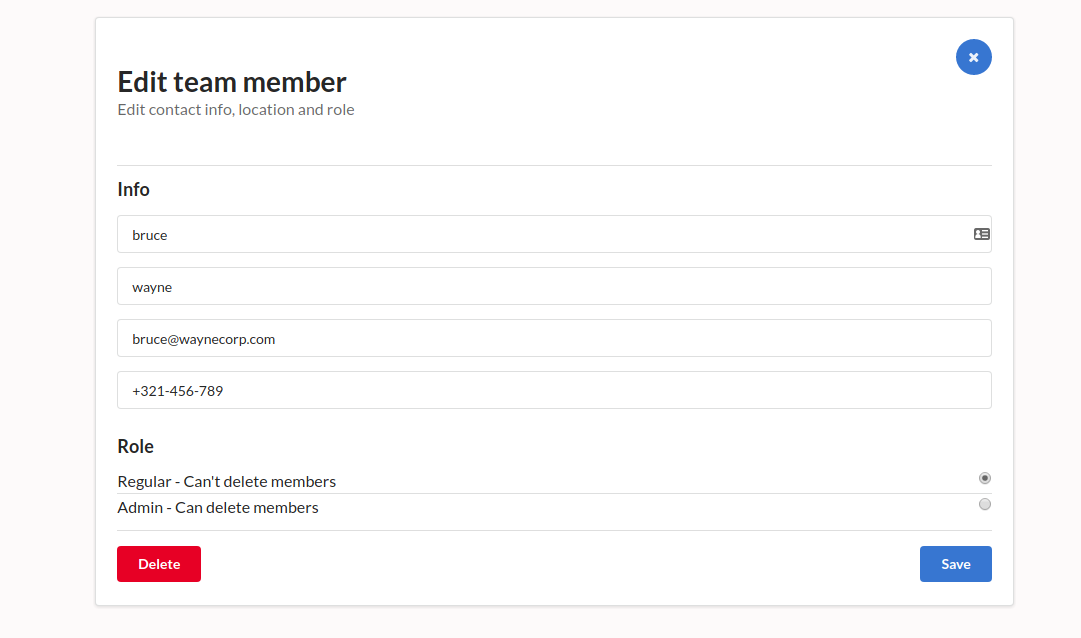
A simple frontend only team-member management application in reactjs built using redux, react-hook-form and semantic ui. The app has 3 pages:
* list page: where all team members will be listed
* add page: where new team member can be added
* edit page: where existing team member details can be modified



## Usage
* First run ```npm i``` to setup required dependencies.
* Then run ```npm run start:dev``` or ```npm run start:prod```. This will compile and concat ES6 js file and start static serving server for the app.
The code is written in simplest way without much bloat so that even begineers can easily understand. This might not probably be the best structure/organization of files for large projects but could possibly help begineers of react and redux to get started without much searching and referring multiple tutorials.
## Thanks to
* [Adam Stepinski](https://github.com/adamstep) for codereview and valuable feedback
## Development
Questions, problems or suggestions? Please post them on the [issue tracker](https://github.com/amalfra/team-man/issues).
You can contribute changes by forking the project and submitting a pull request. Feel free to contribute :heart_eyes:
## UNDER MIT LICENSE
The MIT License (MIT)
Copyright (c) 2017 Amal Francis
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.