https://github.com/amandeepmittal/react-native-examples
📱 A repo that contains React Native & Expo examples, mostly related to articles & tutorials I publish on my blog.
https://github.com/amandeepmittal/react-native-examples
android animated expo expo-router firebase firestore ios react-native react-native-svg react-navigation
Last synced: 8 months ago
JSON representation
📱 A repo that contains React Native & Expo examples, mostly related to articles & tutorials I publish on my blog.
- Host: GitHub
- URL: https://github.com/amandeepmittal/react-native-examples
- Owner: amandeepmittal
- License: mit
- Created: 2020-01-21T07:58:05.000Z (almost 6 years ago)
- Default Branch: main
- Last Pushed: 2024-12-14T16:19:54.000Z (about 1 year ago)
- Last Synced: 2025-04-06T17:01:37.081Z (9 months ago)
- Topics: android, animated, expo, expo-router, firebase, firestore, ios, react-native, react-native-svg, react-navigation
- Language: JavaScript
- Homepage: https://amanhimself.dev
- Size: 11 MB
- Stars: 988
- Watchers: 30
- Forks: 553
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE.md
Awesome Lists containing this project
README
# React Native Examples
[](https://github.com/expo/expo) [](https://github.com/expo/expo) [](https://twitter.com/amanhimself)
## Why react-native-examples
I am passionate about React Native and Expo ecosystem and one thing I often struggled with is the lack of resources when I was getting started. My another passion is for writing and I though why not combine these two and see how it goes.
I write about React Native and Expo form of blog posts, and tutorials on my personal blog [**amanhimself.dev**](https://amanhimself.dev/) and sometimes for [other external publications such as LogRocket, freeCodeCamp, Sentry, and Jscrambler](https://amanhimself.dev/about/). This repository is a collection of examples created for those blog posts.
With time, it gets harder to maintain different repositories, update the code and dependencies (and trying to match up with the speed of ever-changing ecosystem). Thus, I decided to keep all of projects/exmaples that are mostly code examples used in these various tutorials in one place and hence, this repository.
It's completely [free](https://github.com/amandeepmittal/react-native-examples/blob/main/LICENSE.md). If you find anything useful in this repo, go ahead pick up any code snippet, use it in your own way.
You may find some of the examples being outdated in time, in terms of framework updates or libraries. Don't worry the concept would be the same. Feel free top up an issue or a PR if you feel like somethings needs to be changed.
**To keep me caffeinated, you can buy me a coffee too ☕️**
[](https://github.com/sponsors/amandeepmittal?frequency=one-time)
---
## Add opacity to Pressable component
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/pressable-with-opacity)
- 📝 [Blog post](https://amanhimself.dev/blog/add-opacity-to-pressable-component-react-native/)
This example uses:
- Expo SDK 52

## Remove Header Border Width in React Navigation or Expo Router
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/remove-header-border-react-navigation)
- 📝 [Blog post](https://amanhimself.dev/blog/remove-bottom-border-shadow-on-header-in-react-navigation/)
This example uses:
- Expo SDK 51
- [Expo Router v3](https://docs.expo.dev/router/introduction/)


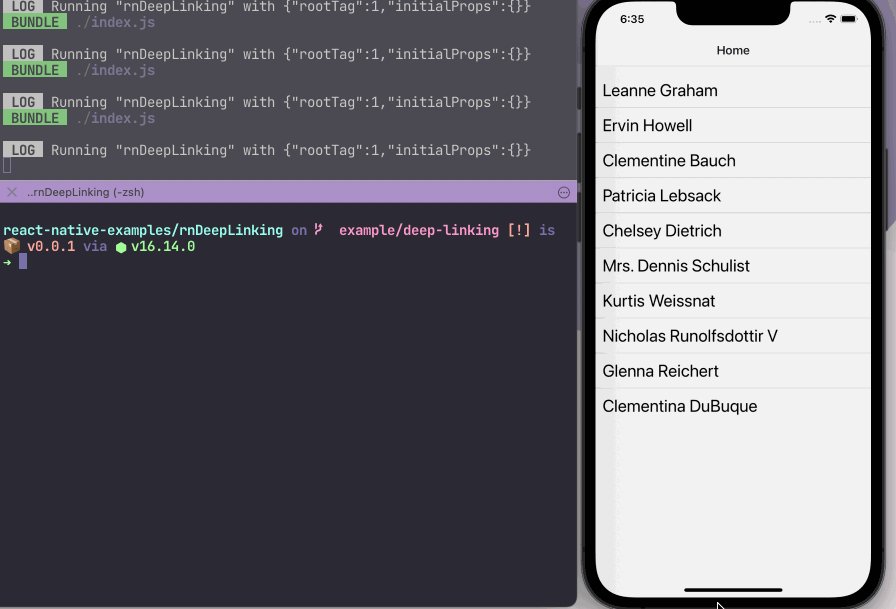
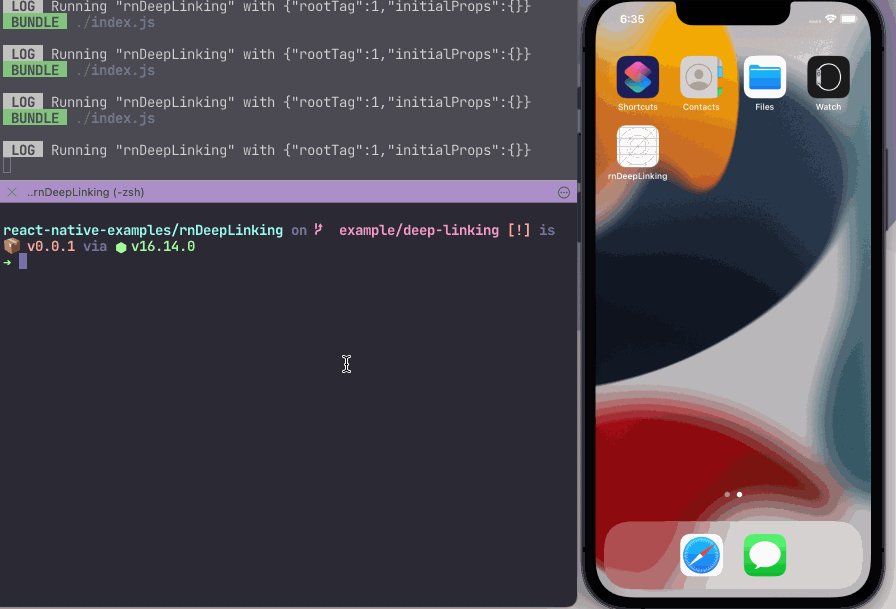
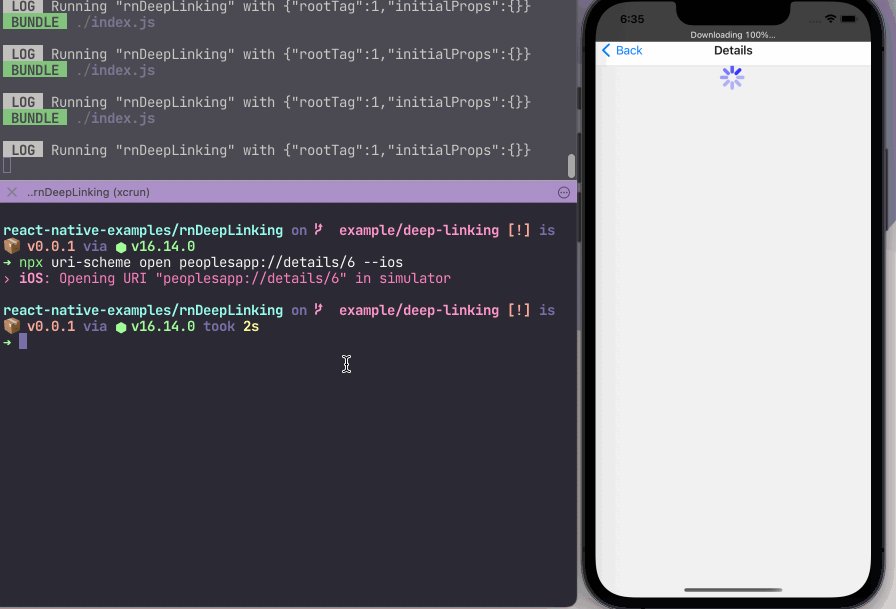
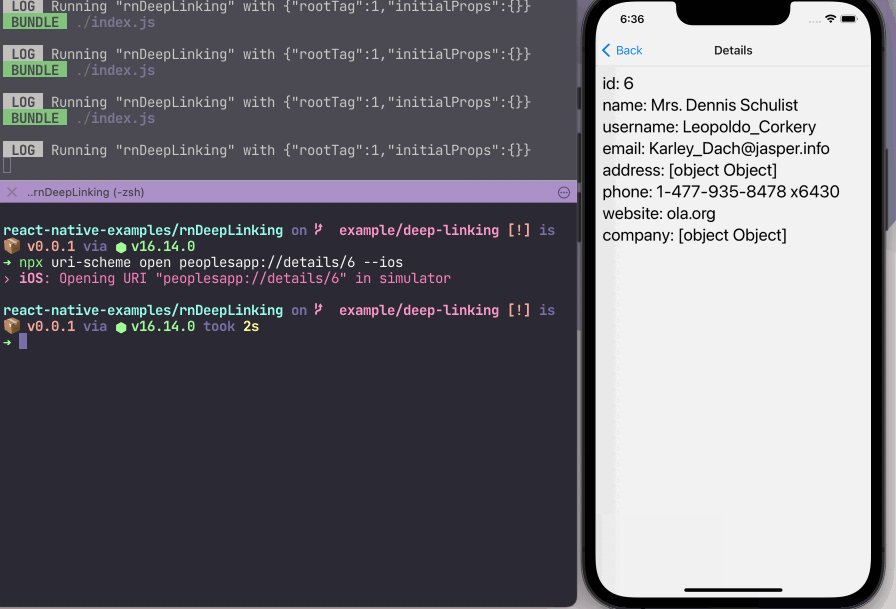
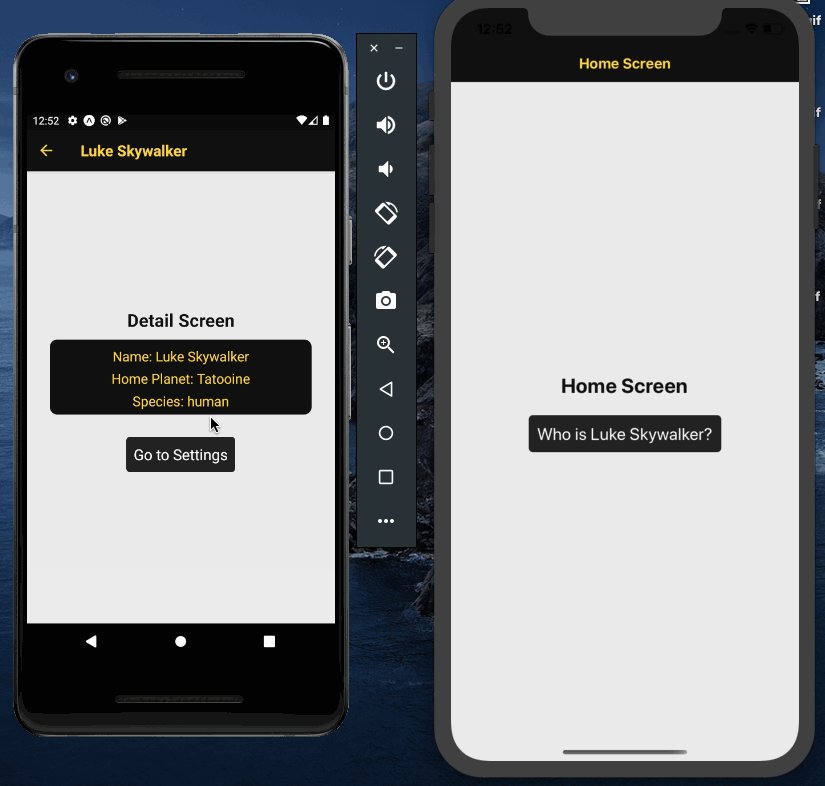
## Deep Linking with React Native and React Navigation v6
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/rnDeepLinking)
- 📝 [Blog post](https://amanhimself.dev/blog/handle-deep-linking-react-native/)
This example uses:
- React Native `0.67.x`
- [React Navigation v6](https://reactnavigation.org/)

## useInfiniteQuery hook from React Query and FlatList
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/infinite-scroll-with-react-query)
- 📝 [Blog post](https://amanhimself.dev/blog/infinite-scroll-with-react-query-and-flatlist-in-react-native/)
This example uses:
- Expo SDK `44`
- [create-react-native-app](https://github.com/expo/create-react-native-app)
- [NativeBase v3](https://docs.nativebase.io/installation)
- [React Query](https://react-query.tanstack.com/)

## Show/Hide Password Visibility Custom Hook
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/password-visibility-custom-hook-example)
- 📝 [Blog post](https://amanhimself.dev/blog/show-hide-password-in-react-native-using-custom-hook/)
This example uses:
- Expo SDK 51

## Safe Area Context in React Native and Expo apps
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/safe-area-insets-example)
- 📝 [Blog post](https://amanhimself.dev/blog/safe-area-context-in-react-native-apps/)
This example uses:
- Expo SDK `44`
- [react-native-safe-area-context](https://github.com/th3rdwave/react-native-safe-area-context)

## Add splash screen and app icon
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnSplashAndIconExample)
- 📝 [Blog post](https://amanhimself.dev/blog/how-to-add-a-splash-screen-and-app-icon-in-react-native-with-react-native-bootsplash/)
This example uses:
- React Native version `0.65.1`
- React Navigation v6
- [react-native-bootsplash](https://github.com/zoontek/react-native-bootsplash)

## Multi-language Support Example
Learn how to add multi-language support to a React Native app using [i18next](https://www.i18next.com/).
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnMultiLanguageExample)
- 📝 [Blog post](https://amanhimself.dev/blog/multi-language-support-in-react-native-with-react-i18next/)
This example uses:
- React Native version `0.64.1`
- React Navigation v6
- react-native-localize
- i18next
- react-i18next
- @react-native-async-storage/async-storage

## Expo Firebase Auth Example
Learn how to integrate Firebase Auth service using Firebase JS SDK and Expo SDK (by generating a managed workflow app).
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/expo-firebase-auth-example)
- 📝 [Blog post](https://amanhimself.dev/blog/firebase-authentication-with-expo/)
This example uses:
- Expo SDK version `41.x.x`
- Firebase JS SDK
- React Navigation version `5.x.x`
- Managing Environment Variables with `app.config.json`
## Create a custom Image Gallery Preview
Learn how to sync thumbnail using `FlatList` with Carousel from `react-native-snap-carousel`.
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnPreviewImageGallery)
- 📝 [Blog post](https://medium.com/crowdbotics/how-to-create-a-custom-image-gallery-in-react-native-b84b3c4906ec)
This example uses:
- React Native version `0.63.4`
- The [scrollToOffset method on FlatList](https://reactnative.dev/docs/flatlist#scrolltooffset)
- [react-native-snap-carousel](https://github.com/meliorence/react-native-snap-carousel)
- Images from [Unsplash](https://unsplash.com/s/photos/amsterdam)


## Convert Reverse Geocode into Postal Address
Fetch user's current location and then convert into actual postal address.
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/expo-geolocation-example)
- 📝 [Blog post](https://amanhimself.dev/blog/react-native-geolocation-to-get-postal-address/)
This example uses:
- Expo SDK 44
- [React Navigation Stack v6](https://reactnavigation.org/docs/getting-started)
- [expo-location](https://docs.expo.dev/versions/latest/sdk/location/)
- Icon from [Flaticon.com](https://www.flaticon.com/free-icon/placeholder_1001022?term=location&related_id=1001022)

## Create a Translucent Bottom Tab Bar
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/customTabBar)
- 📝 [Blog post](https://amanhimself.dev/blog/create-custom-tab-bar-in-react-native/)
This example uses:
- react-native-cli
- [React Navigation Bottom Tabs v5](https://reactnavigation.org/docs/getting-started)
- [BlurView](https://github.com/Kureev/react-native-blur) effect
- Images from Unsplash


## Shared Element transitions
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/shared-element-transitions)
- 📝 [Blog post](https://blog.logrocket.com/how-to-use-shared-element-transition-with-react-navigation-v5/)
This example uses:
- Expo SDK 44
- [React Navigation v6](https://reactnavigation.org/docs/getting-started)
- [react-navigation-shared-element](https://github.com/IjzerenHein/react-navigation-shared-element)
- [react-native-shared-element](https://github.com/IjzerenHein/react-native-shared-element#SharedElementAnimation)
- Images from Unsplash
- Delayed loading example using [react-native-animatable](https://github.com/oblador/react-native-animatable)

## Custom scroll bar indicator in ScrollView with Animated API
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/custom-scroll-indicator)
- 📝 [Blog post](https://amanhimself.dev/blog/custom-scroll-bar-indicator-with-react-native-animated-api)
- **Description**: The implementation of a scroll bar indicator is not directly customizable on cross-platforms in React Native. If you are building an app whose screen design depends on displaying a customized scroll bar indicator, then let's build one in this tutorial.
This example uses:
- Expo SDK 44
- `Animated.multiply()` from React Native API
- `onScroll` prop on `ScrollView`
- Example API data from [Draftbit's Example Data Service](https://example-data.draftbit.com/).


## Redux Persist
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/redux-persist-asyncstorage)
- 📝 [Blog post](https://amanhimself.dev/blog/redux-persist-in-react-native-with-async-storage/)
- **Description**: How to configure, integrate and use redux-persist library in a React Native & Expo app and dynamically change the UI based on the state updates. This example uses:
- Expo SDK 40
- react-navigation v5 (bottom-tabs)
- redux, react-redux (with hooks), redux-thunk, redux-persist
- Example API data from [Draftbit's Example Data Service](https://example-data.draftbit.com/).

## Forms with Formik
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/forms-with-formik)
- 📝 [Blog post](https://blog.jscrambler.com/creating-and-validating-react-native-forms-with-formik/)
- **Description**: In this post, let's take a look at how to integrate Formik along with Yup in a React Native app to create forms and validate them. We are also going to cover how to change the focus of one input field to another using a device's keyboard by forwarding the ref created using a `useRef` hook.


## Animated Header View on a Scroll with React Native Animated API
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/animate-header-on-scroll)
- 📝 [Blog post](https://amanhimself.dev/blog/animate-header-view-on-scroll-with-react-native-animated-api/)
- **Description**: In this tutorial, let's explore a way to create a header view component that animates on the scroll position of the ScrollView component from React Native. We will go through the basics of creating a new Animated value as well as explaining the significance of functions and properties like interpolation, extrapolate, contentOffset, and so on. This example uses:
- Expo SDK 38
- React Native Animated API


## Chat app with Expo + Firebase + Firestore + react-native-gifted-chat + react-native-paper + react-navigation v5
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/ChatApp)
- 👉 **Blog post series**: [Part1](https://amanhimself.dev/blog/chat-app-with-react-native-part-1) | [Part2](https://amanhimself.dev/blog/chat-app-with-react-native-part-2) | [Part3](https://amanhimself.dev/blog/chat-app-with-react-native-part-3) | [Part4](https://amanhimself.dev/blog/chat-app-with-react-native-part-4) | [Part5](https://amanhimself.dev/blog/chat-app-with-react-native-part-5) | [Part6](https://amanhimself.dev/blog/chat-app-with-react-native-part-6)





## Create onBoarding screens with react-native-viewpager
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/onboarding-viewpager)
- 📝 [Blog post](https://blog.logrocket.com/how-to-create-onboarding-screens-with-react-native-viewpager/)
- **Description**: In this tutorial, we’ll look at one of the ways to create onboarding screens in a React Native app. We are going to use a React Native community package, called react-native-viewpager, that allows us to swipe left or right between different pages where each page has some data to display.

## Remove Tab bar Border Width
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/remove-tabbar-border)
- 📝 [Blog post](https://amanhimself.dev/blog/react-navigation-remove-tab-bar-border/)
This example uses:
- Expo SDK 44
- [React Navigation v6](https://reactnavigation.org/docs/getting-started)


## Create Custom Custom Wavy Headers with react-native-svg
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/onboarding-viewpager)
- 📝 [Blog post](https://amanhimself.dev/blog/create-custom-headers-with-react-native-svg)

## Using Styled Components in React Native and Expo
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnStyledComponents)
- 📝 [Blog post](https://blog.logrocket.com/how-to-use-styled-components-with-react-native/)

## Using react-native-image-picker
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnImagePickerExample)
- 📝 [Blog post](https://amanhimself.dev/blog/how-to-use-react-native-image-picker)

## Handle Navigation in WebViews
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/rnWebViewCustomNav)
- 📝 [Blog post](https://amanhimself.dev/blog/handle-navigation-in-webviews-react-native)

## Getting Started with react-navigation v5
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/reactnav5-stack-navigator)
- 📝 [Blog post](https://amanhimself.dev/blog/stack-navigator-with-react-navigation-v5)

## Nesting Tab and Stack Navigation Patterns in react-navigation v5
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/reactnav5-tab-navigator)
- 📝 [Blog post](https://amanhimself.dev/blog/nested-navigators-in-react-native)

## Getting Started with Expo and React Native with Hooks & Redux (Hooks!)
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/master/reactnav5-tab-navigator)
- 👉 **Blog post series**: [Part 1](https://amanhimself.dev/blog/getting-started-with-react-native-expo-hooks-2020) | [Part 2](https://amanhimself.dev/blog/redux-with-react-native-hooks)

## Change status bar style config based on route with useIsFocused & react-navigation v6
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/02-statusbar-config-based-on-route)
**Uses**
- [`useIsFocused` hook from React Navigation](https://reactnavigation.org/docs/status-bar/)
- [`expo-status-bar`](https://docs.expo.dev/versions/latest/sdk/status-bar/)

## Create a custom hook to change status bar styles with useFocusEffect & react-navigation v6
> **Warning**
> Example Outdated. I wrote this status bar hook without knowing that the React Navigation library provides a `useIsFocused` hook. I [updated my example using their technique that also works nicely with `expo-status-bar`](#change-status-bar-style-config-based-on-route-with-useisfocused--react-navigation-v6).
- 🐙 [Repo](https://github.com/amandeepmittal/react-native-examples/tree/main/01-custom-status-bar-hook)
- 👉 [Blog post series](https://amanhimself.dev/blog/create-custom-status-bar-hook-react-navigation)
