https://github.com/amaroteam/react-credit-cards
Beautiful credit cards for your payment forms
https://github.com/amaroteam/react-credit-cards
credit-card payment react react-component
Last synced: 6 months ago
JSON representation
Beautiful credit cards for your payment forms
- Host: GitHub
- URL: https://github.com/amaroteam/react-credit-cards
- Owner: amaroteam
- License: mit
- Created: 2017-01-13T12:55:03.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2024-01-19T11:43:33.000Z (almost 2 years ago)
- Last Synced: 2025-05-15T05:06:30.768Z (6 months ago)
- Topics: credit-card, payment, react, react-component
- Language: SCSS
- Homepage: https://ovvwzkzry9.codesandbox.io/
- Size: 4.48 MB
- Stars: 2,609
- Watchers: 39
- Forks: 312
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: code-of-conduct.md
Awesome Lists containing this project
- awesome-github-star - react-credit-cards
README
# React Credit Cards
[](https://www.npmjs.com/package/react-credit-cards) [](https://travis-ci.org/amarofashion/react-credit-cards) [](https://codeclimate.com/github/amarofashion/react-credit-cards/maintainability) [](https://codeclimate.com/github/amarofashion/react-credit-cards/test_coverage)
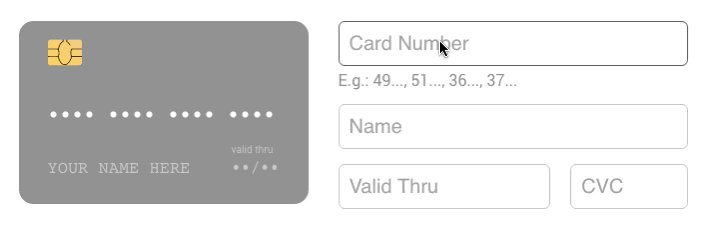
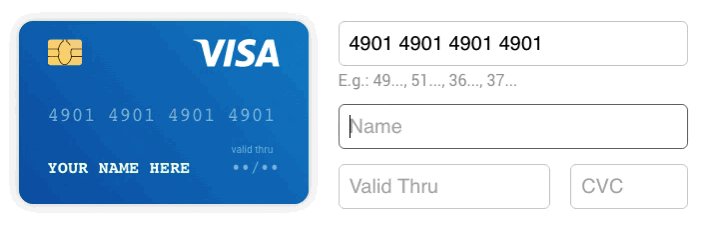
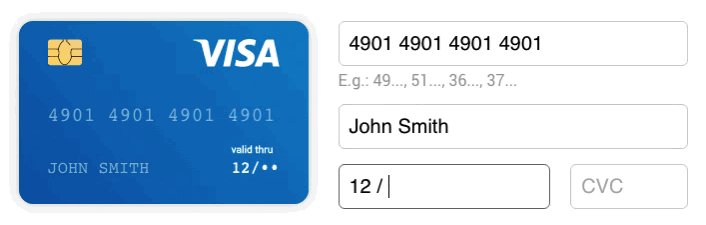
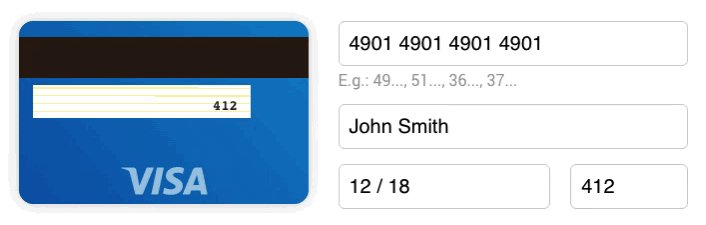
A slick credit card component for React.

[Demo](https://amarofashion.github.io/react-credit-cards/)
### Install
```
npm install --save react-credit-cards
```
### Usage
```jsx
import React from 'react';
import Cards from 'react-credit-cards';
export default class PaymentForm extends React.Component {
state = {
cvc: '',
expiry: '',
focus: '',
name: '',
number: '',
};
handleInputFocus = (e) => {
this.setState({ focus: e.target.name });
}
handleInputChange = (e) => {
const { name, value } = e.target;
this.setState({ [name]: value });
}
render() {
return (
...
);
}
}
```
Don't forget to import the `react-credit-cards/lib/styles.scss` if you are using SASS in your project.
Or you can import the CSS:
`import 'react-credit-cards/es/styles-compiled.css';`
### Features
- We support all credit card issuers available in [Payment](https://github.com/jessepollak/payment) plus Hipercard (a brazilian credit card).
## Props
- `name` {string}: Name on card. \*
- `number` {string|number}: Card number. \*
- `expiry` {string|number}: Card expiry date. `10/20` or `012017` \*
- `cvc` {string|number}: Card CVC/CVV. \*
- `focused` {string}: Focused card field. `name|number|expiry|cvc`
- `locale` {object}: Localization text (e.g. `{ valid: 'valid thru' }`).
- `placeholders` {object}: Placeholder text (e.g. `{ name: 'YOUR NAME HERE' }`).
- `preview` {bool}: To use the card to show scrambled data (e.g. `**** 4567`).
- `issuer` {string}: Set the issuer for the `preview` mode (e.g. `visa|mastercard|...`)
- `acceptedCards` {array}: If you want to limit the accepted cards. (e.g. `['visa', 'mastercard']`
- `callback` {func}: A callback function that will be called when the card number has changed with 2 paramaters: `type ({ issuer: 'visa', maxLength: 19 }), isValid ({boolean})`
\* _Required fields_
## SCSS options
**Credit Card sizing**
- `$rccs-card-ratio`: Card ratio. Defaults to `1.5858`
- `$rccs-size`: Card width. Defaults to `290px`
**Credit Card fonts**
- `$rccs-name-font-size`: Defaults to `17px`
- `$rccs-name-font-family`: Defaults to `Consolas, Courier, monospace`
- `$rccs-number-font-size`: Defaults to `17px`
- `$rccs-number-font-family`: Defaults to `Consolas, Courier, monospace`
- `$rccs-valid-font-size`: Defaults to `10px`
- `$rccs-expiry-font-size`: Defaults to `16px`
- `$rccs-expiry-font-family`: Defaults to `Consolas, Courier, monospace`
- `$rccs-cvc-font-size`: Defaults to `14px`
- `$rccs-cvc-font-family`: Defaults to `Consolas, Courier, monospace`
- `$rccs-cvc-color`: Defaults to `#222`
**Credit Card styling**
- `$rccs-shadow`: Defaults to `0 0 20px rgba(#000, 0.2)`
- `$rccs-light-text-color`: Card text color for dark cards. Defaults to `#fff`
- `$rccs-dark-text-color`: Card text color for light cards. Defaults to `#555`
- `$rccs-stripe-bg-color`: Stripe background color in the back. Defaults to `#2a1d16`
- `$rccs-signature-background`: Signature background in the back. Defaults to `repeating-linear-gradient(0.1deg, #fff 20%, #fff 40%, #fea 40%, #fea 44%, #fff 44%)`
- `$rccs-default-background`: Default card background. Defaults to `linear-gradient(25deg, #939393, #717171)`
- `$rccs-unknown-background`: Unknown card background. Defaults to `linear-gradient(25deg, #999, #999)`
- `$rccs-background-transition`: Card background transition. Defaults to `all 0.5s ease-out`
- `$rccs-animate-background`: Card background animation. Defaults to `true`
**Credit Card brands**
- `$rccs-amex-background`: Defaults to `linear-gradient(25deg, #308c67, #a3f2cf)`
- `$rccs-dankort-background`: Defaults to `linear-gradient(25deg, #ccc, #999)`
- `$rccs-dinersclub-background`: Defaults to `linear-gradient(25deg, #fff, #eee)`
- `$rccs-discover-background`: Defaults to `linear-gradient(25deg, #fff, #eee)`
- `$rccs-mastercard-background`: Defaults to `linear-gradient(25deg, #e8e9e5, #fbfbfb)`
- `$rccs-visa-background`: Defaults to `linear-gradient(25deg, #0f509e, #1399cd)`
- `$rccs-elo-background`: Defaults to `linear-gradient(25deg, #211c18, #aaa7a2)`
- `$rccs-hipercard-background`: Defaults to `linear-gradient(25deg, #8b181b, #de1f27)`
## Development
Here's how you can get started developing locally:
$ git clone https://github.com/amarofashion/react-credit-cards.git
$ cd react-credit-cards
$ npm install
$ npm start
Now, if you go to `http://localhost:3000` in your browser, you should see the demo page.
## Contributing
Please read [CONTRIBUTING.md](CONTRIBUTING.md) for details on our code of conduct, and the process of contributing to the project.
## Useful links
[EBANK's test numbers](https://www.ebanx.com/business/en/developers/integrations/testing/credit-card-test-numbers)
[Adyen's test numbers](https://gist.github.com/j3j5/8b3e48ccad746b90a54a)
[Worldpay's test card numbers](https://support.worldpay.com/support/kb/bg/testandgolive/tgl5103.html)
[Brazilian cards patterns](https://github.com/erikhenrique/bin-cc/blob/master/README.md)
## LICENSE
This project is licensed under the [MIT License](LICENSE.md).
###### Made with ❤️ at [AMARO](https://amaro.com).