https://github.com/amcolash/MMM-GoogleFit
A magic mirror module to grab google fit daily step count and daily weights.
https://github.com/amcolash/MMM-GoogleFit
Last synced: 5 months ago
JSON representation
A magic mirror module to grab google fit daily step count and daily weights.
- Host: GitHub
- URL: https://github.com/amcolash/MMM-GoogleFit
- Owner: amcolash
- License: mit
- Archived: true
- Created: 2018-01-12T04:37:32.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2021-06-01T07:34:51.000Z (almost 4 years ago)
- Last Synced: 2024-08-04T10:03:10.502Z (9 months ago)
- Language: JavaScript
- Homepage:
- Size: 154 KB
- Stars: 21
- Watchers: 6
- Forks: 21
- Open Issues: 11
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-mmm - **MMM-GoogleFit**
README
# MMM-GoogleFit
A magic mirror module to grab google fit daily step count and daily weights.

# This module is not maintained and will not recieve any support from me.
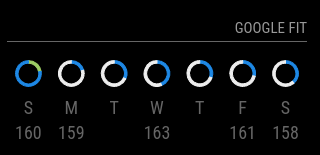
## What it Looks Like
Normal Usage:

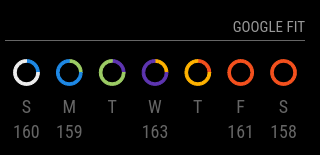
Colored Rings (each new color means 1x base step count):

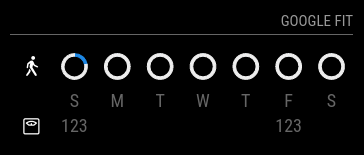
NEW - Optional Icons (Now enabled by default)

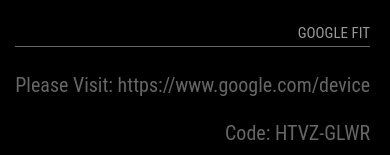
Authentication Flow:

## Installing
This module is pretty simple to set up. You simply need to clone the module into your modules folder (like other modules).
```
$ cd MagicMirror/modules
$ git clone https://github.com/amcolash/MMM-GoogleFit.git
```
Then add the following to `MagicMirror/config/config.js` and optionally configure any options [below](#configuration-options).
```
{
module: 'MMM-GoogleFit',
position: 'position',
config: {
// If desired
}
},
```
Finally, restart your magic mirror.
You will need to authenticate with google fit for this module to work. Follow the onscreen instructions which should tell you to visit [https://google.com/device](https://google.com/device) and input the code displayed. Simply enter the code and allow the module to access your google fit data. That's it!
## Configuration Options
Below are listed all possible configuration options for this module.
*SOME VALUES HAVE CHANGED SINCE THIS MODULE WAS FIRST PUBLISHED. CHECK YOUR CONFIG.*
Note; If you want to use metric/imperial units for weights (or if they are not what you expect), please set the according units inside of your base `config/config.js` file as listed in the magic mirror instructions [here](https://github.com/MichMich/MagicMirror#configuration).
| Option | Description |
|----------------|-------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------|
| updateInterval | How often to update (in minutes)
Possible values: number
Default value: 30 |
| stepGoal | How many steps you want to take each day (to fill pie chart)
Possible values: number
Default value: 10000 |
| startOnMonday | If the calendar view should start on Sunday (default) or Monday.
Possible values: boolean
Default value: `false` |
| lastSevenDays | If the calendar view should show the last 7 days or if it should show the current week (default). Note: This setting takes priority over `startOnMonday`.
Possible values: boolean
Default value: `false` |
| reverseOrder | Reverses the calendar view ordering - so the last day is on the left instead of the right.
Possible values: boolean
Default value: `false` |
| displayWeight | If the module should show weight data.
Possible values: boolean
Default value: `true` |
| chartWidth | How wide the chart portion of the module should be (in pixels), excludes icons
Possible values: number
Default value: 300 |
| chartPadding | Percent of available chart width dedicated to padding. If each ring takes 50px and there is 0.2 (percent) padding, then 10px are used for padding, making the chart 40px.
Possible values: number (between 0 - 1)
Default value: 0.2 |
| innerThickness | How thick inside gap of the chart rings should be (percent), where 0 = no innner gap and 1 = only gap, no visible chart.
Possible values: number (between 0 - 1)
Default value: 0.8 |
| fontSize | Font size
Possible values: number
Default value: 18 |
| stepCountLabel | Enable step count to be listed below the step rings
Possible values: boolean
Default value: false |
| useIcons | Enable icons on the side of the module
Possible values: boolean
Default value: true |
| colors | Array of colors for the step counter
Possible values: Array[#hexColor]
Default value: ["#EEEEEE", "#1E88E5", "#9CCC65", "#5E35B1", "#FFB300", "#F4511E"] |
| debug | Turn on debug mode?
Possible values: boolean
Default value: false |
## Multiple Instances of the Module
This module _can_ be used multiple times on the mirror (for different users) with some work, however this is not fully supported out of the box. Check out this [github issue](https://github.com/amcolash/MMM-GoogleFit/issues/3) for instructions.
## Libraries Used
This module (like most open source) has some help from others, shoutout to the authors and contributors! Cheers
- Beautiful and responsive charts from [HighCharts](https://www.highcharts.com)
- Icons from the lovely people at [icons8](https://icons8.com)
- Saving a json file (because it is easier) with [jsonfile](https://github.com/jprichardson/node-jsonfile)