https://github.com/ameobea/sketches-3d
Experiments and demos of 3D game-like things. Mostly using Blender + Three.JS with custom shaders and interactive bits.
https://github.com/ameobea/sketches-3d
gamedev glsl shaders svelte sveltekit threejs webgl
Last synced: 7 months ago
JSON representation
Experiments and demos of 3D game-like things. Mostly using Blender + Three.JS with custom shaders and interactive bits.
- Host: GitHub
- URL: https://github.com/ameobea/sketches-3d
- Owner: Ameobea
- Created: 2022-08-16T20:39:34.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2023-12-12T22:31:26.000Z (almost 2 years ago)
- Last Synced: 2024-04-15T04:36:44.731Z (over 1 year ago)
- Topics: gamedev, glsl, shaders, svelte, sveltekit, threejs, webgl
- Language: TypeScript
- Homepage: https://3d.ameo.design/rainy.html
- Size: 1.93 MB
- Stars: 17
- Watchers: 2
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# 3D Sketches + Experiments
This holds the outputs of my foray into 3D modeling, shaders, Three.JS, and psuedo-gamedev. It consists of a variety of scenes, sketches, and experiments that I created while learning and exploring the tech and methods involved with creating interactive 3D content that runs in the browser.
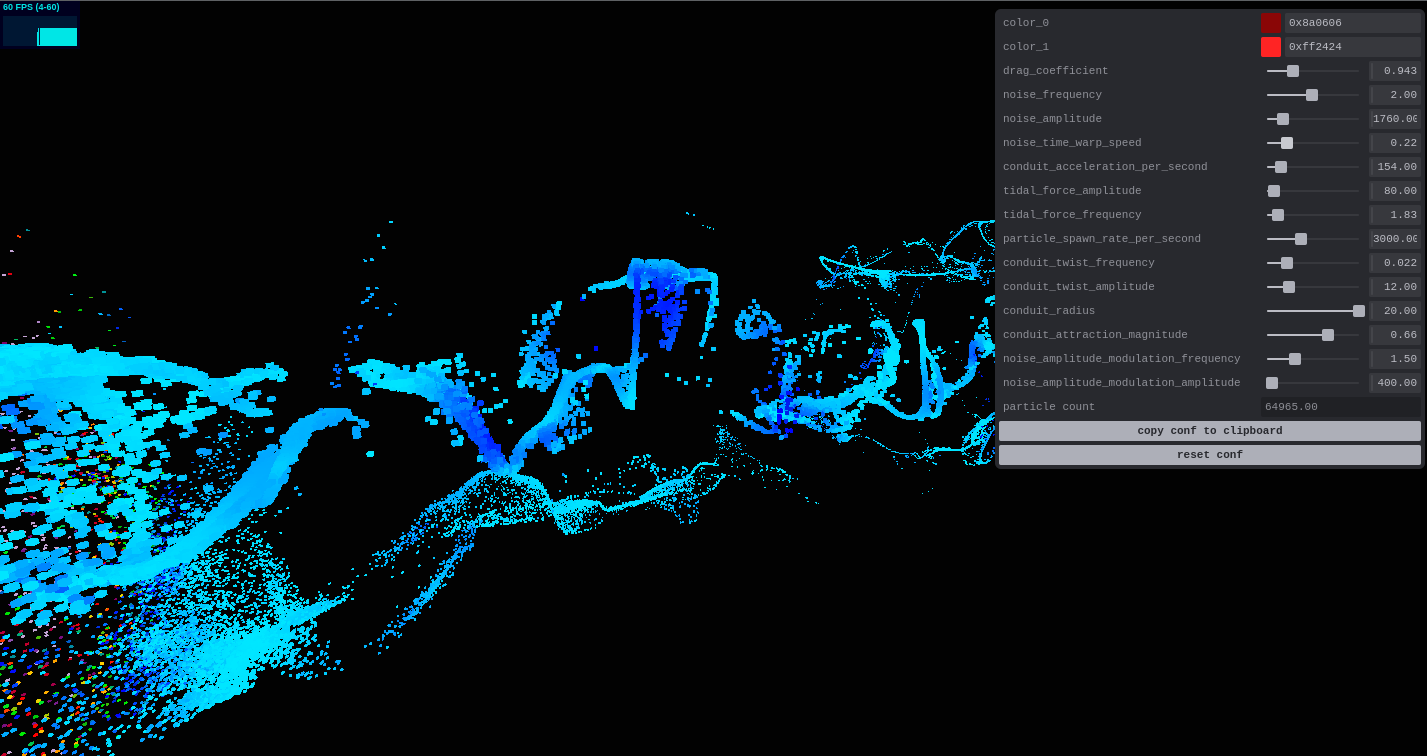
| |  |
|:---:|:---:|
## In-Browser Demos
* [Pinklights ](https://3d.ameo.design/pinklights.html)
* [Bridge2 ](https://3d.ameo.design/bridge2.html)
* [Rainy ](https://3d.ameo.design/rainy.html)
* [Particle Conduit ](https://3d.ameo.design/blink.html)
## Tech
Most of the stuff here is built using Blender, Three.JS, and some custom shaders. It will all run in the browser, targeting desktop devices with mouse + keyboard. SvelteKit is used as a lightweight framework for wrapping everything up and bundling releases.
Include audio integration that is generated in realtime also in the browser via my [web-synth](https://github.com/ameobea/web-synth) project.