Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/amil3955/ecommerce-shoes
Shop made in Next.JS and Strapi containing products
https://github.com/amil3955/ecommerce-shoes
ecommerce-website express nextjs nodejs react tailwindcss
Last synced: about 1 month ago
JSON representation
Shop made in Next.JS and Strapi containing products
- Host: GitHub
- URL: https://github.com/amil3955/ecommerce-shoes
- Owner: amil3955
- Created: 2024-09-13T09:51:53.000Z (4 months ago)
- Default Branch: main
- Last Pushed: 2024-11-19T14:13:26.000Z (about 2 months ago)
- Last Synced: 2024-11-19T15:25:17.648Z (about 2 months ago)
- Topics: ecommerce-website, express, nextjs, nodejs, react, tailwindcss
- Language: TypeScript
- Homepage: https://shoes-ecommerce.herokuapp.com/shoes
- Size: 23.2 MB
- Stars: 2
- Watchers: 1
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Shoes E-Commerce
Shop made in Next.JS and Strapi containing products from https://nike.com
Repository with CMS: https://github.com/amil3955/Ecommerce-shoes.git
## Features
- Image optimization by NextJS Image and Cloudinary
- Blazing fast page loading, very good SEO
- Products, discounts, images, etc. - all managed by Strapi CMS
- Reviews
- Payment with Stripe
- Sending emails using nodemailer
## Made using
- Next.JS
- Recoil
- GraphQL
- Strapi
- TailwindCSS
- Framer Motion
- Stripe
- Cloudinary
## Environment Variables
To run this project, you will need to add the following environment variables to your .env file
`NEXT_PUBLIC_STRIPE_API_KEY`
`STRIPE_SECRET_KEY`
`STRAPI_IDENTIFIER` - strapi server user
`STRAPI_PASSWORD`
`NEXT_PUBLIC_STRAPI_URL`
`EMAIL_USER` - gmail user
`EMAIL_PASSWORD`
`PAGE_URL`
## Installation
First, clone CMS and do steps in this repository: https://github.com/amil3955/Ecommerce-shoes.git
Make .env.local file and paste variables from upper section, then install as normal Next.JS application.
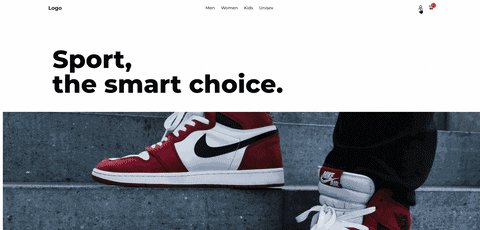
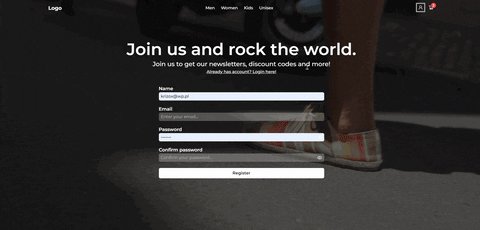
## Screenshots