https://github.com/amilajack/babel-plugin-fail-explicit
A babel plugin that prevents coercion and silent failure in JavaScript
https://github.com/amilajack/babel-plugin-fail-explicit
babel coercion explicit fail failure plugin safe silent
Last synced: 22 days ago
JSON representation
A babel plugin that prevents coercion and silent failure in JavaScript
- Host: GitHub
- URL: https://github.com/amilajack/babel-plugin-fail-explicit
- Owner: amilajack
- License: mit
- Created: 2017-03-19T05:12:05.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-03-26T14:13:01.000Z (about 3 years ago)
- Last Synced: 2024-10-30T08:52:07.479Z (6 months ago)
- Topics: babel, coercion, explicit, fail, failure, plugin, safe, silent
- Language: JavaScript
- Homepage:
- Size: 852 KB
- Stars: 7
- Watchers: 3
- Forks: 3
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
README
babel-plugin-fail-explicit
==========================
[](https://travis-ci.org/amilajack/babel-plugin-fail-explicit)
[](http://badge.fury.io/js/babel-plugin-fail-explicit)
[](https://david-dm.org/amilajack/babel-plugin-fail-explicit)
[](https://npm-stat.com/charts.html?package=babel-plugin-fail-explicit)
**A babel plugin that prevents coercion and silent failure in JavaScript**

## Roadmap
- [x] Fail on unsafe coercion
- [x] Fail on unsafe property access
- [x] Do not fail inside conditional expressions or default statements (`||`), on by default
- [ ] Allow unsafe access in if statement by default
- [ ] Allow for configuration of strictness
## Installation
```bash
npm install --save-dev babel-plugin-fail-explicit
```
## Setup
```json
// .babelrc
{
"plugins": [
"fail-explicit"
]
}
```
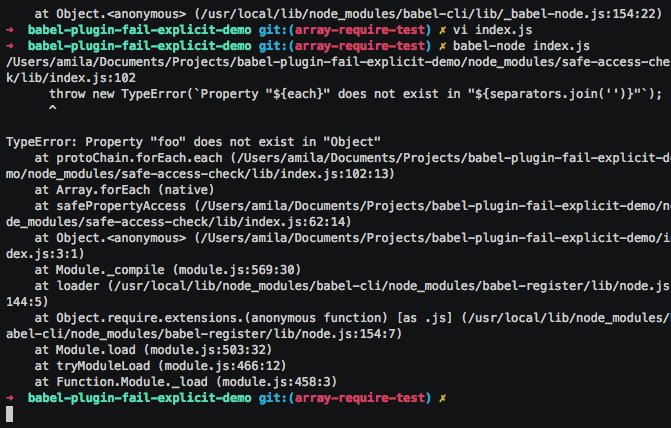
### Demo:
To experiment with `babel-plugin-fail-explicit`, see [this demo repo](https://github.com/amilajack/babel-plugin-fail-explicit-demo)
### Examples
```js
// ------------------------------------------------
// Coercion safeguard
// ------------------------------------------------
[] + {}
// TypeError: 'Unexpected coercion of type "Array" and
// type "Object" using "+" operator'
NaN + undefined
// TypeError: Unexpected coercion of type "NaN" and type
// "undefined" using "+" operator
1 + 'some'
// '1some'
// ------------------------------------------------
// Safe Comparison
// ------------------------------------------------
new String('12') > 12
// TypeError: Unexpected comparison of type "String" and type
// "number" using ">" operator
null > undefined
// TypeError: Unexpected comparison of type "null" and type
// "undefined" using ">" operator
// ------------------------------------------------
// Usage for better undefined propagation errors
// ------------------------------------------------
const obj = {
foo: {
bar: {}
}
}
obj.foo.bar.baz;
// TypeError: Property "baz" does not exist in "Object.foo.bar"
// ------------------------------------------------
// Usage as out of bounds check
// ------------------------------------------------
const some = new Array(3)
some[10]
// TypeError: '"Array[10]" is out of bounds'
const bar = []
some[100]
// TypeError: '"Array[100]" is out of bounds'
// TypeError: '"woo[1]" is out of bounds'
const obj = {
woo: ['']
}
obj.woo[1]
// TypeError: '"woo[1]" is out of bounds'
```