Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/amir-arad/orbs-demo
a demo of an app in orbs blockchain
https://github.com/amir-arad/orbs-demo
Last synced: 4 days ago
JSON representation
a demo of an app in orbs blockchain
- Host: GitHub
- URL: https://github.com/amir-arad/orbs-demo
- Owner: amir-arad
- License: mit
- Created: 2020-02-05T09:47:58.000Z (almost 5 years ago)
- Default Branch: master
- Last Pushed: 2020-02-05T09:48:01.000Z (almost 5 years ago)
- Last Synced: 2024-10-20T07:45:08.982Z (29 days ago)
- Language: JavaScript
- Size: 8.79 KB
- Stars: 0
- Watchers: 2
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Orbs Starter Kit [](https://github.com/orbs-network/orbs-starter-kit/pulls)
> Your starting point to build application on Orbs Network.
## Quick start
* Click on [`Use this template`](https://github.com/orbs-network/orbs-starter-kit/generate)
* Clone the resulted repo
* `cd `
* `npm install`
* `gamma-cli start-local`
* `gamma-cli deploy ./contracts/counter.go -name counter -signer user1`
* `npm run start`
## Prerequisites
* [Docker for desktop](https://www.docker.com/products/docker-desktop)
* [NodeJS](https://nodejs.org/en/)
* [Gamma-cli](https://github.com/orbs-network/gamma-cli)
* [Go language](https://golang.org/doc/install) (Optional)
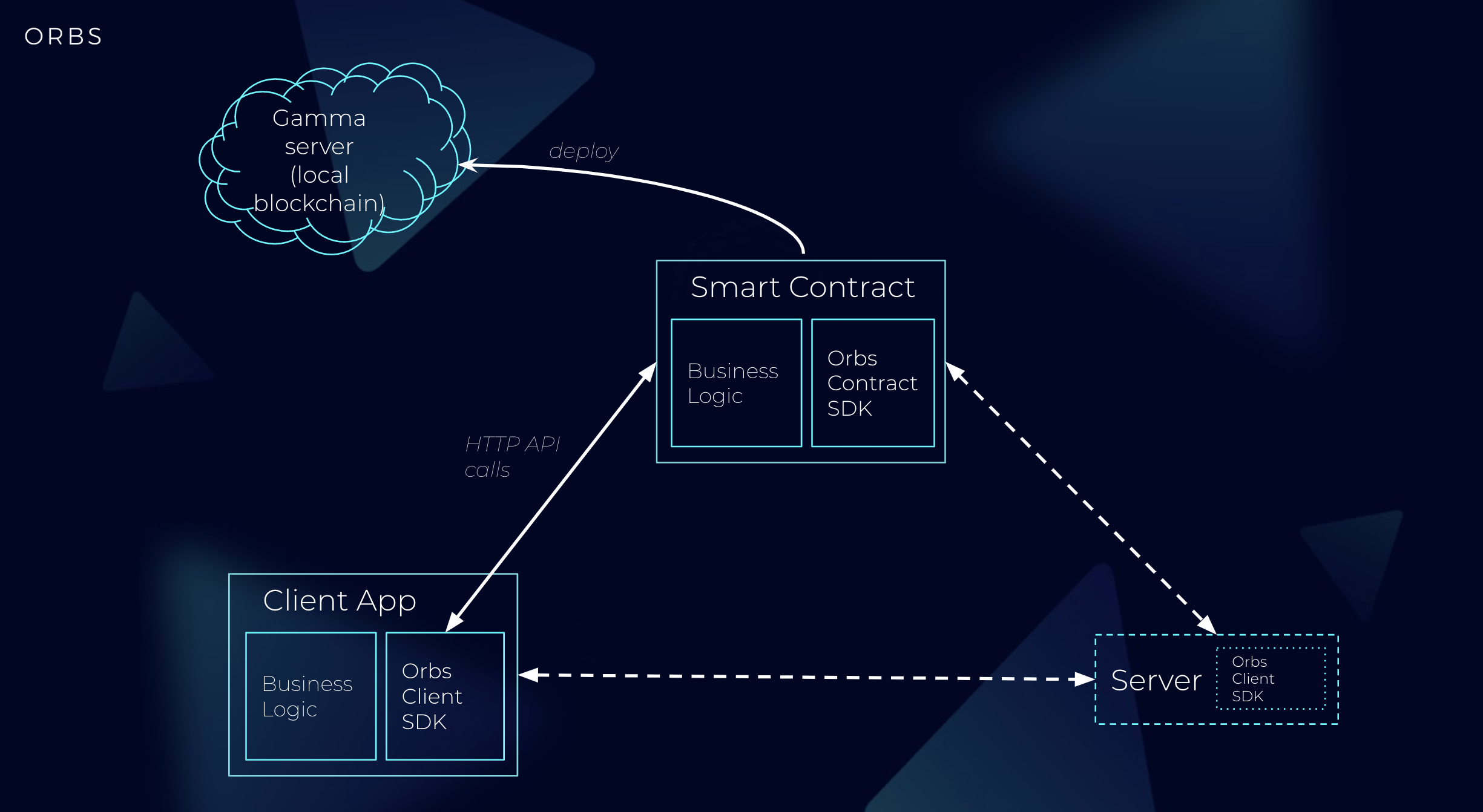
## Decentralized Application Architecture

## Wired Parts
* Smart Contract example (Counter)
* `orbs-contract-sdk`
* Client side application based on react
* `orbs-client-sdk`
## Available Scripts
In the project directory, you can run:
### `npm start`
Runs the app in the development mode.
Open [http://localhost:4000](http://localhost:4000) to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
### `npm test`
Launches the test runner in the interactive watch mode.
See the section about [running tests](https://facebook.github.io/create-react-app/docs/running-tests) for more information.
### `npm run build`
Builds the app for production to the `build` folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about [deployment](https://facebook.github.io/create-react-app/docs/deployment) for more information.
### `npm run lint`
Runs prettier to do automatic linting of JavaScript files.
## Learn More
* Gamma server and gamma-cli, read [gitbook](https://orbs.gitbook.io/contract-sdk).
* [JavaScript Client SDK](https://github.com/orbs-network/orbs-client-sdk-javascript).
* [Create React App documentation](https://facebook.github.io/create-react-app/docs/getting-started).
* [React documentation](https://reactjs.org/).