https://github.com/amir5121/arcView
https://github.com/amir5121/arcView
Last synced: 7 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/amir5121/arcView
- Owner: amir5121
- License: apache-2.0
- Created: 2020-06-27T19:14:30.000Z (over 5 years ago)
- Default Branch: master
- Last Pushed: 2022-07-21T12:18:31.000Z (over 3 years ago)
- Last Synced: 2025-05-05T08:16:48.132Z (7 months ago)
- Language: Kotlin
- Size: 233 KB
- Stars: 64
- Watchers: 4
- Forks: 14
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
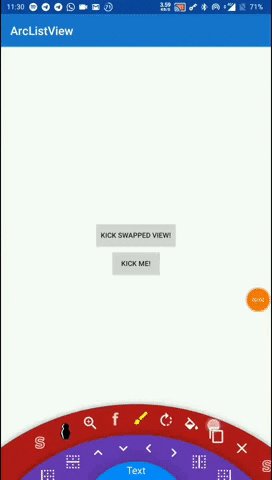
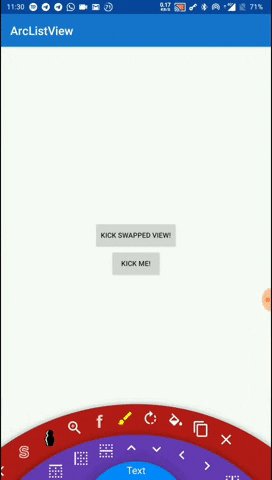
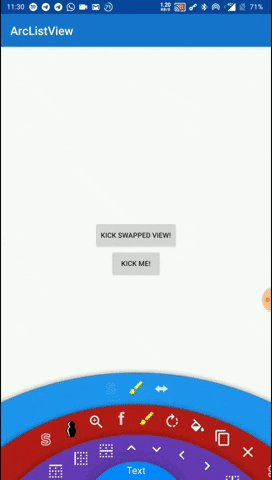
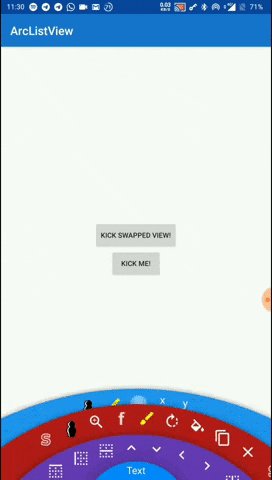
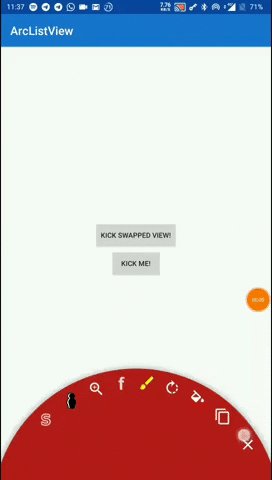
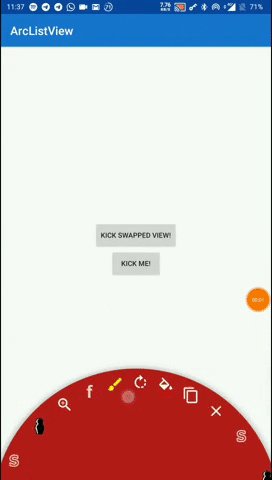
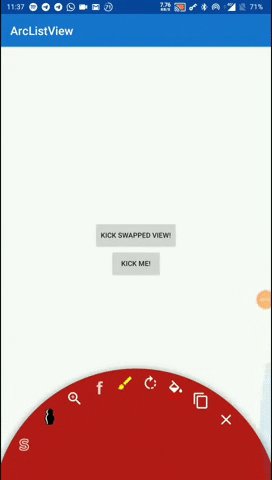
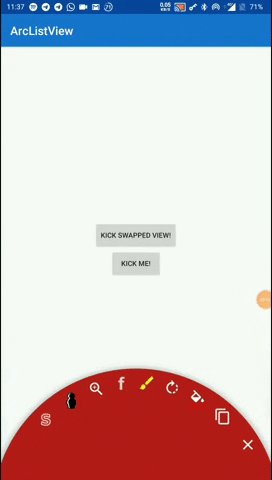
- awesome-android-ui - ArcView - 2.0) | <img src="/art/arcView1.gif" width="49%"> (Index)
- fucking-awesome-android-ui - ArcView - 2.0) | <img src="/art/arcView1.gif" width="49%"> (Index)
README
[](https://jitpack.io/#amir5121/arcView)
[]( https://android-arsenal.com/details/1/8130 )
# arcView
ArcView is an android library for showing list like an arc
## Installation
- Gradle
Add it in your root `build.gradle` at the end of repositories:
```
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
add the dependency
```
dependencies {
implementation 'com.github.amir5121:arcView:TAG'
}
```
- [More ways to add it](https://jitpack.io/#amir5121/arcView/)
## Usage

`layout.xml`
```
```
`MainActivity.kt`
```
package com.amir.arclistview
import android.os.Bundle
import android.util.Log
import android.view.View
import androidx.appcompat.app.AppCompatActivity
import com.amir.arcview.ArcLinearLayout
import kotlinx.android.synthetic.main.activity_main.*
import kotlinx.android.synthetic.main.include_arc_button.*
class MainActivity : AppCompatActivity(), View.OnClickListener {
private val TAG: String = "MainActivity"
private lateinit var strokeArc: ArcLinearLayout
private lateinit var shadowArc: ArcLinearLayout
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
kick_me.setOnClickListener(this)
kick_swapped.setOnClickListener(this)
include_buttons_stroke.setOnClickListener(this)
include_buttons_shadow.setOnClickListener(this)
strokeArc =
layoutInflater.inflate(
R.layout.stroke_arc_linear_layout,
include_arc_buttons_temp_arc,
false
) as ArcLinearLayout
shadowArc =
layoutInflater.inflate(
R.layout.shadow_arc_linear_layout,
include_arc_buttons_temp_arc,
false
) as ArcLinearLayout
}
override fun onClick(v: View?) {
when (v) {
kick_me -> {
if (include_buttons_scroll_view.isKnockedIn) {
include_buttons_scroll_view.knockout()
} else {
include_buttons_scroll_view.knockIn()
}
}
kick_swapped -> {
Log.wtf(TAG, "onClick: swapped")
include_arc_buttons_temp_arc.swapView(null)
}
include_buttons_shadow -> {
include_arc_buttons_temp_arc.swapView(shadowArc)
}
include_buttons_stroke -> {
include_arc_buttons_temp_arc.swapView(strokeArc)
}
}
}
}
```

```
```
## API
### styleables
ArcScrollView
radius: dimension = defines the radius of the drawn circle
stroke_width: dimension = defines how much of the circle should be visible
findBestWidth: boolean = let the ArcScrollView decide the width
ArcLinearLayout
useMinPadding: boolean = add an extra padding to top and bottom of items if set to true won't add any extra padding
itemsOffset: dimension = how much the items in ArcLinearLayout should be offset from top of the arc
## What need to be implemented?
Currently it doesn't support screen rotation. if this feature is asked for i will work on it.
## Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
## License
[Apache 2.0](https://www.apache.org/licenses/LICENSE-2.0)