https://github.com/amirhnajafiz/webrtc
Implementing a Video application with WebRTC.
https://github.com/amirhnajafiz/webrtc
css go golang html js rtc webrtc webrtc-signaling webrtc-video
Last synced: 8 months ago
JSON representation
Implementing a Video application with WebRTC.
- Host: GitHub
- URL: https://github.com/amirhnajafiz/webrtc
- Owner: amirhnajafiz
- Created: 2022-02-08T07:13:49.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-10-13T15:17:33.000Z (about 2 years ago)
- Last Synced: 2025-02-05T11:19:30.656Z (10 months ago)
- Topics: css, go, golang, html, js, rtc, webrtc, webrtc-signaling, webrtc-video
- Language: JavaScript
- Homepage:
- Size: 75.2 KB
- Stars: 1
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# WebRTC




Implementing a Video application with ```WebRTC```. In this project we are going to
use Javascript WebRTC modules and Websockets in order to create a communication system over video stream.
For our signaling server we are going to use ```Golang Fiber```.
## setup
In order to set up project you have two options. You can build it on your
own system (you need to have Golang installed on your system) or you can
start it on a container.
Build the project on your system:
```shell
go build -o main
chmod +x ./main
./main
```
### env
Set the project env variables to deploy it on production
```shell
HTTP_PORT=80 # project port
DEV_MODE=false # logging option
APP_VERSION=v0.2.0 # app version
```
Run the project on container:
```shell
docker run --rm -it -d -p 80:80 $(docker build -q . -f build/Dockerfile)
```
After that you can access the application on ```localhost```.
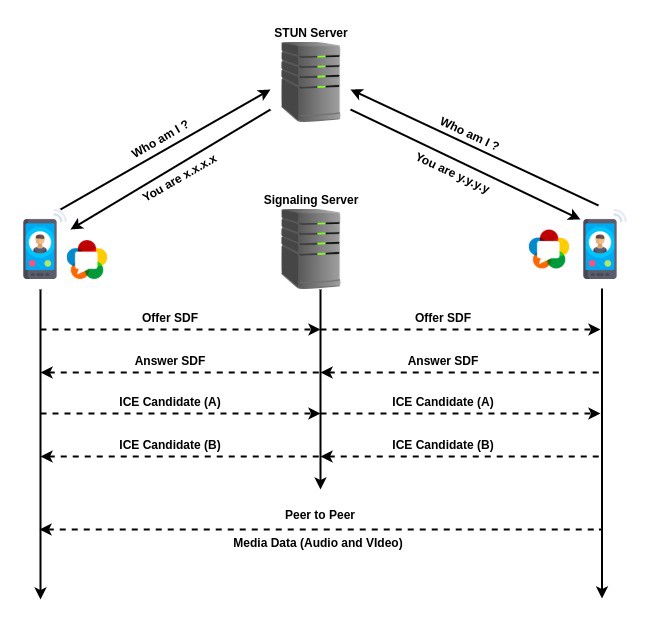
## network activity
As you can see in network activity diagram, two peers connect to signaling server, stun server, and turn server
in order to setup a session for communicating over ```webrtc``` protocol.

### visual schema
See what’s it look like in a call between two peers.

## fsm
In the following schema you can see the application ```Finite State Machine```.
The process of making a call and joining a call is being handled like this.

## resources
- [www.webrtc.org](https://webrtc.org/)
- [www.developer.mozilla.org/webrtc/api](https://developer.mozilla.org/en-US/docs/Web/API/WebRTC_API)
- [www.w3.org/webrtc](https://www.w3.org/TR/webrtc/)
## contribute
Feel free to submit you pull requests on this repository.