https://github.com/amirisback/frogo-recycler-view
RecyclerView With No Adapter | Available For Jetpack Compose
https://github.com/amirisback/frogo-recycler-view
android-library frogo-library frogo-sdk frogobox recyclerview recyclerview-adapter recyclerview-library recyclerview-no-adapter shimmer shimmer-android shimmer-loading shimmer-recyclerview without-adapter
Last synced: 3 months ago
JSON representation
RecyclerView With No Adapter | Available For Jetpack Compose
- Host: GitHub
- URL: https://github.com/amirisback/frogo-recycler-view
- Owner: amirisback
- License: apache-2.0
- Created: 2019-12-19T22:36:35.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2024-03-25T01:28:29.000Z (over 1 year ago)
- Last Synced: 2024-05-03T08:02:47.912Z (over 1 year ago)
- Topics: android-library, frogo-library, frogo-sdk, frogobox, recyclerview, recyclerview-adapter, recyclerview-library, recyclerview-no-adapter, shimmer, shimmer-android, shimmer-loading, shimmer-recyclerview, without-adapter
- Language: Kotlin
- Homepage: https://faisalamircs.medium.com/tutorial-recyclerview-cuman-15-detik-dengan-frogorecyclerview-cocok-buat-prototype-untuk-client-ad03b1af907e
- Size: 57.5 MB
- Stars: 162
- Watchers: 4
- Forks: 16
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
- Security: SECURITY.md
Awesome Lists containing this project
- awesome-project-catalogue - Click Here
- Android-Awesome-Resources - Frogo-recycler-view
README

## DEPRECATED
- Reason Deprecated, Merge library become single library
- Please Using This : [deltadox-android](https://github.com/deltadox/deltadox-android)
##

## About This Project
[](https://android-arsenal.com/details/1/8205)
[](https://jitpack.io/#amirisback/frogo-recycler-view)
[](https://github.com/amirisback/frogo-recycler-view/actions/workflows/android-ci.yml)
[](https://github.com/amirisback/frogo-recycler-view/actions/workflows/detekt-analysis.yml)
[](https://faisalamircs.medium.com/tutorial-recyclerview-cuman-15-detik-dengan-frogorecyclerview-cocok-buat-prototype-untuk-client-ad03b1af907e)
- Avaliable on Play Store [Click Here](https://play.google.com/store/apps/details?id=com.frogobox.apprecycler)
- Available on Google Dev Library [Click Here](https://devlibrary.withgoogle.com/products/android/repos/amirisback-frogo-recycler-view)
- Privacy Policy [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/PRIVACY-POLICY.md)
- LICENSE [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/LICENSE)
- Easy RecyclerView Implementation
- RecyclerView No Adapter (Adapter Has Been Handled)
- RecyclerView No Adapter Using ViewBinding Adapter
- RecyclerView Multi-View-Type (Stable - Multi ViewHolder)
- Using Kotlin DSL build.gradle.kts
- Elegant call using injector()
- Shimmer Effect, Empty View Effect, Nested Recycler View, Progress Recycler View
- Using Diff Util
- Flexbox Layout Manager
- Default Value Of Layout Manager
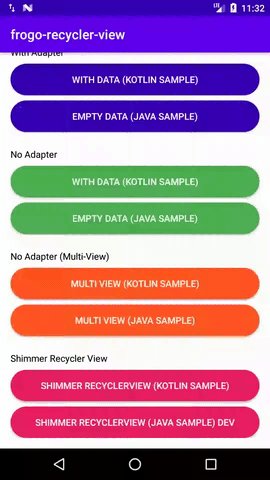
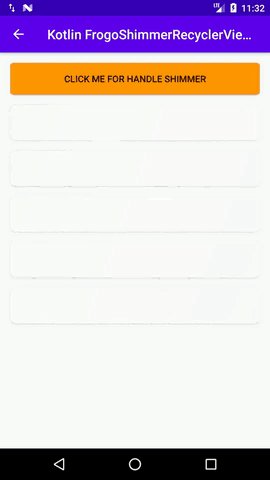
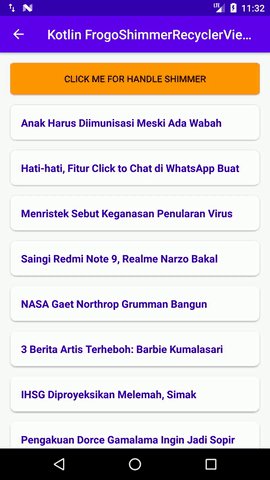
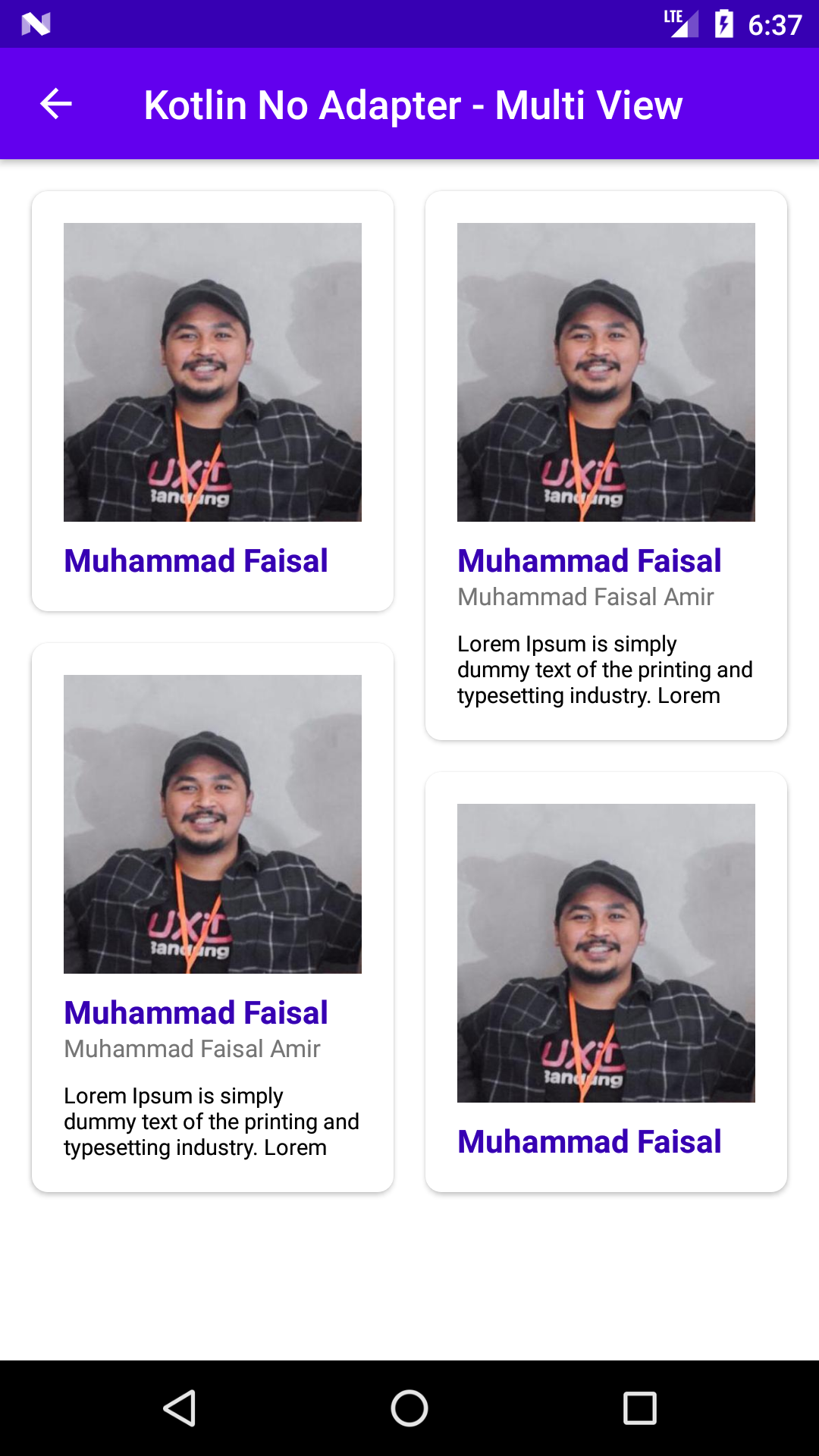
## App Screenshots
Nested RecyclerView
Frogo Shimmer
Frogo Multi View
Simple Empty View




## Version Release
This Is Latest Release
$version_release = 4.4.2
What's New??
* Enhance Performance *
* Update Build Gradle Style Latest Version *
* Add Kotlin Ext For RecyclerView *
Compose Tutorial - FrogoRecyclerCompose [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoRecyclerCompose.md)
## Download this project
### Step 1. Add the JitPack repository to your build file (build.gradle : Project)
#### Groovy Gradle
```kotlin
// Add it in your root build.gradle at the end of repositories:
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
#### Kotlin DSL Gradle
```kotlin
// Add it in your root build.gradle.kts at the end of repositories:
allprojects {
repositories {
...
maven("https://jitpack.io")
}
}
```
### Step 2. Add the dependency (build.gradle : Module)
#### Groovy Gradle
```groovy
dependencies {
// library frogo-recycler-view
implementation 'com.github.amirisback:frogo-recycler-view:4.4.2'
}
```
#### Kotlin DSL Gradle
```kotlin
dependencies {
// library frogo-recycler-view
implementation("com.github.amirisback:frogo-recycler-view:4.4.2")
}
```
#### libs.versions.toml
```yml
[versions]
frogorecyclerview = "4.4.2"
[libraries]
frogo-recyclerview-api = { group = "com.github.amirisback", name = "frogo-recycler-view", version.ref = "frogorecyclerview" }
dependencies {
// library frogo-recyclerview
implementation(libs.frogo.recyclerview)
}
```
### Step 3. Create xml view
```xml
```
### Step 4. Setup requirement No Adapter (You can choose 1 of the 4 options below)
#### Special Offering RecyclerView Kotlin Ext
Click for detail!
## No Need Change XML to FrogoRecyclerView
```kotlin
private fun setupRecyclerView(listData: List) {
val adapterCallback = object :
IFrogoViewAdapter {
override fun setupInitComponent(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// Init component content item recyclerview
view.findViewById(R.id.frogo_rv_list_type_8_tv_title).text = data.title
view.findViewById(R.id.frogo_rv_list_type_8_tv_subtitle).text = data.description
view.findViewById(R.id.frogo_rv_list_type_8_civ_poster)
.glideLoad(data.urlToImage)
}
override fun onItemClicked(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
data.title?.let { showToast(it) }
}
override fun onItemLongClicked(
view: View,
data: Article,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
}
}
binding.rv.injector()
.addData(listData)
.addCustomView(R.layout.frogo_rv_list_type_8)
.addEmptyView(null)
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}
```
#### Kotlin Injector (R class)
Click for detail!
```kotlin
private fun setupFrogoRecyclerView() {
val adapterCallback = object :
IFrogoViewAdapter {
override fun setupInitComponent(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// Init component content item recyclerview
view.findViewById(R.id.frogo_rv_list_type_1_tv_title).text = data.name
}
override fun onItemClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
}
binding.frogoRecyclerView
.injector()
.addData(listData())
.addCustomView(R.layout.frogo_rv_list_type_1)
.addEmptyView(null)
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}
```
#### Kotlin Injector (ViewBinding) Can't use emptyView
Click for detail!
```kotlin
private fun setupFrogoRecyclerBinding() {
val adapterCallback = object : IFrogoBindingAdapter {
override fun setupInitComponent(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
binding.frogoRvListType1TvTitle.text = data.name
}
override fun setViewBinding(parent: ViewGroup): FrogoRvListType1Binding {
return FrogoRvListType1Binding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
}
override fun onItemClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
}
binding.frogoRecyclerView.injectorBinding()
.addData(listDataBinding())
.addCallback(adapterCallback)
.createLayoutLinearVertical(false)
.build()
}
```
#### Kotlin Builder (R class)
Click for detail!
```kotlin
private fun setupRvBuilder() {
binding.frogoRecyclerView.builder(object : IFrogoBuilderRv {
override fun setupData(): List {
// Setup data FrogoRecyclerView
return dataBuilderRClass
}
override fun setupCustomView(): Int {
// Setup Custom View
return R.layout.frogo_rv_list_type_1
}
override fun setupEmptyView(): Int? {
// Setup Empty View
return null
}
override fun setupLayoutManager(context: Context): RecyclerView.LayoutManager {
// Setup Layout Manager of FrogoRecyclerView
return FrogoLayoutManager.linearLayoutVertical(context)
}
override fun setupInitComponent(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// Init component content item recyclerview
view.findViewById(R.id.frogo_rv_list_type_1_tv_title).text = data.name
}
override fun onItemClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
view: View,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
})
}
```
#### Kotlin Builder (ViewBinding)
Click for detail!
```kotlin
private fun setupRvBuilderBinding() {
binding.frogoRecyclerView.builderBinding(object :
IFrogoBuilderRvBinding {
override fun setupData(): List {
// Setup data FrogoRecyclerView
return dataBuilderBinding
}
override fun setupLayoutManager(context: Context): RecyclerView.LayoutManager {
// Setup Layout Manager of FrogoRecyclerView
return FrogoLayoutManager.linearLayoutVertical(context)
}
override fun setupInitComponent(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
binding.frogoRvListType1TvTitle.text = data.name
}
override fun setViewBinding(parent: ViewGroup): FrogoRvListType1Binding {
return FrogoRvListType1Binding.inflate(
LayoutInflater.from(parent.context),
parent,
false
)
}
override fun onItemClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
override fun onItemLongClicked(
binding: FrogoRvListType1Binding,
data: ExampleModel,
position: Int,
notifyListener: FrogoRecyclerNotifyListener
) {
// setup item long clicked on frogo recycler view
FLog.d("Clicked on Position : $position")
showToast(data.name)
}
})
}
```
## Sample Tutorial
- FrogoRecyclerView [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoRecyclerView.md)
- FrogoShimmerRecyclerView [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoShimmerRecyclerView.md)
- FrogoNestedRecyclerView [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoNestedRecyclerView.md)
- FrogoProgressRecyclerView [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoProgressRecyclerView.md)
- FrogoRecyclerView Multi Holder [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoRecyclerViewMultiHolder.md)
- FrogoRecyclerCompose [Click Here](https://github.com/amirisback/frogo-recycler-view/blob/master/docs/tutorial/FrogoRecyclerCompose.md)
## Alert
### Big Update :
================================================================================================
>> on Version 4.0.0
- Every listener can get view/binding, position, and notify item change on Adapter
- FrogoRecyclerView can notify item changed
================================================================================================
### Cautions :
>> under Version 3.0.1
- Please implement library [frogo-ui-kit](https://github.com/amirisback/frogo-ui-kit) in your project
- We separating resource ui for better maintenance
>> on Version 3.2.0
- If you use version under 3.2.0 you must pay attenttion to package import
- Please re-import package
- Package name [base, parent, boilerplate] updated to core
>> on Version 3.3.0 up
- If you use version under 3.3.0 you must pay attenttion to package import
- Please re-import package
- Package name [base, parent, boilerplate] updated to core
- No more package name [viewrclass, viewbinding, viewshimmer] all in core
### Update :
>> on Version 3.2.0
from -> import com.frogobox.recycler.boilerplate.viewrclass.FrogoViewAdapterCallback
to -> import com.frogobox.recycler.core.viewrclass.FrogoViewAdapterCallback
>> on Version 3.3.0 up
from -> import com.frogobox.recycler.core.viewrclass.FrogoViewAdapterCallback
to -> import com.frogobox.recycler.core.IFrogoViewAdapter
>> on Version 3.3.0 up
from -> FrogoViewAdapterCallback
to -> IFrogoViewAdapter
### Wiki
- Development Planning [Click Here](https://github.com/amirisback/frogo-recycler-view/wiki/Development-Planning)
### Library Helper
- frogo-android-ui-kit [Click Here](https://github.com/frogobox/frogo-android-ui-kit)
- frogo-log [Click Here](https://github.com/amirisback/frogo-log)
- frogo-consume-api [Click Here](https://github.com/frogobox/frogo-consume-api)
## Colaborator
Very open to anyone, I'll write your name under this, please contribute by sending an email to me
- Mail To faisalamircs@gmail.com
- Subject : Github _ [Github-Username-Account] _ [Language] _ [Repository-Name]
- Example : Github_amirisback_kotlin_admob-helper-implementation
Name Of Contribute
- Muhammad Faisal Amir
- Waiting List
- Waiting List
Waiting for your contribute
## Insipiration
- Nested-RecyclerView ( [Jeffrey Liu](https://github.com/jeffreyliu8) - [Project](https://github.com/jeffreyliu8/Nested-RecyclerView) )
## Attention !!!
- Please enjoy and don't forget fork and give a star
- Don't Forget Follow My Github Account