https://github.com/anaglik/ANDLineChartView
ANDLineChartView is easy to use view-based class for displaying animated line chart.
https://github.com/anaglik/ANDLineChartView
chart ios objective-c
Last synced: 5 months ago
JSON representation
ANDLineChartView is easy to use view-based class for displaying animated line chart.
- Host: GitHub
- URL: https://github.com/anaglik/ANDLineChartView
- Owner: anaglik
- License: mit
- Created: 2014-08-06T19:38:20.000Z (over 11 years ago)
- Default Branch: master
- Last Pushed: 2017-03-26T14:22:08.000Z (almost 9 years ago)
- Last Synced: 2024-04-27T03:01:10.188Z (over 1 year ago)
- Topics: chart, ios, objective-c
- Language: Objective-C
- Size: 1.1 MB
- Stars: 422
- Watchers: 24
- Forks: 55
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - ANDLineChartView - ANDLineChartView is easy to use view-based class for displaying animated line chart. (Charts)
- awesome-ios-star - ANDLineChartView - ANDLineChartView is easy to use view-based class for displaying animated line chart. (Charts)
- fucking-awesome-ios - ANDLineChartView - ANDLineChartView is easy to use view-based class for displaying animated line chart. (Charts)
README
# ANDLineChartView for iOS
ANDLineChartView is easy to use view-based class for displaying animated line chart.

## Usage
API is simple. Just implement following data source methods:
``` objective-c
- (NSUInteger)numberOfElementsInChartView:(ANDLineChartView *)chartView;
- (CGFloat)chartView:(ANDLineChartView *)chartView valueForElementAtRow:(NSUInteger)row;
- (NSUInteger)numberOfGridIntervalsInChartView:(ANDLineChartView *)chartView;
- (NSString*)chartView:(ANDLineChartView *)chartView descriptionForGridIntervalValue:(CGFloat)interval;
- (CGFloat)maxValueForGridIntervalInChartView:(ANDLineChartView *)chartView;
- (CGFloat)minValueForGridIntervalInChartView:(ANDLineChartView *)chartView;
```
You can also specify spacing between elements in chart by implementing optional delegate method :
``` objective-c
- (CGFloat)chartView:(ANDLineChartView *)chartView spacingForElementAtRow:(NSUInteger)row
```
Font and colors are customizable through class properties.
To run the example project, just clone repo and open ANDLineChartView.xcworkspace .
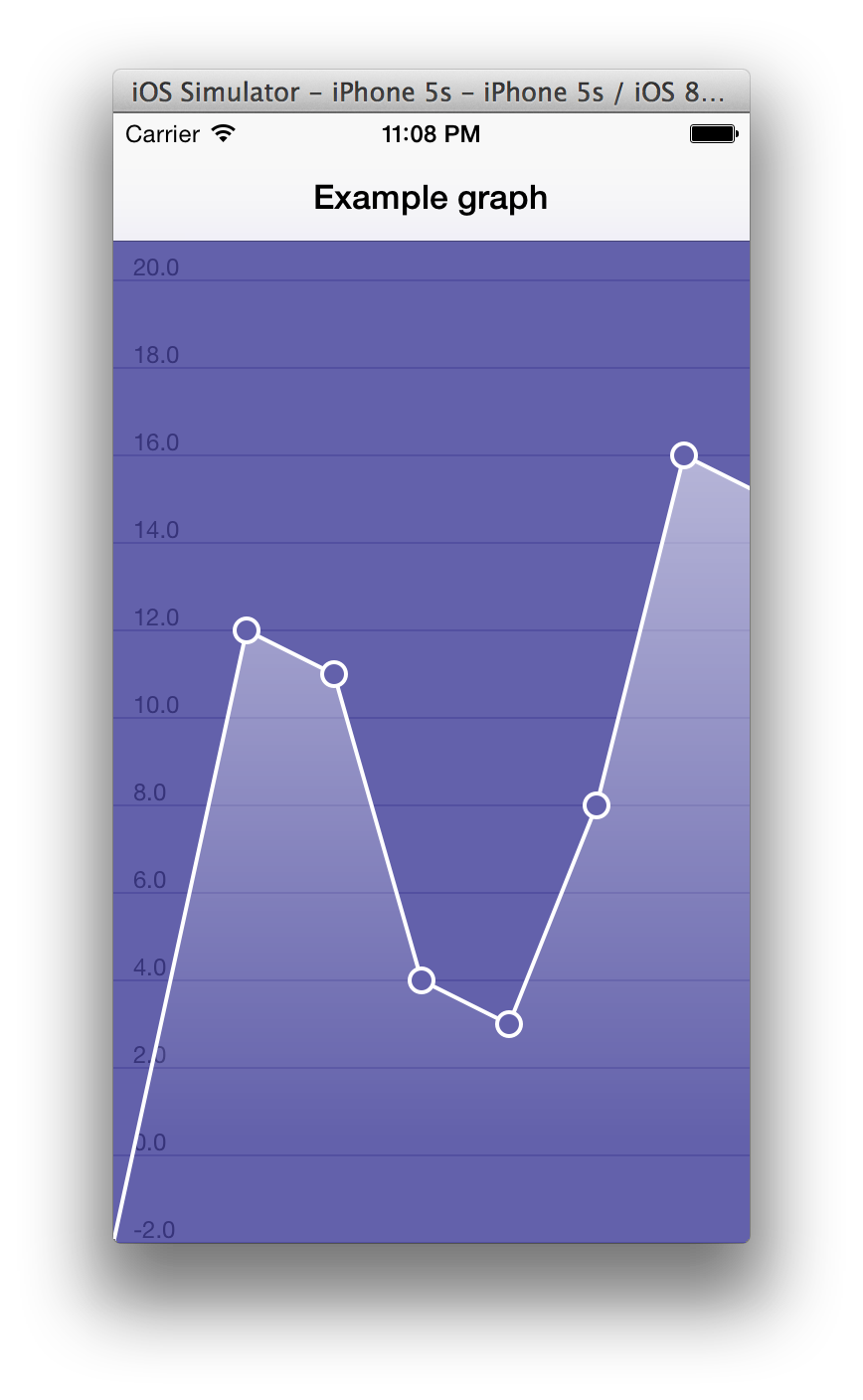
## Screenshot

## Requirements
iOS7 or later
## Installation
ANDLineChartView is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
pod "ANDLineChartView"
## Author
Andrzej Naglik, dev.an@icloud.com
## License
ANDLineChartView is available under the MIT license. See the LICENSE file for more info.