https://github.com/anandchowdhary/language-icons
🈹 Better icons for languages, because flags just don't cut it
https://github.com/anandchowdhary/language-icons
generator icons languages
Last synced: 6 months ago
JSON representation
🈹 Better icons for languages, because flags just don't cut it
- Host: GitHub
- URL: https://github.com/anandchowdhary/language-icons
- Owner: AnandChowdhary
- License: mit
- Created: 2019-03-02T13:13:08.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2025-03-26T09:38:24.000Z (6 months ago)
- Last Synced: 2025-03-30T12:55:37.791Z (6 months ago)
- Topics: generator, icons, languages
- Language: TypeScript
- Homepage: https://anandchowdhary.github.io/language-icons/
- Size: 303 KB
- Stars: 65
- Watchers: 2
- Forks: 20
- Open Issues: 9
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# 🌐 Language icons
> Forked from [AnandChowdhary/language-icons](https://github.com/AnandChowdhary/language-icons)
[](https://www.npmjs.com/package/language-icons)

[](https://github.com/heinerwalter/language-icons/actions/workflows/build.yml)

[](https://github.com/heinerwalter/language-icons/blob/master/LICENSE)
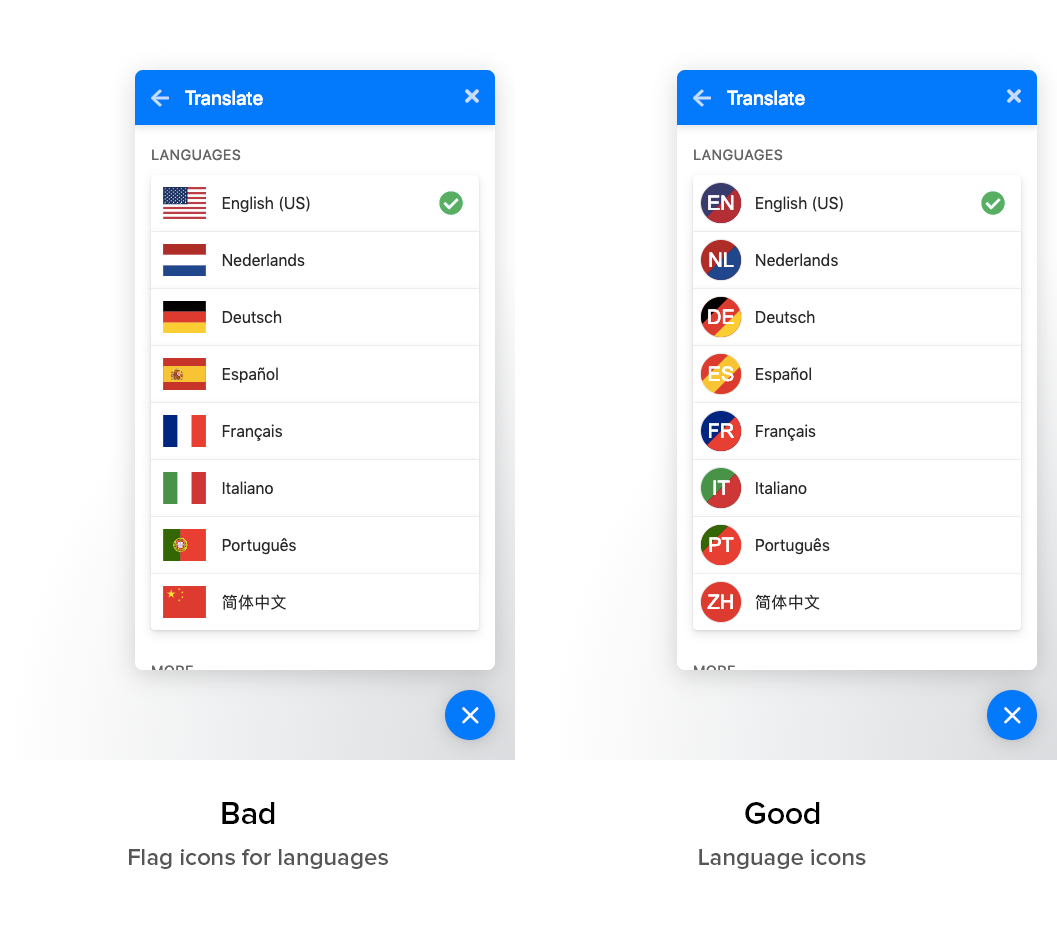
[Flags are not languages](http://www.flagsarenotlanguages.com/blog/), so we shouldn't use country flags as language icons.
You can use these icons instead.
They are generated using the language's ISO 639-1 code, combined with some colors. Colors are flag-inspired. For example, green/red for [Portuguese](https://unpkg.com/language-icons/icons/pt.svg), and they fallback to blue for unknown colors. If you want to color a currently blue icon, edit the [`colors.json`](https://github.com/AnandChowdhary/language-icons/blob/master/colors.json) file and make a pull request.
Each icon is an SVG, around 300 ± 10 bytes.
## 🖼️ Usage
You can use a CDN like Unpkg to embed a flag icon:
```
https://unpkg.com/language-icons/icons/LANGUAGE_CODE.svg
```
In HTML, for example:
```html

```
With the CSS style `style="border-radius: 50%"` the icon can be converted to a circle:
```html

```
Icons are also available on NPM:
```bash
npm install language-icons
```
They are in the `./icons` folder, you can use an SVG loader to import them:
```js
import English from "./node_modules/language-icons/icons/en.svg"
```
## ⭐ Why

## 🎨 Icons
See the list of icons: https://unpkg.com/language-icons/icons/












## ⚒️ Building
Install Typescript dependencies and build icons using the `npm run build` command.
## 📝 License
Icons and code, both MIT