https://github.com/anatoliyv/SMIconLabel
UILabel with image placed from left or right
https://github.com/anatoliyv/SMIconLabel
Last synced: 10 months ago
JSON representation
UILabel with image placed from left or right
- Host: GitHub
- URL: https://github.com/anatoliyv/SMIconLabel
- Owner: anatoliyv
- License: mit
- Archived: true
- Created: 2015-05-19T15:35:38.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2018-12-24T09:20:36.000Z (about 7 years ago)
- Last Synced: 2025-02-23T21:26:06.427Z (11 months ago)
- Language: Swift
- Size: 785 KB
- Stars: 94
- Watchers: 4
- Forks: 23
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-swift - SMIconLabel - UILabel with image placed from left or right. (Libs / UI)
- awesome-swift - SMIconLabel - UILabel with image placed from left or right ` 📝 3 years ago` (UI [🔝](#readme))
README
# SMIconLabel
[](http://cocoapods.org/pods/SMIconLabel)
[](http://cocoapods.org/pods/SMIconLabel)
[](http://cocoapods.org/pods/SMIconLabel)
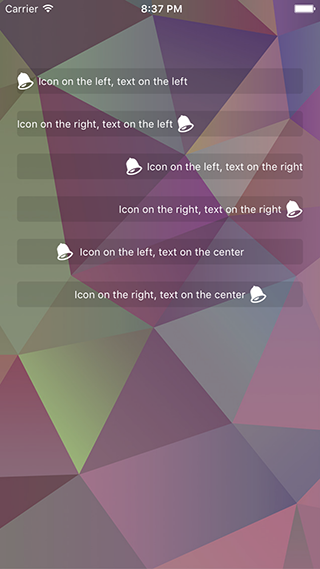
UILabel with possibility to place small icon on the left or on the right side. Take a look at preview image or build sample app to see how it works.

### Installation
#### Manually
This repo has an example project, but if you want to include SMIconLabel you need only one file **SMIconLabel.swift**.
#### CocoaPods
Alternatively you can use CocoaPods to install:
```
pod 'SMIconLabel'
```
### Usage
Usage is as simple as possible. Here is an Swift 2.0 example:
```
let labelLeft = SMIconLabel(frame: CGRect(x: 10, y: 10, width: view.frame.size.width - 20, height: 20))
labelLeft.text = "Icon on the left, text on the left"
// Here is the magic
labelLeft.icon = UIImage(named: "Bell") // Set icon image
labelLeft.iconPadding = 5 // Set padding between icon and label
labelLeft.numberOfLines = 0 // Required
labelLeft.iconPosition = (.left, .top) // Icon position
view.addSubview(labelLeft)
```
### Icon Position
Icon position should be customized via `iconPosition` property. It's defined next way:
```
typealias SMIconLabel.Position = (horizontal: SMIconLabel.HorizontalPosition, vertical: SMIconLabel.VerticalPosition)
```
In this case if you want to make icon to be placed in top-left do:
```
labelLeft.iconPosition = (.left, .top)
```