https://github.com/andreasbm/masonry-layout
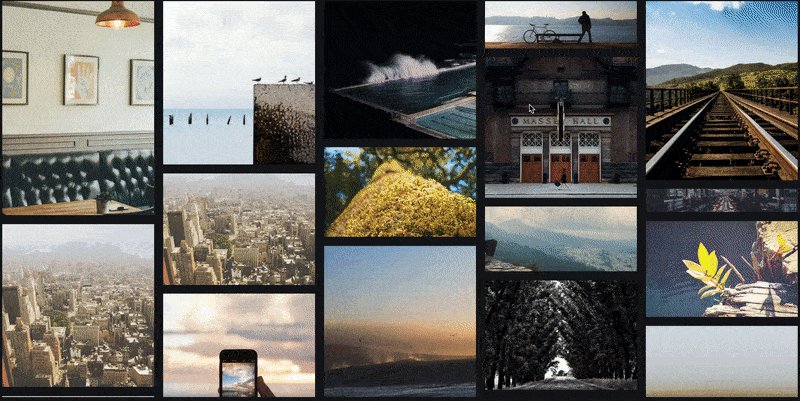
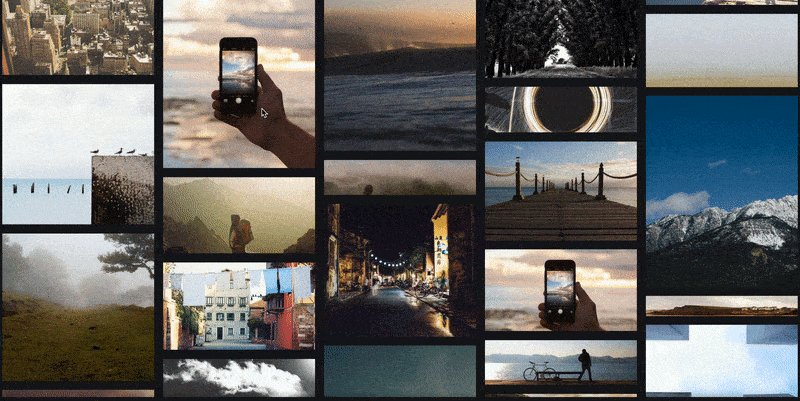
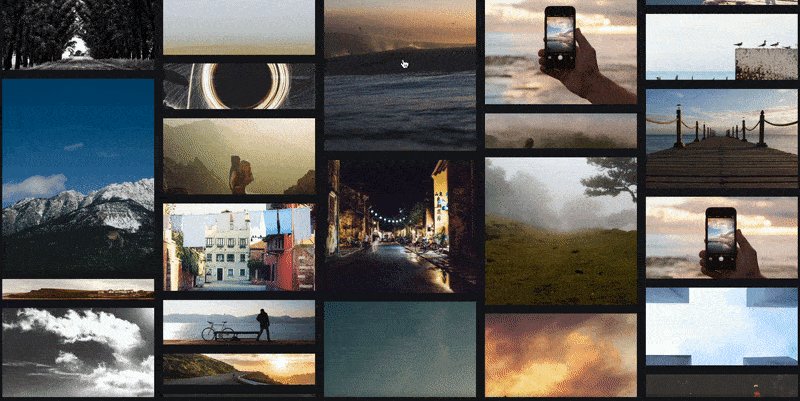
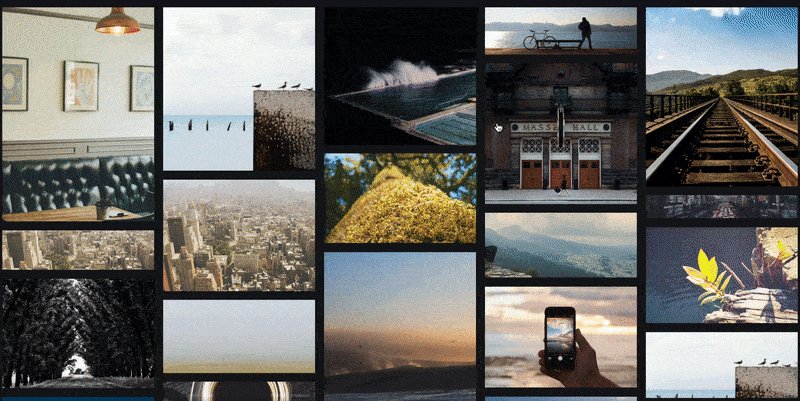
An efficient and fast web component that gives you a beautiful masonry layout
https://github.com/andreasbm/masonry-layout
customelements grid layout masonry masonry-layout vanilla-js webcomponents
Last synced: 6 months ago
JSON representation
An efficient and fast web component that gives you a beautiful masonry layout
- Host: GitHub
- URL: https://github.com/andreasbm/masonry-layout
- Owner: andreasbm
- License: mit
- Created: 2019-01-26T16:52:27.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-09-29T12:06:49.000Z (about 2 years ago)
- Last Synced: 2025-03-30T20:01:36.318Z (6 months ago)
- Topics: customelements, grid, layout, masonry, masonry-layout, vanilla-js, webcomponents
- Language: TypeScript
- Homepage: https://codepen.io/andreasbm/pen/gOOdqVy
- Size: 6.97 MB
- Stars: 136
- Watchers: 4
- Forks: 11
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
@appnest/masonry-layout
An efficient and fast web component that gives you a beautiful masonry layout
Go here to see a demo https://appnest-demo.firebaseapp.com/masonry-layout.

* **Simple:** Works right out of the box (just add it to your markup)
* **Lightweight:** Super small (1kb minified & gzipped)
* **Zero dependencies:** Created using only vanilla js - no dependencies and framework agnostic!
* **Customizable:** Can customize almost everything (eg. columns, transitions, gap).
* **User friendly:** Automatically re-distribute items when the size of the grid changes or new elements are added
* **Performant:** Efficient & fast - Build with performance in mind
[](#installation)
## ➤ Installation
```javascript
npm i @appnest/masonry-layout
```
If you prefer to use `umd` bundle you can load `https://unpkg.com/@appnest/masonry-layout/umd/masonry-layout.min.js` instead.
[](#example)
## ➤ Example
Import `@appnest/masonry-layout` somewhere in your code and you're ready to go! Simply add the `masonry-layout` element to your `html` and then add your elements in between the start and closing tags.
```html
1
2
3
4
5
```
[](#customize)
## ➤ Customize
Customize the functionality by applying the attributes.
### Amount of columns
The `cols` attribute specifies the amount of columns. The default value is `auto` which ensures to distribute the elements based on the available width.
```html
...
```
### Gap between columns and rows
The `gap` attribute specifies how many pixels the gap between the elements should be. The default value is `24px`.
```html
...
```
### Max column width
The `maxcolwidth` specifies how many pixels a column can maximum have when the `cols` attribute is set to `auto`. The default value is `400px`.
```html
...
```
### Change debounce time
The `debounce` attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is `300ms`.
```html
...
```
[](#trigger-layout)
## ➤ Trigger layout
If you want to force layout to can call the `layout()` function on the masonry layout.
```js
document.querySelector("masonry-layout").layout();
```
If you wish to debounce the layout you can call the `scheduleLayout()` function instead.
```js
document.querySelector("masonry-layout").scheduleLayout();
```
[](#overview)
## ➤ Overview
Here's a complete overview of the element.
### masonry-layout
Masonry layout web component. It places the slotted elements in the optimal position based
on the available vertical space, just like mason fitting stones in a wall.
#### Example
```html
```
#### Properties
| Property | Attribute | Type | Description |
|----------------|---------------|--------------------|--------------------------------------------------|
| `cols` | `cols` | `number \| "auto"` | The amount of columns. |
| `debounce` | `debounce` | `number` | The ms of debounce when the element resizes. |
| `gap` | `gap` | `number` | The gap in pixels between the columns. |
| `layout` | | | |
| `maxColWidth` | `maxcolwidth` | `number` | The maximum width of each column if cols are set to auto. |
| `onResize` | | | |
| `onSlotChange` | | | |
#### Methods
| Method | Type | Description |
|------------------|-----------------------------------------|--------------------------------------------------|
| `layout` | `(): void` | Layouts the elements. |
| `onResize` | `(entries?: object \| undefined): void` | Each time the element resizes we need to schedule a layout
if the amount available columns has has changed. |
| `onSlotChange` | `(): void` | |
| `renderCols` | `(colCount: number): void` | Render X amount of columns. |
| `scheduleLayout` | `(ms?: number): void` | Schedules a layout. |
#### Slots
| Name | Description |
|------|-------------------------------------------------|
| | Items that should be distributed in the layout. |
#### CSS Shadow Parts
| Part | Description |
|----------------|--------------------------------------------------|
| `column` | Each column of the masonry layout. |
| `column-index` | The specific column at the given index (eg. column-0 would target the first column and so on) |
[](#support-for-old-browsers)
## ➤ Support for old browsers
If you are going to support older browsers that doesn't support [Custom Elements](https://caniuse.com/#search=Custom%20Elements), [Shadow Dom](https://caniuse.com/#search=shadow%20root) or [ResizeObservers](https://caniuse.com/#search=resize%20observer) you should polyfill the features. You can do this very easily by using [the brilliant polfiller service](https://github.com/wessberg/polyfiller). This can be done in one line of code by adding the following to your `index.html` before you import the `masonry-layout`.
```html
```
[](#license)
## ➤ License
Licensed under [MIT](https://opensource.org/licenses/MIT).