https://github.com/andreizanik/react-mouse-select
A simple react library for selecting elements by moving the mouse
https://github.com/andreizanik/react-mouse-select
Last synced: 5 months ago
JSON representation
A simple react library for selecting elements by moving the mouse
- Host: GitHub
- URL: https://github.com/andreizanik/react-mouse-select
- Owner: andreizanik
- License: mit
- Created: 2022-07-29T13:12:20.000Z (over 3 years ago)
- Default Branch: master
- Last Pushed: 2023-05-31T07:26:15.000Z (over 2 years ago)
- Last Synced: 2025-07-02T10:51:06.066Z (5 months ago)
- Language: TypeScript
- Homepage:
- Size: 3.68 MB
- Stars: 51
- Watchers: 1
- Forks: 2
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-react-components - react-mouse-select - [Demo](https://andreizanik.github.io/react-mouse-select/) A component that allows selecting DOM elements by moving the mouse (UI Components / Miscellaneous)
- awesome-react-components - react-mouse-select - [Demo](https://andreizanik.github.io/react-mouse-select/) A component that allows selecting DOM elements by moving the mouse (UI Components / Miscellaneous)
- fucking-awesome-react-components - react-mouse-select - 🌎 [Demo](andreizanik.github.io/react-mouse-select/) A component that allows selecting DOM elements by moving the mouse (UI Components / Miscellaneous)
README
# A component for React that allows selecting DOM elements by moving the mouse
[](https://www.npmjs.com/package/react-mouse-select)
[](https://www.npmjs.com/package/react-mouse-select)

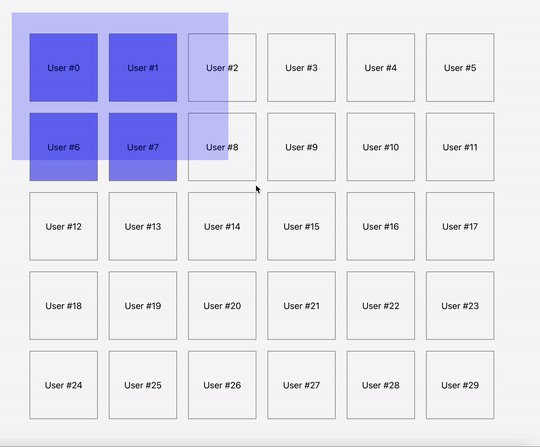
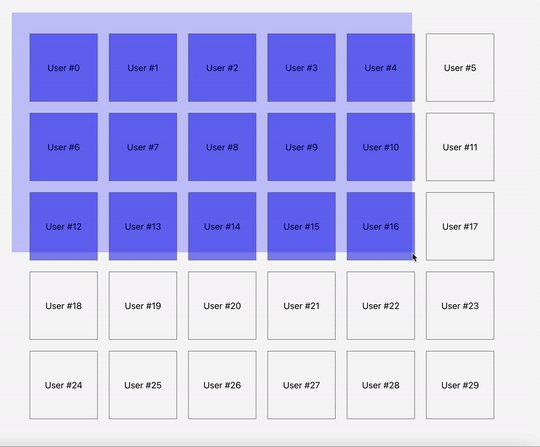
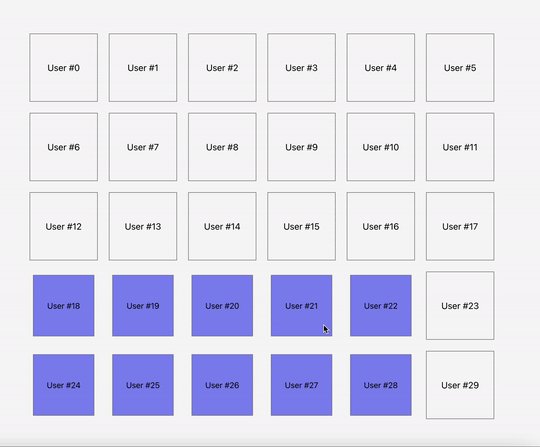
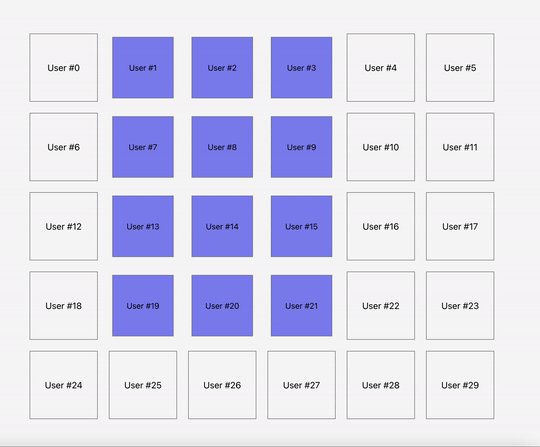
The component is designed to visualize the selection of DOM elements by moving the cursor on the screen.
We leave the implementation of further interaction with selected files to you through the callback `finishSelectionCallback`.
This approach makes the library multipurpose because the further interaction with selected files is always unique.
In one case, you need to get the Id from Datasets and update Redux-store.
Otherwise, you need to add a class to the selected elements and send a request to the server.
No matter how complex your case is, you can implement it with `finishSelectionCallback` having an array of all selected elements.
## DEMO

[Try it out](https://andreizanik.github.io/react-mouse-select)
## Installation
```
npm install --save react-mouse-select
```
## Usage
```typescript jsx
import { ReactMouseSelect } from 'react-mouse-select';
function App() {
const borderSelectionContainer = document.getElementById('portal') as HTMLElement;
const containerRef = useRef(null);
const itemClassName = 'mouse-select__selectable';
return (
{[...Array(10)].map((item, idx) => {
return (
Selectable block
)
})}
);
}
export default App;
```
_**!!! PLEASE NOTE**_
You need to add elements with the class `itemClassName` to the container `containerRef`.
See the example above.
You also need to add styles to a frame and selected elements to make the selection visible.
You can style the selecting frame with the use of `frameClassName` and `openFrameClassName` or leave it invisible.
You can style elements with `itemClassName` and `selectedItemClassName`.
Css example:
```css
.mouse-select__selectable {
width: 100px;
height: 100px;
margin: 10px;
background: gray;
}
.mouse-select__selectable .selected {
border: 2px solid red;
}
.mouse-select__frame {
background: red;
opacity: 0.5;
}
```
## Configuration
The `ReactMouseSelect` component accepts a few props:
* `containerRef` [required]:
Container ref in which selecting should work
* `portalContainer` _default = document.body_:
Portal container in which the highlighting frame will be rendered.
* `sensitivity` (number) _default = 10_:
Sensitivity in pixels.
Selection starts working only if the cursor is shifted for the specified number of pixels
* `tolerance` (number) _default = 0_:
The number of pixels that must be contained in a frame for the element to be selected
* `edgeSize` (number) _default = 100_:
The size of the edge of the viewport.
The scroll starts automatically when the cursor enters the borders of this edge
If equal 0, scrolling will not work
* `onClickPreventDefault` (boolean) _default = false_:
When the selection ends, after the onMouseUp event, the onClick event is dispatched by default
If = true, the event bubbling is prevented after the selection
With a normal click (without selection) the event happens standardly
Useful, when there is a click handler on the container, which shouldn’t happen in case of selection
* `itemClassName` (string) _default = 'mouse-select__selectable'_:
The class by which it is determined which elements we can select
* `selectedItemClassName` (string) _default = 'selected'_:
The class that is added to the elements that come into the selecting frame
* `frameClassName` (string) _default = 'mouse-select__frame'_:
Highlighting frame className
* `openFrameClassName` (string) _default = 'open'_:
The class that is added to the highlighting frame when it is active
* `notStartWithSelectableElements` (boolean) _default = false_:
If true, then the selection will not start with the selected elements, but only with the space between them
It can be useful, if the selecting elements, aside from the selection, are involved in drag and drop
* `saveSelectAfterFinish` (boolean) _default = false_:
Keep selected Item ClassName on selected items after selection is complete
* `startSelectionCallback` (function `(e: MouseEvent) => void;`):
Callback that calls at the start of the selection (when the frame appears)
* `finishSelectionCallback` (function `(items: Element[], e: MouseEvent) => void;`):
Callback that calls at the end of the selection
### Development plans
If you want, you can help me with the development of this library.
* **DONE**: Add auto scroll if the cursor moves to the boundary of the browser window.
* Support of touch events for mobile devices
* Performance tuning by looping through the array, not of all elements but required ones
Idea:
We have an array of selected elements and an array of non-selected elements.
In case one side of the frame is increased, iterate over the array of non-selected elements and move them to the selected ones.
In case two sides of the frame are reduced, iterate over the array of selected elements and move them to the non-selected ones.
* For the component ease of use, add WrapperComponent in which a render container and a portalContainer will be implemented.
* Callbacks trigger for each element entering or leaving the selection.