Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/andrelmlins/frontend-chronology
FrontEnd chronology of javascript frameworks and libraries
https://github.com/andrelmlins/frontend-chronology
frontend frontend-chronology hacktoberfest javascript javascript-frameworks libraries
Last synced: 3 months ago
JSON representation
FrontEnd chronology of javascript frameworks and libraries
- Host: GitHub
- URL: https://github.com/andrelmlins/frontend-chronology
- Owner: andrelmlins
- License: mit
- Created: 2019-12-26T11:12:55.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2021-01-18T12:38:10.000Z (about 4 years ago)
- Last Synced: 2024-06-12T18:06:01.721Z (8 months ago)
- Topics: frontend, frontend-chronology, hacktoberfest, javascript, javascript-frameworks, libraries
- Language: CSS
- Homepage: https://frontend-chronology.netlify.app/
- Size: 104 KB
- Stars: 14
- Watchers: 2
- Forks: 4
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Awesome Lists containing this project
README
# FrontEnd Chronology
FrontEnd chronology of javascript frameworks and libraries.
[](https://github.com/andrelmlins/frontend-chronology/blob/master/LICENSE) • [](https://app.netlify.com/sites/frontend-chronology/deploys) • [](https://lgtm.com/projects/g/andrelmlins/frontend-chronology/context:javascript)
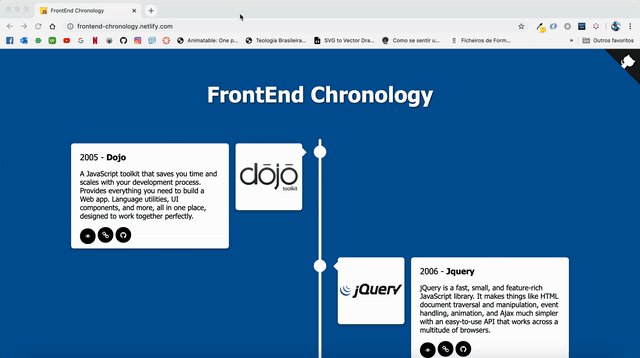
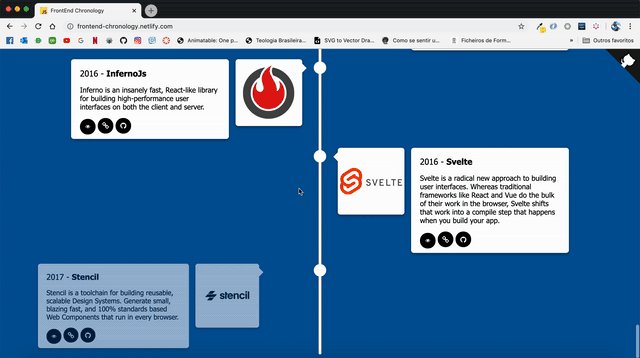
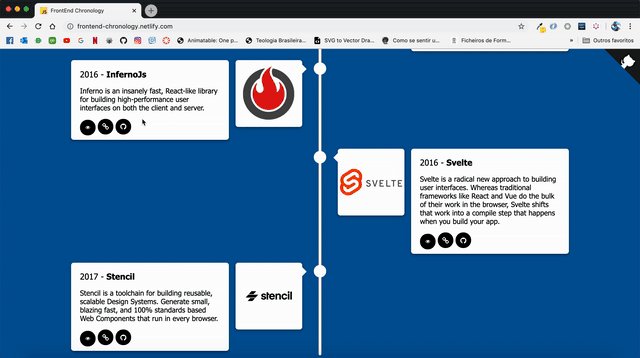
[](https://frontend-chronology.netlify.com/)
## Goal
The purpose of this project is to show the chronology of FrontEnd
frameworks and libraries javascript.
All data is inside the `list.json` file. Example:
```
{
"name": "Bacon.js",
"description": "A small functional reactive programming lib for JavaScript. Turns your event spaghetti into clean and declarative feng shui bacon, by switching from imperative to functional. It's like replacing nested for-loops with functional programming concepts like map and filter",
"year": 2012,
"website": "https://baconjs.github.io/",
"imageUrl": "https://encrypted-tbn0.gstatic.com/images?q=tbn%3AANd9GcTPKc7afe-ptR1BTdcNYG7sGRzOD5nao-ozpbGjpvYdaUNfcmHW",
"github": "https://github.com/baconjs/bacon.js"
}
```
## How to insert new projects
- Fork this project
- Insert project in this pattern
```
{
"name": "",
"description": "",
"year": 2012,
"website": "",
"imageUrl": "",
"github": ""
}
```
## Philosophy
1. Show the history of the frontend frameworks.
2. Only the use of javascript.
3. Show the evolution of the frontend.
## Contribution guidelines
If you want to contribute to **FrontEnd Chronology**, be sure to review the
[contribution guidelines](CONTRIBUTING.md). This project adheres to
[code of conduct](CODE_OF_CONDUCT.md). By participating, you are expected to
uphold this code.
## License
FrontEnd Chronology is open source software [licensed as MIT](https://github.com/andrelmlins/frontend-chronology/blob/master/LICENSE).