https://github.com/andremion/CounterFab
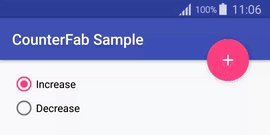
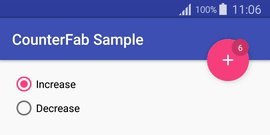
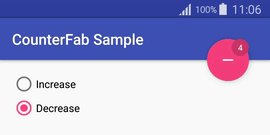
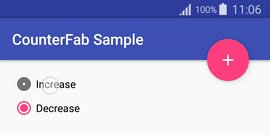
A FloatingActionButton subclass that shows a counter badge on right top corner
https://github.com/andremion/CounterFab
android badge button counter counter-badge fab floating-action-button kotlin
Last synced: 11 months ago
JSON representation
A FloatingActionButton subclass that shows a counter badge on right top corner
- Host: GitHub
- URL: https://github.com/andremion/CounterFab
- Owner: andremion
- License: apache-2.0
- Created: 2017-01-05T18:17:50.000Z (about 9 years ago)
- Default Branch: development
- Last Pushed: 2021-04-27T09:40:31.000Z (almost 5 years ago)
- Last Synced: 2025-03-12T13:03:13.889Z (11 months ago)
- Topics: android, badge, button, counter, counter-badge, fab, floating-action-button, kotlin
- Language: Kotlin
- Homepage: https://play.google.com/store/apps/details?id=com.andremion.counterfab.sample
- Size: 2.26 MB
- Stars: 729
- Watchers: 20
- Forks: 112
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
- awesome-kotlin - CounterFab - A FloatingActionButton subclass that shows a counter badge on right top corner (Libraries)
- awesome-github-android-ui - CounterFab - 在右上角显示一个计数器的标记 (FAB)
README
[](http://www.apache.org/licenses/LICENSE-2.0)


[](https://circleci.com/gh/andremion/CounterFab)
[](https://search.maven.org/#artifactdetails%7Ccom.github.andremion%7Ccounterfab%7C1.2.2%7Caar)
[](https://android-arsenal.com/details/1/5052)
[](https://material.uplabs.com/posts/counterfab-library)

# CounterFab
A FloatingActionButton subclass that shows a counter badge on right top corner

[](https://play.google.com/store/apps/details?id=com.andremion.counterfab.sample)
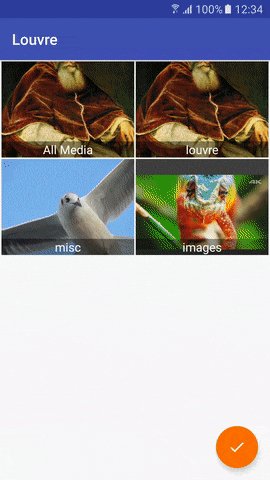
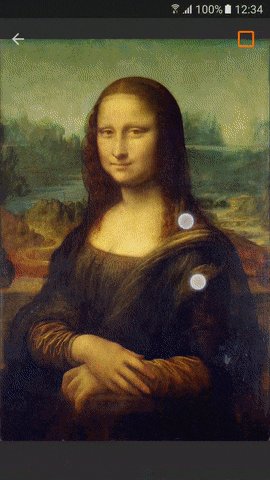
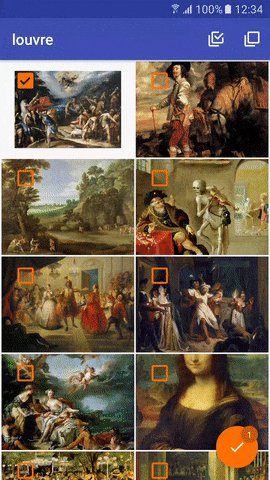
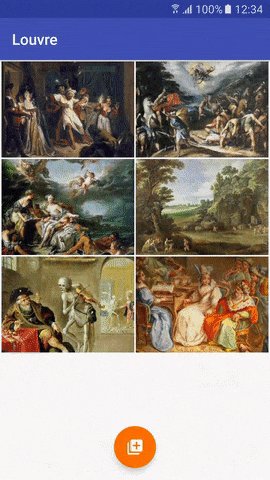
It's also used by [Louvre](https://github.com/andremion/Louvre) library.

## Installation
Include the library in your `build.gradle` _(check badge at top for latest version)_
```groovy
dependencies{
compile 'com.github.andremion:counterfab:x.y.z'
}
```
or in your `pom.xml` if you are using Maven
```xml
com.github.andremion
counterfab
x.y.z
pom
```
## Usage
Add it as a regular FloatingActionButton on layout…
```xml
```
and programmatically you can use one of these methods:
```java
CounterFab counterFab = (CounterFab) findViewById(R.id.counter_fab);
counterFab.setCount(10); // Set the count value to show on badge
counterFab.increase(); // Increase the current count value by 1
counterFab.decrease(); // Decrease the current count value by 1
```
## Customization
The recommended way to customize the background color is by using the `app:backgroundTint` attribute
```xml
```
To change the badge style you can use these attributes:
- `app:badgeBackgroundColor`
- `app:badgeTextColor`
- `app:badgePosition` as `RightTop`, `LeftBottom`, `LeftTop` or `RightBottom`
For example:
```xml
```
See more at the [sample](https://github.com/andremion/CounterFab/tree/master/sample)
## Libraries and tools used in the project
* [Design Support Library](http://developer.android.com/intl/pt-br/tools/support-library/features.html#design)
The Design package provides APIs to support adding material design components and patterns to your apps.
## License
Copyright 2016 André Mion
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.