https://github.com/andremion/Music-Player
From UI Proposal to Code :notes::arrow_forward:
https://github.com/andremion/Music-Player
android motion-design music music-player player prototype transition transitions ui-proposal
Last synced: 9 months ago
JSON representation
From UI Proposal to Code :notes::arrow_forward:
- Host: GitHub
- URL: https://github.com/andremion/Music-Player
- Owner: andremion
- License: apache-2.0
- Created: 2016-05-06T21:55:37.000Z (almost 10 years ago)
- Default Branch: master
- Last Pushed: 2018-12-02T04:16:31.000Z (about 7 years ago)
- Last Synced: 2025-04-14T13:04:48.315Z (10 months ago)
- Topics: android, motion-design, music, music-player, player, prototype, transition, transitions, ui-proposal
- Language: Java
- Homepage: https://medium.com/@andremion/music-player-3a85864d6df7#.iklz50r6n
- Size: 23.6 MB
- Stars: 3,515
- Watchers: 119
- Forks: 699
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README

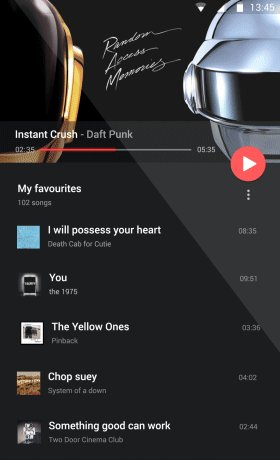
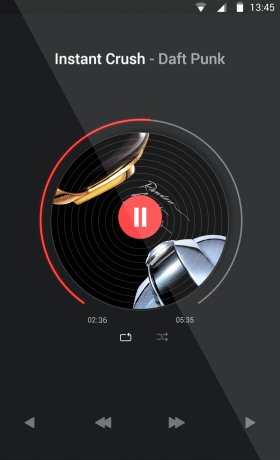
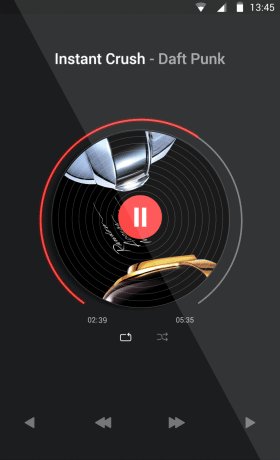
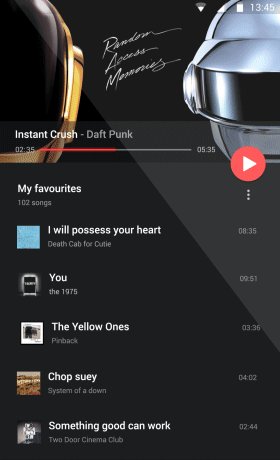
# Music Player: From UI Proposal to Code
> This is a prototype made for the [article](https://medium.com/@andremion/music-player-3a85864d6df7#.iklz50r6n). This is not a real music player and don't expect it is.
Some developers have difficult to code when the UI proposal is a bit “sophisticated” or “complex”. Many of them strip a lot of significant portion of the UI or even the Motion when they are coding, and the result ends up quite different of the original proposal.
This article talks about how would be to code an UI proposal, skipping some basic Android details and focusing on transition and animation approach...
Read more at [here](https://medium.com/@andremion/music-player-3a85864d6df7#.iklz50r6n)
#### Special thanks to [michaelizer](https://github.com/michaelizer) for the awesome logo.
[](http://www.apache.org/licenses/LICENSE-2.0)


[](https://android-arsenal.com/details/3/3855)
[](https://www.uplabs.com/posts/music-player-open-source-apps)
[](https://androidsweets.ongoodbits.com/2016/07/14/issue-27)
[](https://android.libhunt.com/newsletter/22)
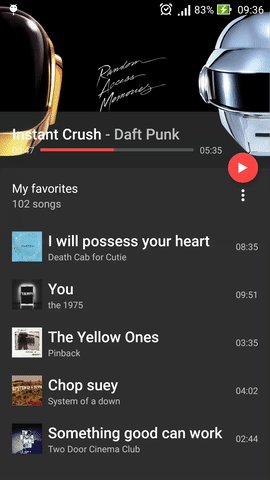
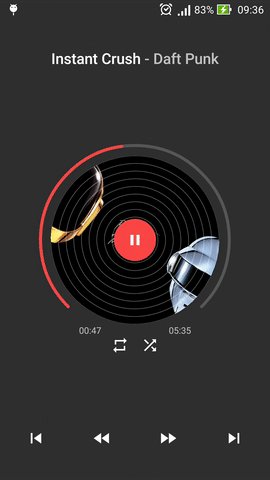
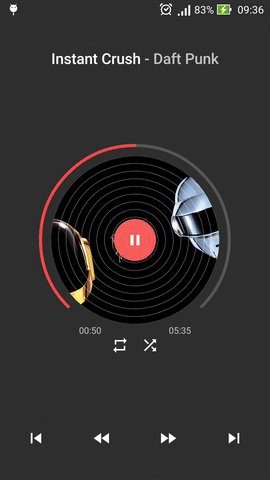
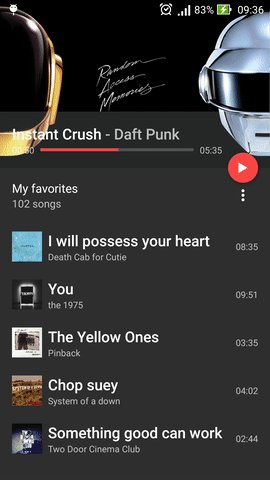
[Transition](https://dribbble.com/shots/1850527-Music-Player-Transition) by [Anish Chandran](https://dribbble.com/anish_chandran) | Code by [André Mion](https://github.com/andremion)
--- | ---
 | 
## Libraries and tools used in the project
* [Design Support Library](http://developer.android.com/intl/pt-br/tools/support-library/features.html#design)
The Design package provides APIs to support adding material design components and patterns to your apps.
* [MusicCoverView](https://github.com/andremion/Music-Cover-View)
A Subclass of ImageView that 'morphs' into a circle shape and can rotates. Useful to be used as album cover in Music apps.
* [RecyclerView](http://developer.android.com/intl/pt-br/reference/android/support/v7/widget/RecyclerView.html)
A flexible view for providing a limited window into a large data set.
* [PercentRelativeLayout](https://developer.android.com/reference/android/support/percent/PercentRelativeLayout.html)
Subclass of RelativeLayout that supports percentage based dimensions and margins.
## License
Copyright 2016 André Mion
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.