https://github.com/andresdmdev/dictionary-app
Dictionary App
https://github.com/andresdmdev/dictionary-app
html5 javascript jest reactjs typescript
Last synced: 5 months ago
JSON representation
Dictionary App
- Host: GitHub
- URL: https://github.com/andresdmdev/dictionary-app
- Owner: andresdmdev
- Created: 2023-06-26T01:48:20.000Z (about 2 years ago)
- Default Branch: main
- Last Pushed: 2024-02-11T23:14:36.000Z (over 1 year ago)
- Last Synced: 2025-01-05T16:13:49.796Z (6 months ago)
- Topics: html5, javascript, jest, reactjs, typescript
- Language: TypeScript
- Homepage:
- Size: 395 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# Interactive dictionary app
This is a solution to the [Dictionary web app challenge on Frontend Mentor](https://www.frontendmentor.io/challenges/dictionary-web-app-h5wwnyuKFL). Frontend Mentor challenges help you improve your coding skills by building realistic projects.
## Table of contents
- [Overview](#overview)
- [The challenge](#the-challenge)
- [Screenshot](#screenshot)
- [Links](#links)
- [My process](#my-process)
- [Built with](#built-with)
- [What I learned](#what-i-learned)
## Overview
### The challenge
Users should be able to:
- Search for words using the input field
- See the Free Dictionary API's response for the searched word
- See a form validation message when trying to submit a blank form
- Play the audio file for a word when it's available
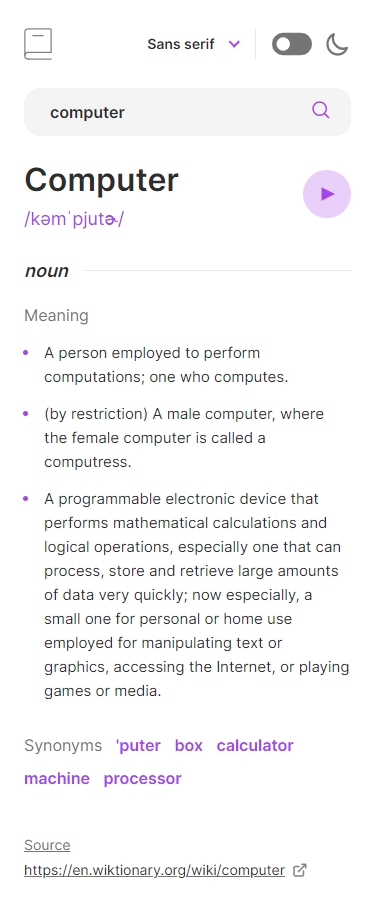
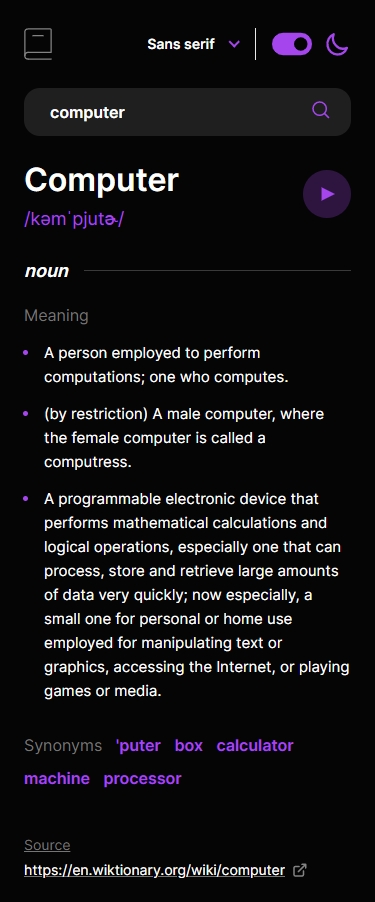
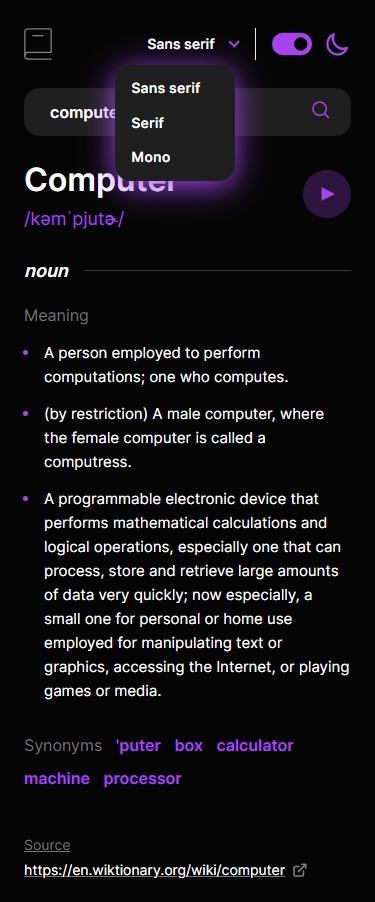
- Switch between serif, sans serif, and monospace fonts
- Switch between light and dark themes
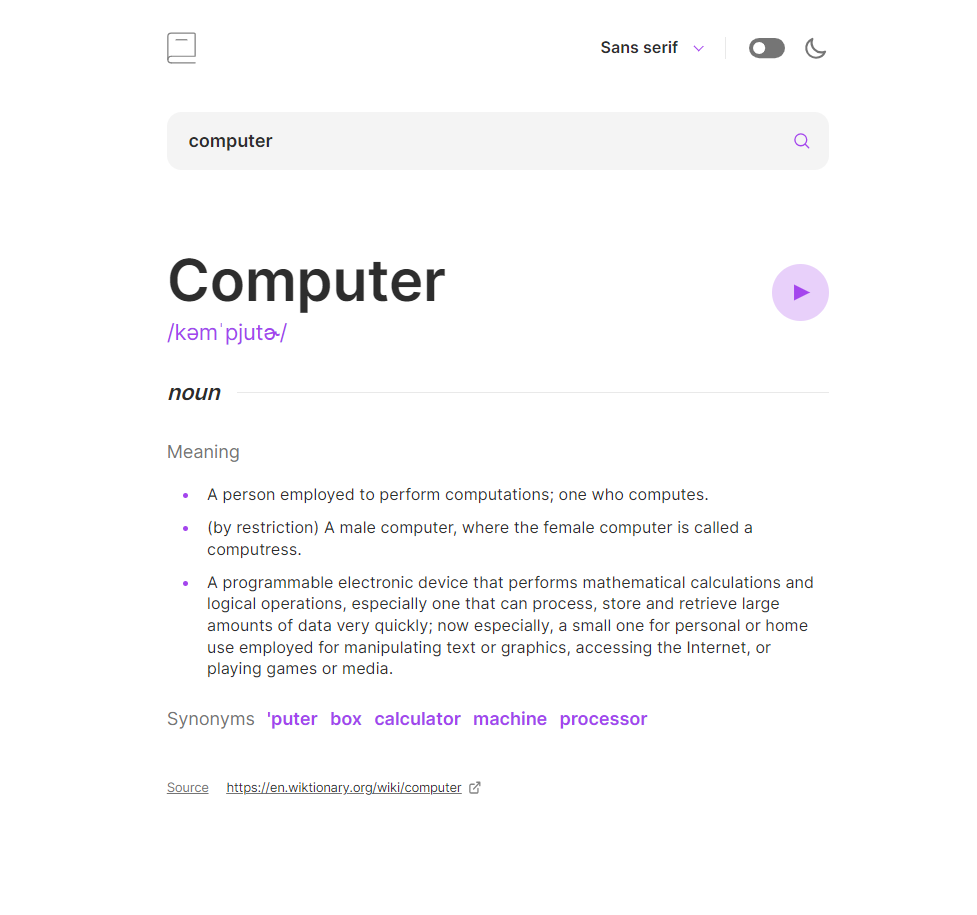
- View the optimal layout for the interface depending on their device's screen size
- See hover and focus states for all interactive elements on the page
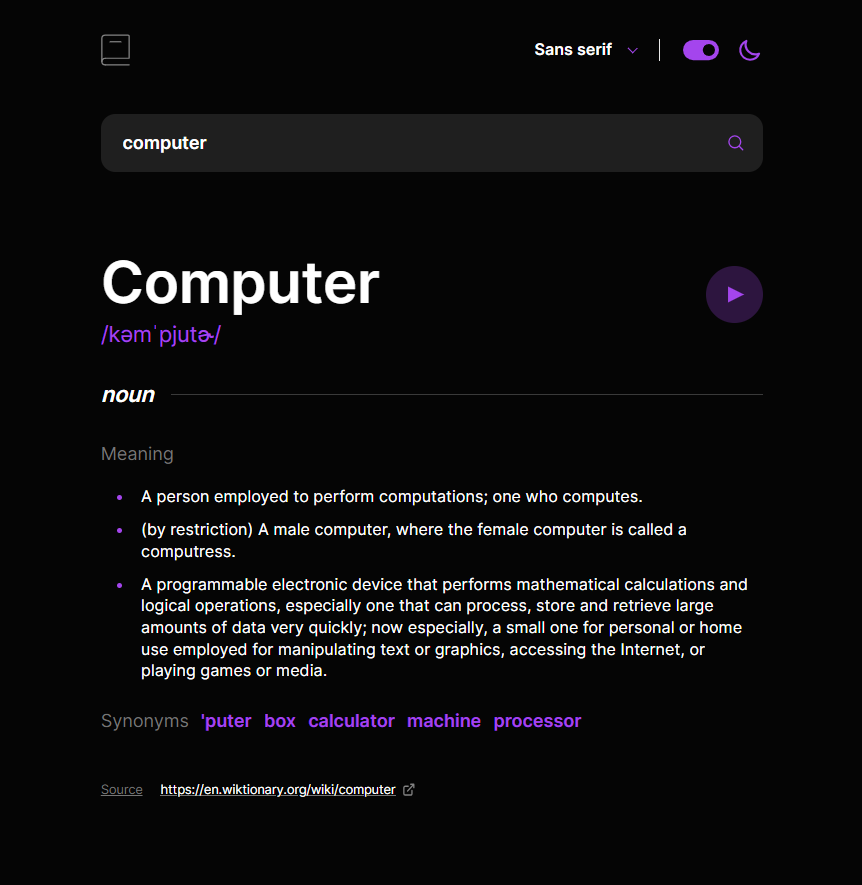
### Screenshot





### Links
- Live Site URL: [Project - Dictionary](https://andresmfdev.github.io/dictionary-app/)
## My process
### Built with
- Mobile-first workflow
- React - JS library
- TypeScript
- SaSS - for styles
- Semantic HTML5 markup
- Flexbox
- React Testing Library
- Jest
- Vite
### What I learned
I got in deep my SaSS skills for styles and implementing theme colors. Besides, I implemented a menu font option where the user can switch the font family of the entire project.
### Continued development
I'm going to focus my new learning path on use a React Framework, like Next.js or Remix.js, preparing me for the real situations tha I'll have. Also, I'd like to get in deep on unit testing, use other options like Cypress or Vitest.