Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/andrizan/blog-andrizan
https://github.com/andrizan/blog-andrizan
Last synced: 2 days ago
JSON representation
- Host: GitHub
- URL: https://github.com/andrizan/blog-andrizan
- Owner: andrizan
- License: apache-2.0
- Created: 2023-08-14T07:17:10.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-11-20T23:26:34.000Z (about 1 year ago)
- Last Synced: 2024-05-02T04:28:35.944Z (9 months ago)
- Language: TypeScript
- Homepage: https://blog-andrizan-ciz9.vercel.app
- Size: 2.52 MB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Awesome Lists containing this project
README
# Tina Starter 🦙

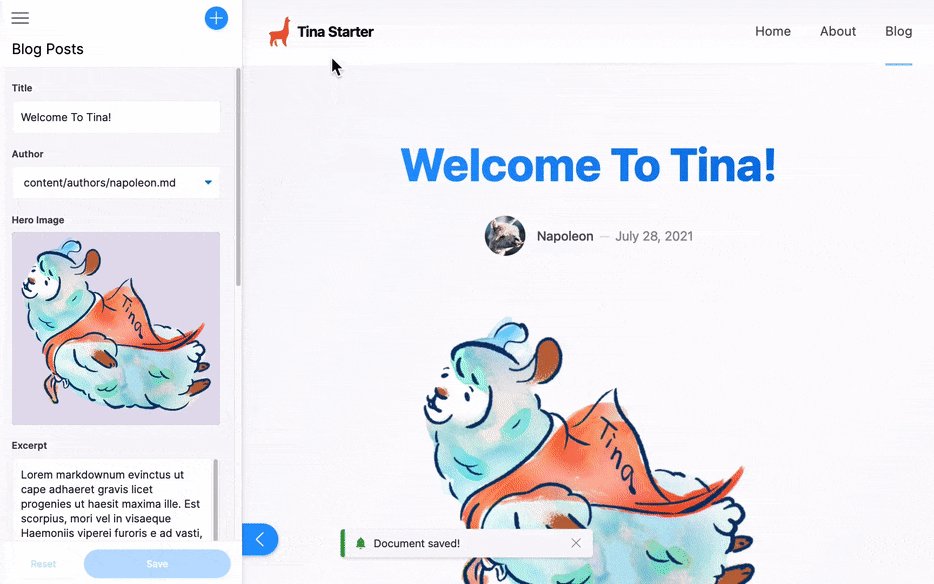
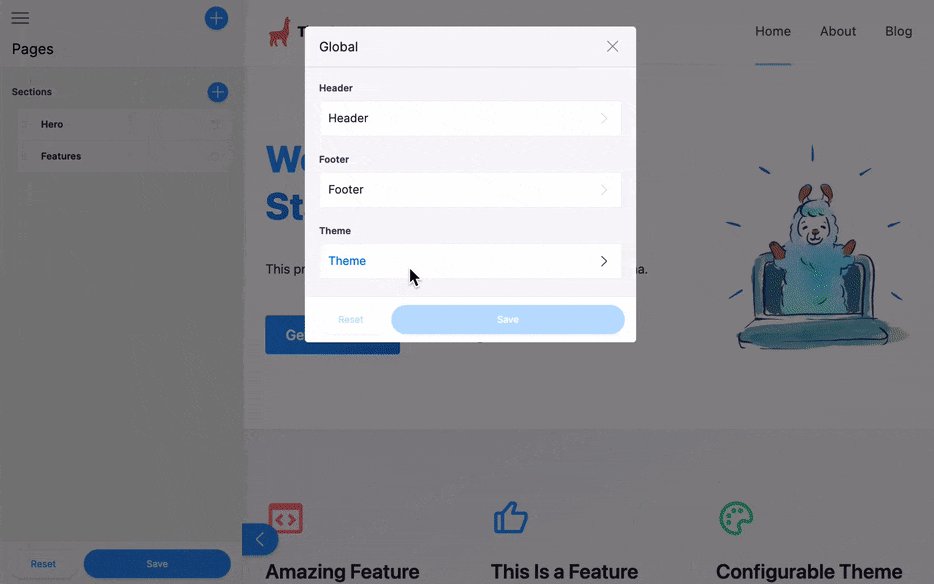
This Next.js starter is powered by [TinaCMS](https://app.tina.io) for you and your team to visually live edit the structured content of your website. ✨
The content is managed through Markdown and JSON files stored in your GitHub repository, and queried through Tina GraphQL API.
### Features
- [Tina Headless CMS](https://app.tina.io) for authentication, content modeling, visual editing and team management.
- [Vercel](https://vercel.com) deployment to visually edit your site from the `/admin` route.
- Local development workflow from the filesystem with a local GraqhQL server.
## Requirements
- Git, [Node.js Active LTS](https://nodejs.org/en/about/releases/), Yarn installed for local development.
- A [TinaCMS](https://app.tina.io) account for live editing.
## Local Development
Install the project's dependencies:
```
yarn install
```
Run the project locally:
```
yarn dev
```
### Local URLs
- http://localhost:3000 : browse the website
- http://localhost:3000/admin : connect to Tina Cloud and go in edit mode
- http://localhost:3000/exit-admin : log out of Tina Cloud
- http://localhost:4001/altair/ : GraphQL playground to test queries and browse the API documentation
### Building the Starter Locally (Using the hosted content API)
Replace the `.env.example`, with `.env`
```
NEXT_PUBLIC_TINA_CLIENT_ID=
TINA_TOKEN=
NEXT_PUBLIC_TINA_BRANCH=
```
Build the project:
```bash
yarn build
```
## Getting Help
To get help with any TinaCMS challenges you may have:
- Visit the [documentation](https://tina.io/docs/) to learn about Tina.
- [Join our Discord](https://discord.gg/zumN63Ybpf) to share feedback.
- Visit the [community forum](https://community.tinacms.org/) to ask questions.
- Get support through the chat widget on the TinaCMS Dashboard
- [Email us](mailto:[email protected]) to schedule a call with our team and share more about your context and what you're trying to achieve.
- [Search or open an issue](https://github.com/tinacms/tinacms/issues) if something is not working.
- Reach out on Twitter at [@tina_cms](https://twitter.com/tina_cms).
## Development tips
### Visual Studio Code GraphQL extension
[Install the GraphQL extension](https://marketplace.visualstudio.com/items?itemName=GraphQL.vscode-graphql) to benefit from type auto-completion.
### Typescript
A good way to ensure your components match the shape of your data is to leverage the auto-generated TypeScript types.
These are rebuilt when your `tina` config changes.
## LICENSE
Licensed under the [Apache 2.0 license](./LICENSE).