Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/angelou20/pb-frontend-civa
Desarrollo del Reto Técnico Practicante Desarrollador FullStack para la empresa Civa.
https://github.com/angelou20/pb-frontend-civa
Last synced: about 1 month ago
JSON representation
Desarrollo del Reto Técnico Practicante Desarrollador FullStack para la empresa Civa.
- Host: GitHub
- URL: https://github.com/angelou20/pb-frontend-civa
- Owner: AngelOU20
- Created: 2024-04-18T04:37:44.000Z (10 months ago)
- Default Branch: main
- Last Pushed: 2024-04-18T04:53:23.000Z (10 months ago)
- Last Synced: 2024-11-12T12:29:09.469Z (3 months ago)
- Language: TypeScript
- Size: 167 KB
- Stars: 0
- Watchers: 1
- Forks: 0
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Awesome Lists containing this project
README
# README del Frontend
## Descripción
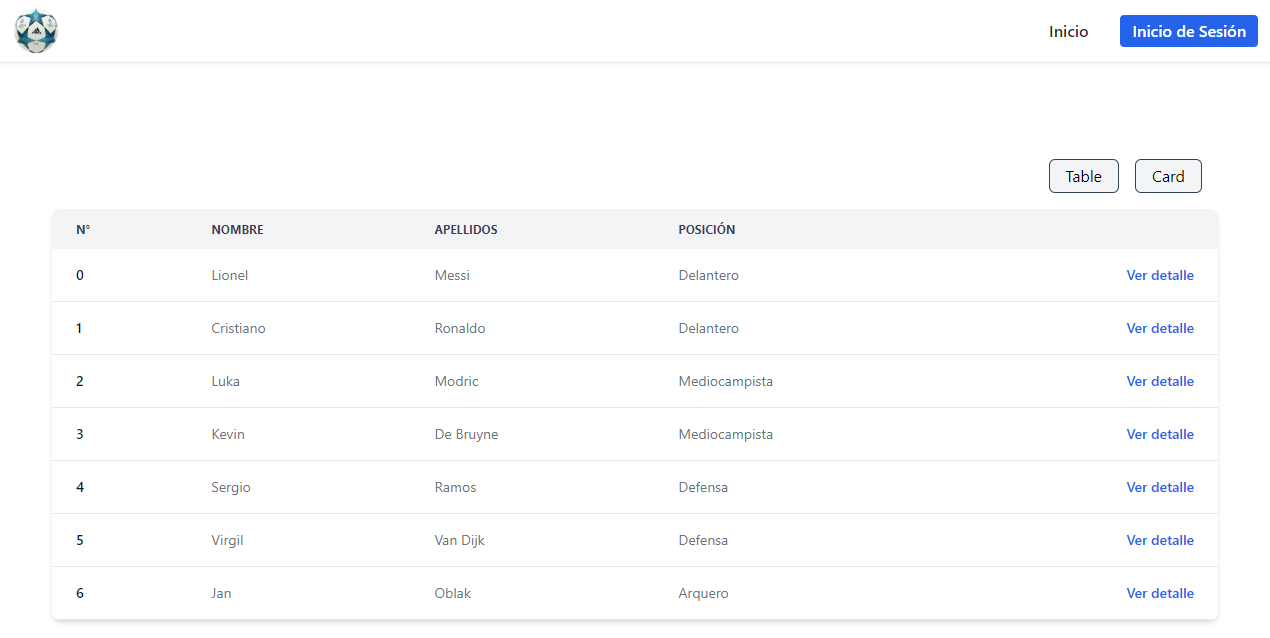
Este es un proyecto frontend que consume el endpoint `/futbolista` y muestra los datos en una tabla.
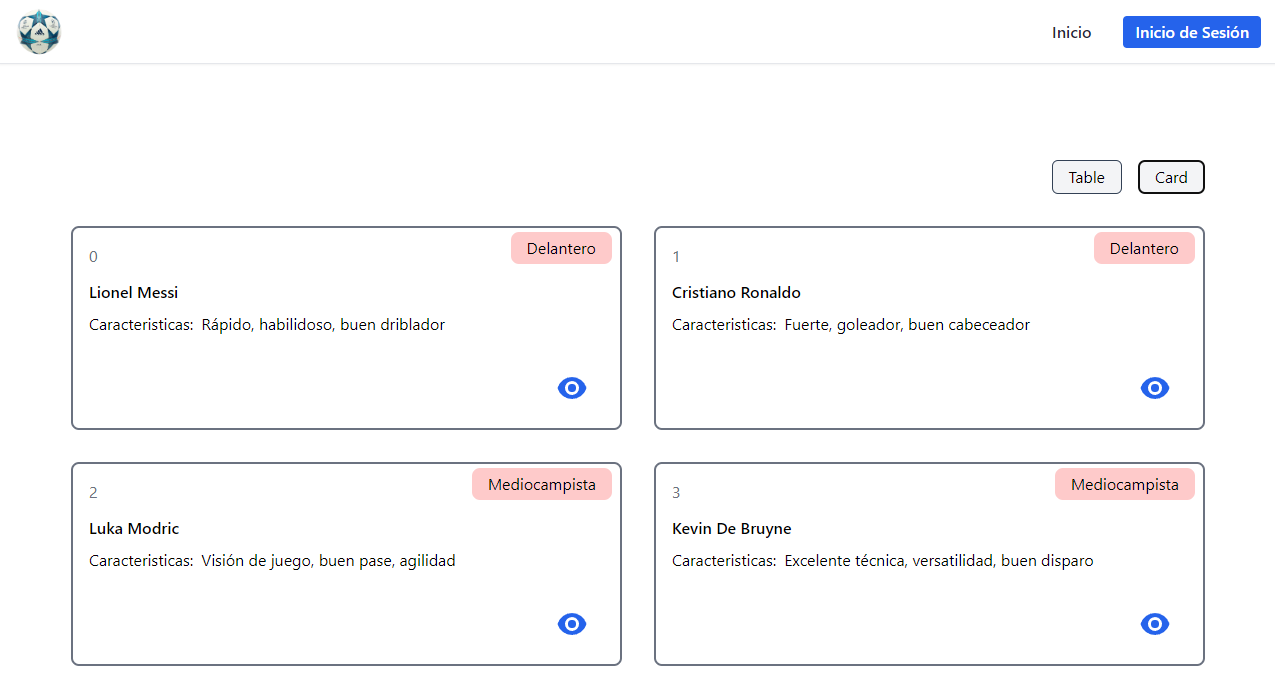
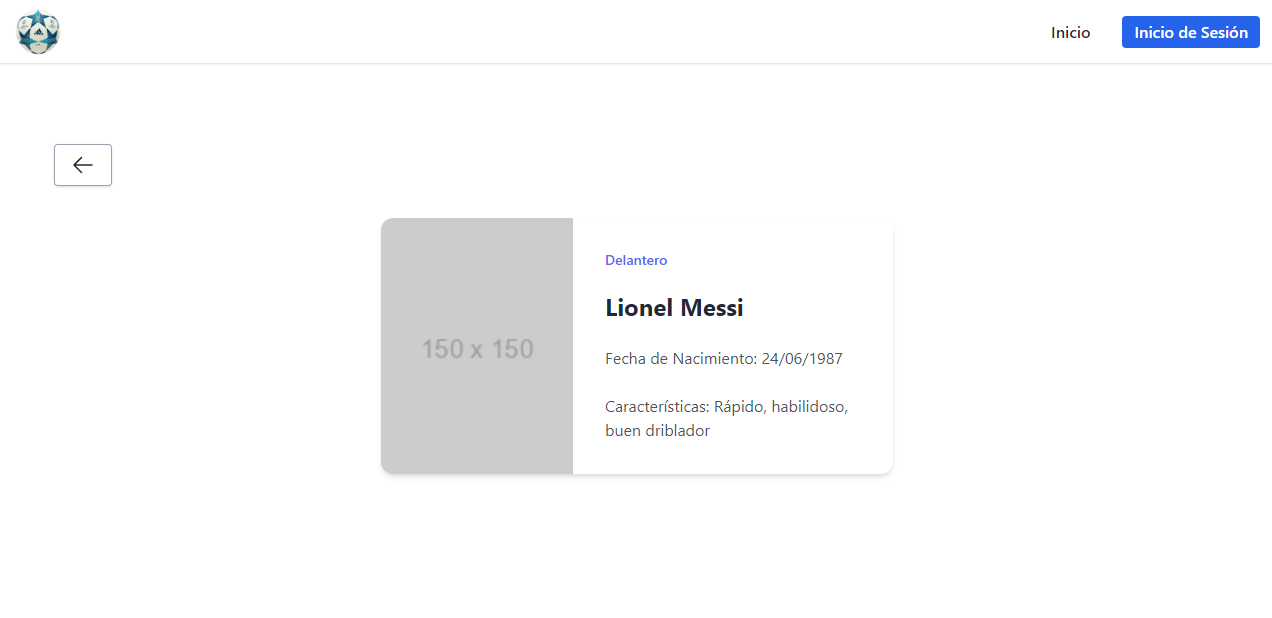
## Imagenes del Proyecto



## Requisitos Obligatorios
- **Manejo de Estado**: Se utiliza `useState` para gestionar el estado de la aplicación.
- **Obtención de Datos**: Se implementa la función `fetch` junto con `useEffect` para obtener datos del backend.
- **Repositorio Remoto**: Los cambios se suben a un repositorio remoto.
## Requisitos Opcionales
- **Detalle de Futbolista**: Se puede consumir el endpoint `/futbolista/{id}` para mostrar los datos en un alerta u otra pestaña.
- **Uso de TypeScript**: El proyecto utiliza TypeScript para un mejor manejo de tipos.
## Instrucciones
1. Clonar el repositorio: `git clone `
2. Instalar dependencias: `npm install`
3. Ejecutar la aplicación: `npm start`
## Estructura del Proyecto
- **src/**
- **components/**: Componentes reutilizables de la aplicación.
- **hooks/**: Hooks personalizados para la lógica de la aplicación.
- **pages/**: Páginas principales de la aplicación.
- **services/**: Funciones para interactuar con el backend.
- **assets/**: Archivos estáticos como imágenes y estilos.
- **App.tsx**: Componente principal de la aplicación.
- **index.tsx**: Punto de entrada de la aplicación.
- **...**: Otros archivos y directorios según sea necesario.
## Recursos Adicionales
- Documentación de React: [Documentación de React](https://es.reactjs.org/docs/getting-started.html)
- Documentación de TypeScript: [Documentación de TypeScript](https://www.typescriptlang.org/docs/)
- Tutorial de Fetch API: [MDN Web Docs](https://developer.mozilla.org/es/docs/Web/API/Fetch_API)